1.下载ztree
这里附上链接: https://gitee.com/zTree/zTree_v3
2.解压到要用到的项目里
3.开始操作
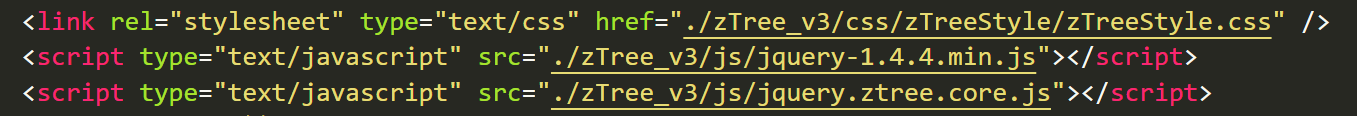
- 引入必要的文件

- 写相关的HTML代码

- js操作
js操作主要分三步
1.配置对象

2.显示的数据(只截取了一部分)

3.DOM节点

有些数据并不符合ztree的数据格式 我们要将数据封装成ztree需要的数据格式才行,以下数据格式才是ztree需要的

显然以上数据并不符合。所以我们进行数据封装

运行结果

附上完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








