想必大家都玩过捏脸,在各个游戏中都会有,今天给大家分享一个WEB端的源码,让你用捏脸的方式,生成一个头像,改成自己的头像,绝美!

正文开始
网站是纯前端实现,意味着直接上传就可以部署成功,如果你学会了之前分享的Vercel部署的话,直接免服务器制作一个小站。

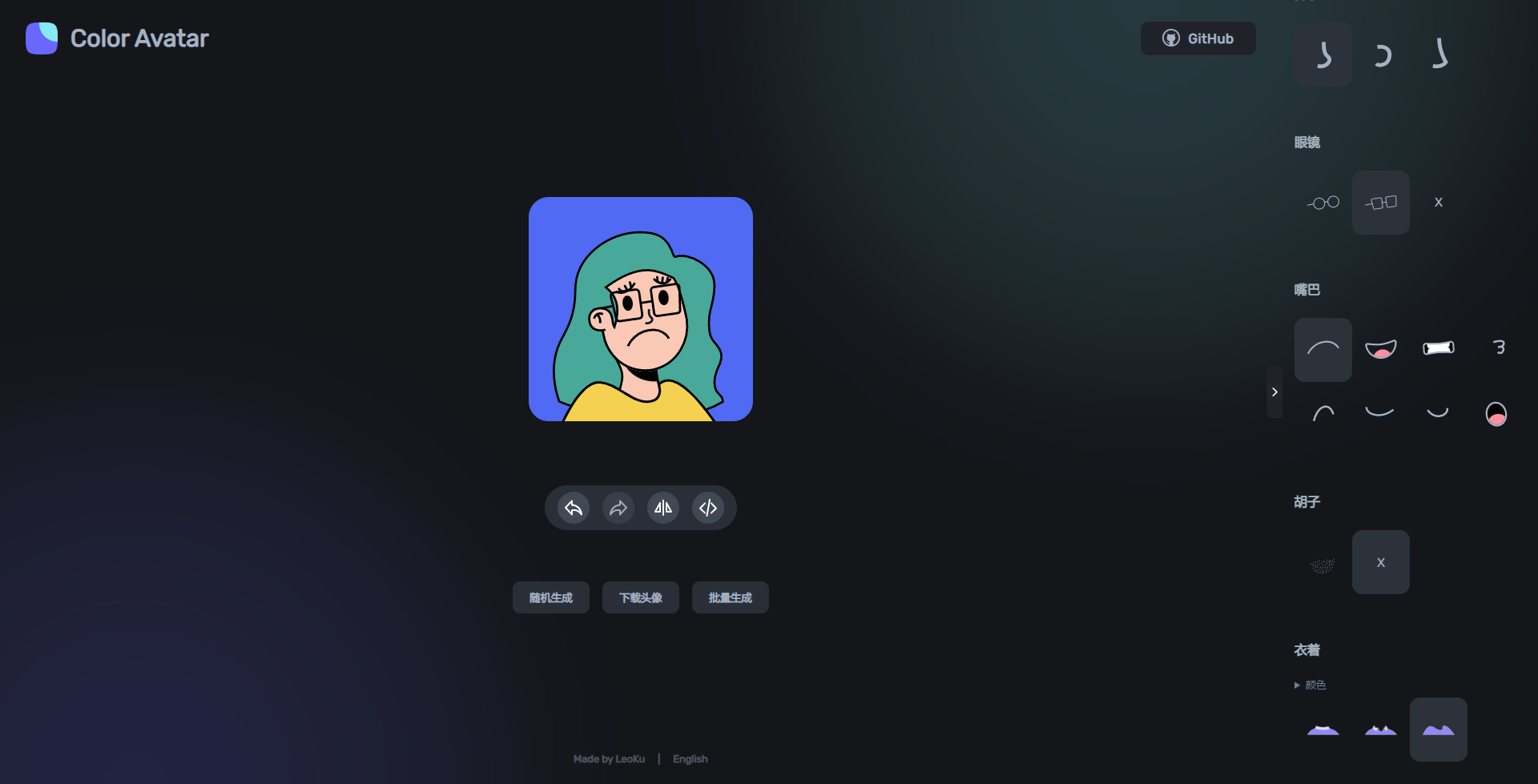
这个网站内置了很多素材,如眼镜、眉毛,嘴巴、胡子、鼻子等,靠你的双手DIY一个你的专属头像。

