“ccode_live”与你分享
原因是这样的
想要部署一个mocker平台,就在朋友的推荐下选择了api-mocker这个现成的项目
该项目分为服务端node、客户端vue、以及数据库mongoDB
在尝试直接部署的时候发现需要装一大堆的环境,node、mongo、nginx啊,特别的麻烦,之前简单的使用过docker,就在想能不能用docker免环境直接部署呢?于是就有了这次的尝试
多容器通信
该项目分为3个部分,于是就要建立3个容器(node、mongo、nginx)
那容器之间怎么实现通信呢?
# 通过link指令建立连接
$ docker run --name <Name> -d -p <path1>:<path2> --link <containerName>:<alias> <containerName:tag/imageID>复制代码- --link 容器连接指令
- < containerName > : < alias >
- < 被连接容器名称 > : < 容器访问别名 >
- 注:别名在主动建立连接的容器中访问被连接容器使用
- 以下指令在容器检测连接状态
$ curl <alias>复制代码接下来我们开始尝试部署
实现过程
1、构建mongo容器
构建mongo容器
我们先拉取mongo镜像
$ docker pull mongo:latest复制代码 $ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mongo latest 05b3651ee24e 2 weeks ago 382MB复制代码下面我们让这个镜像跑起来
$ docker run --name mock-mongo -d -p 27017:27017 mongo:latest --auth # 需要与本地建立文件共享,则使用一下-v指令
# -v /data/db:/data/db复制代码--auth 指令开启了mongo的连接身份校验 开启校验 是由于 node 跨容器连接时 不设置身份校验 开启服务端无法连接上mongo数据库
```
nodejs.MongoError: [egg-mongoose]Authentication failed.
``` 复制代码查看容器
$ docker ps -aCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 0d440be90935 mongo "docker-entrypoint.s…" 14 hours ago Up 14 hours 0.0.0.0:27017->27017/tcp mock-mongo 复制代码由于我们mongo开启了身份验证,所以我们要进入mongo容器配置一下node连接时使用的账号
$ docker exec -it mock-mongo /bin/bash $ mongo admin# 创建manager user$ db.createUser({user:"admin", pwd:"admin",roles:[{role:"admin",db:"admin"}]})# 账号授权$ db.auth('admin','admin')复制代码
现在我们的mongo数据库已经跑起来了,接下来我们就要建立node容器了
构建node容器并与mongo容器建立连接
在开始构建node容器前我们要先约定好mongo容器别名,端口号以及登录账号密码
mongo容器别名:db
mongo端口号:27017
账号密码:admin:admin
我们先修改node服务端的配置
文件配置 dockerfile/api-mocker/server/config/config.default.js 修改mongo连接配置,db为预先设定的mock-mongo容器的别名
mongoose: { url: 'mongodb://admin:admin@db:27017/api-mock?authSource=admin' },复制代码现在我们编写一个Dockerfile文件来构建镜像
# 指定基础镜像 FROM node:latest # 维护者 MAINTAINER qiushiyuan1994@qq.com # 工作目录 WORKDIR /www # 将本地文件添拷贝到容器中,不会解压 COPY api-mocker node-server/api-mocker EXPOSE 7001 WORKDIR /www/node-server/api-mocker/server RUN npm install WORKDIR /www/node-server/api-mocker # 构建容器后调用,在容器启动时才进行调用 CMD ["make", "prod_server"]复制代码我们使用编写好的dockerfile文件构建镜像
$ docker build -t="mock-server:1.0.0" .复制代码让我们查看一下镜像
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE mock-server 1.0.0 957ad2aa1f97 8 minutes ago 674MB mongo latest 05b3651ee24e 2 weeks ago 382MB复制代码现在就到了关键的一步,我们将mocker-server镜像运行起来,并建立服务器与数据库的连接
$ docker run -d -i -t -p 7001:7001 --name mock-server1 --link mock-mongo:db mock-server:1.0.0 /bin/bash复制代码让我们再看看现在正在运行的容器
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ee780b903c64 mock-server:1.0.0 "/bin/bash" About a minute ago Up 11 seconds 0.0.0.0:7001->7001/tcp mock-server
0d440be90935 mongo "docker-entrypoint.s…" 16 hours ago Up 16 hours 0.0.0.0:27017->27017/tcp mock-mongo复制代码检测node容器和mongo容器的连接状态
$ docker exec -it mock-server /bin/bash
$ curl db复制代码现在我们的服务端和数据库已经建立起了连接,接下来我们要开始部署我们的客户端
构建nginx容器并与node容器建立连接
在建立nginx前,我们要先约定好,node容器别名,nginx转发的端口号以及客户端访问nginx域名及端口号
node服务器别名:node
node容器映射的端口号:7001
nginx域名:127.0.0.1
nginx端口号:90
我们先拉取nginx镜像并建立容器
$ docker pull nginx:latest $ docker run -p 90:80 --link mock-node:node nginx:latest --name mock-nginx# 查看容器连接状态$ docker exec -it mock-nginx /bin/bash $ env# 看到以下数据则表示连接成功了NODE_PORT_7001_TCP=tcp://172.17.0.3:7001 NODE_PORT_7001_TCP_PORT=7001 NODE_ENV_YARN_VERSION=1.9.4复制代码现在我们在看看已经运行中的容器
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 09644025d148 nginx "nginx -g 'daemon of…" 5 hours ago Up 5 hours 0.0.0.0:90->80/tcp mock-nginx ee780b903c64 mock-server:1.0.0 "/bin/bash" About a minute ago Up 11 seconds 0.0.0.0:7001->7001/tcp mock-server 0d440be90935 mongo "docker-entrypoint.s…" 24 hours ago Up 24 hours 0.0.0.0:27017->27017/tcp mock-mongo 复制代码由于前端独立部署的原因,我们需要修改nginx的配置,修改nginx的配置的方式有以下几种
我们当前操作环境是17版 15寸macbook pro,挂载需要特殊配置,因此我采用了第二种方式
在建立容器是使用-v指令将配置文件挂载到本地主机,在本地修改后在容器重启nginx
将配置文件复制到本地主机,修改后替换容器的对应文件,然后再容器内重启nginx
...
配置文件修改
$ docker cp mock-nginx:/etc/nginx/conf.d/default.conf ~/nginx/default.conf复制代码server { location /mock-api/ { # node 为指令服务端容器别名 proxy_pass http://node:7001/; } location /mock { autoindex on; alias /root/dist; } }复制代码$ docker cp ~/nginx/default.conf mock-nginx:/etc/nginx/conf.d/default.conf# 进入容器$ docker exec -it mock-nginx /bin/bash# 重启nginx,看到以下提示则表示重启成功$ nginx -s reload 2018/11/03 17:23:14 [notice] 68#68: signal process started 复制代码// api-mocker/client/config // module.exports > build > serverRootmodule.exports = { build: { serverRoot: '127.0.0.1:90/mock-api' } }复制代码$ docker cp ~/Sites/api-mocker/client/dist mock-nginx:/root复制代码> 当然nginx的容器构建也可以编写一个dockfile文件来实现,这里我们就不详细说明了,挂载配置文件和日志至本地主机有兴趣的可以自己尝试一下复制代码将打包后的dist文件上传至nginx配置的/root/dist目录下
接下来就到了我们的最后激动人心的最后一步
修改我们前端项目请求的网络域名并打包上传
覆盖容器内配置并重启nginx
在nginx配置文件增加以下配置
容器内配置文件路径 /etc/nginx/conf.d/default.conf
拷贝配置文件至本地
测试
所有惊心动魄的配置我们都已经完成,现在我们来测试一下
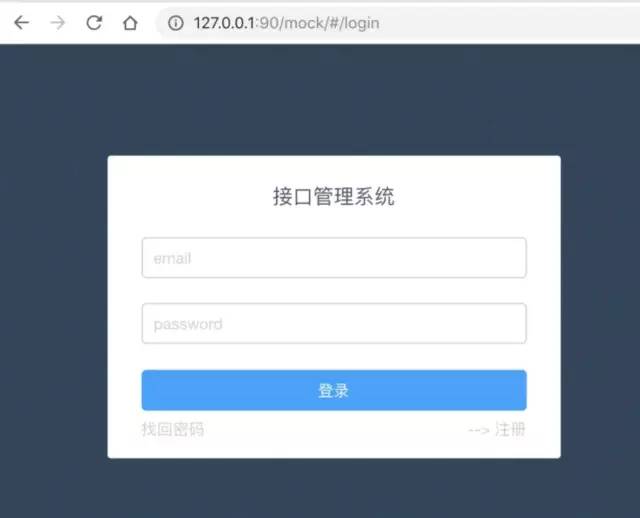
访问前端项目: http://127.0.0.1:90/mock 我们会看到,以下界面说明我们前端项目部署成功