如果你也会代码,你可以自己找素材放到代码里面,然后比它提供更丰富的素材,供网友玩耍。

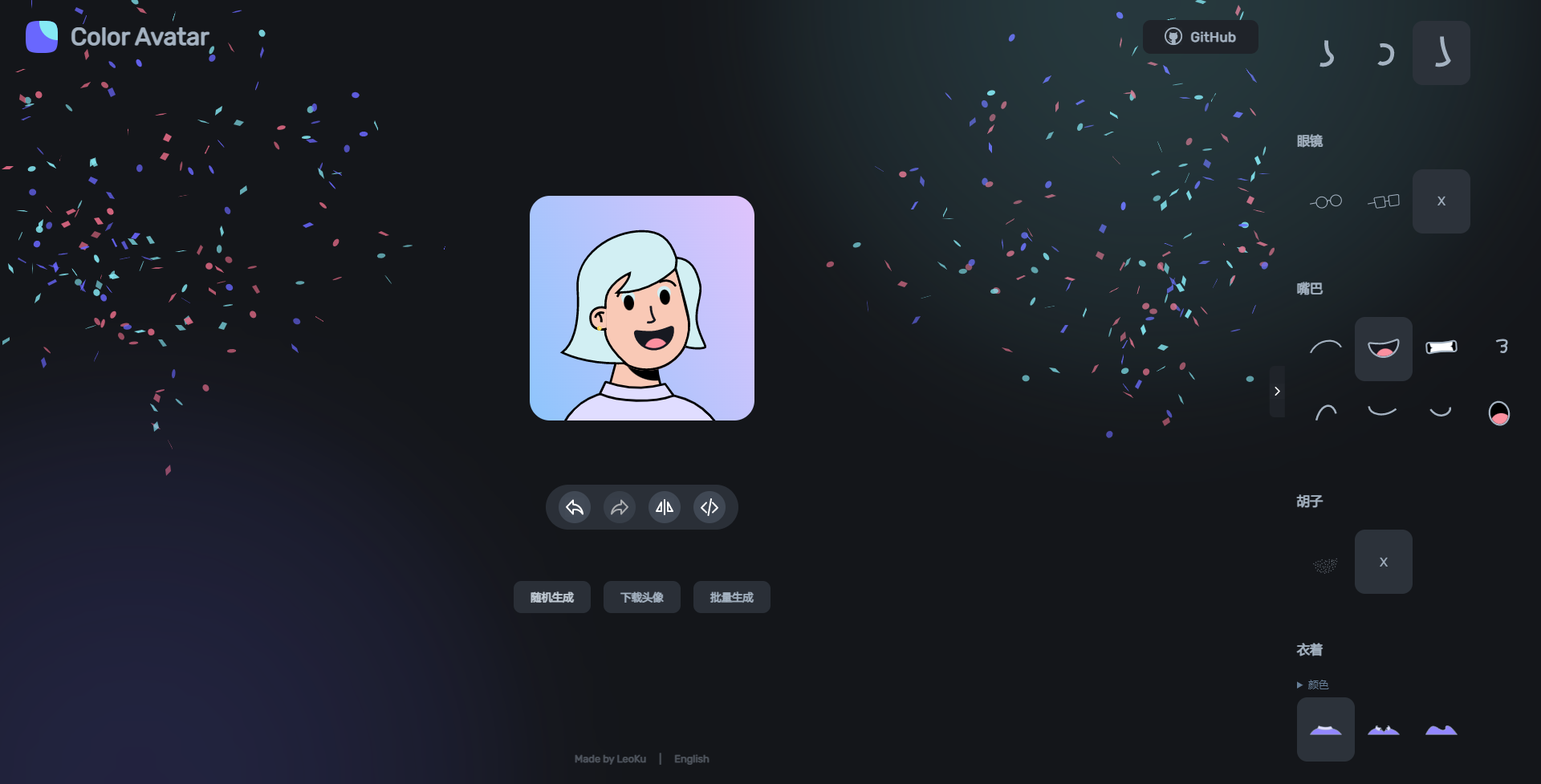
对于手残党,也提供了随机生成,这不比你自己做的好看吗?随机生成偶尔会触发撒花效果,特效拉满!

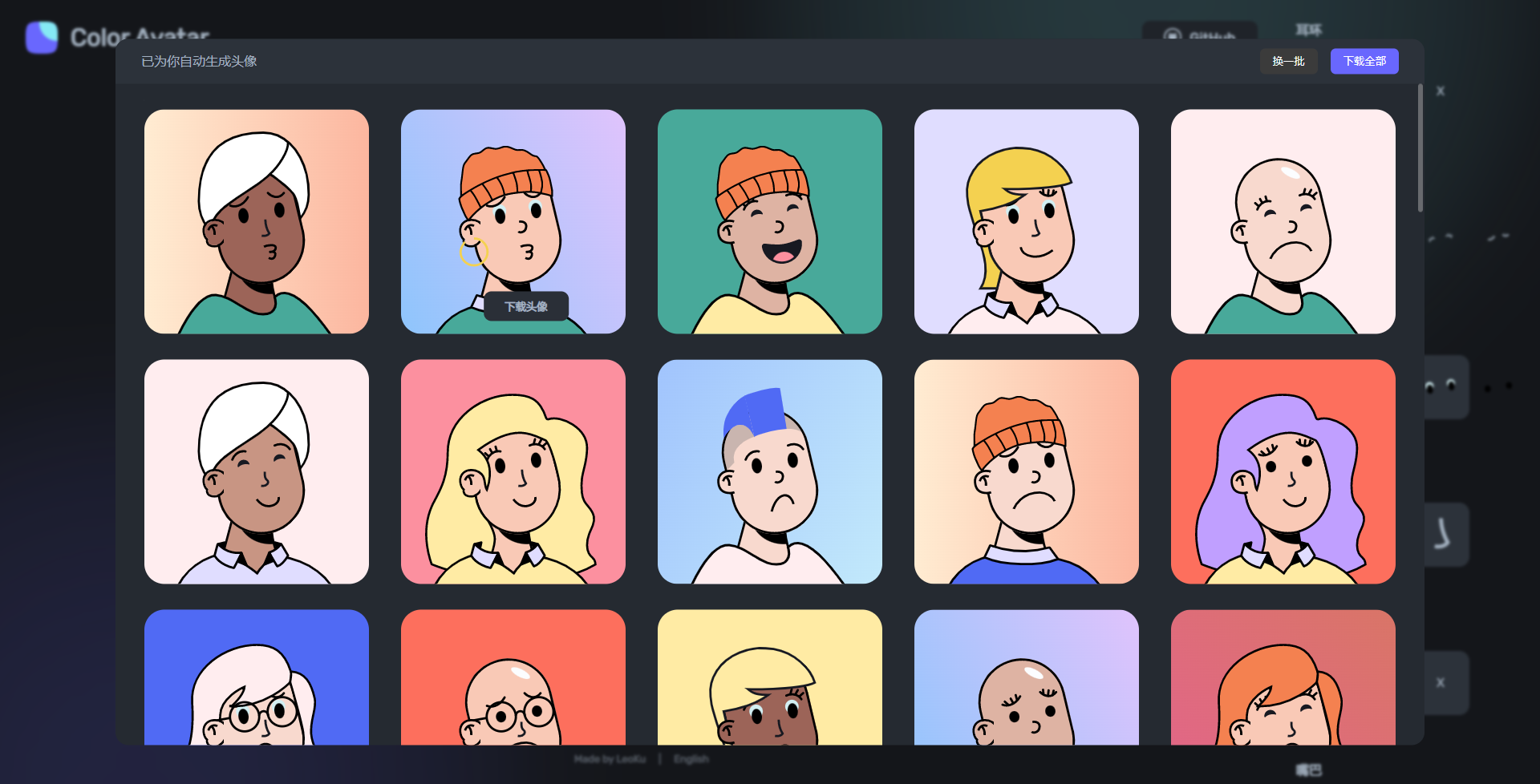
里面的重磅功能批量生成、一键下载,不建议选择困难症用户使用,我怕你们选不好。

下载地址
备份
https://github.com/mengkong6/vue-color-avatar
演示站
https://avatar.png.cool/
原作者
https://github.com/Codennnn/vue-color-avatar
作者有话
喜欢请留一个关注,如果能转发分享,那最好不过啦。更多源码、软件等请关注微信公众号:干货助手,好饭不怕晚,现在关注正合适!























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