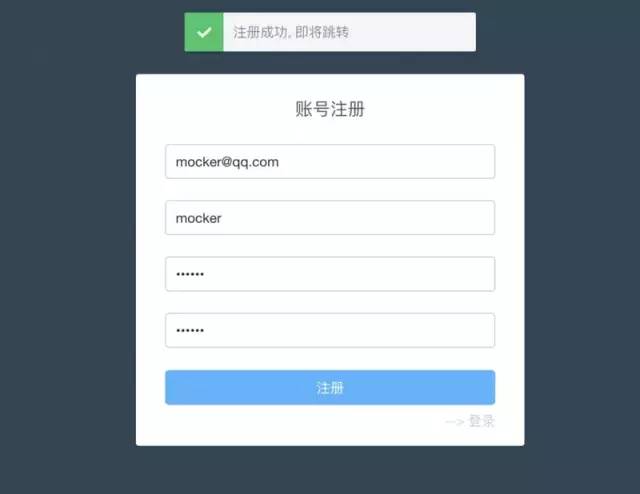
我们尝试注册一个账号,看到成功提示,那就说明我们整个项目部署成功了


至此我们的部署就已经大功告成了,可以开心的mock接口写项目了,撒花~~~
总结
第一次写文章、第一次这样部署都是艰难的,自己整理了一下思路,也希望能给大家带来一些帮助
本文转自 :掘金----、源
转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。如涉及作品内容、版权和其它问题,请与本平台联系,我们将在第一时间删除内容![声明]本站文章版权归原作者所有,内容为作者个人观点。
◆ ◆ ◆ ◆ ◆
也可以关注公众号,每天分享精选文章






















 2126
2126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








