从上面的描述中可以基本可以实现软件的功能:
1、开发实现鹏辉汽车4S店客户服务系统的整个系统程序;
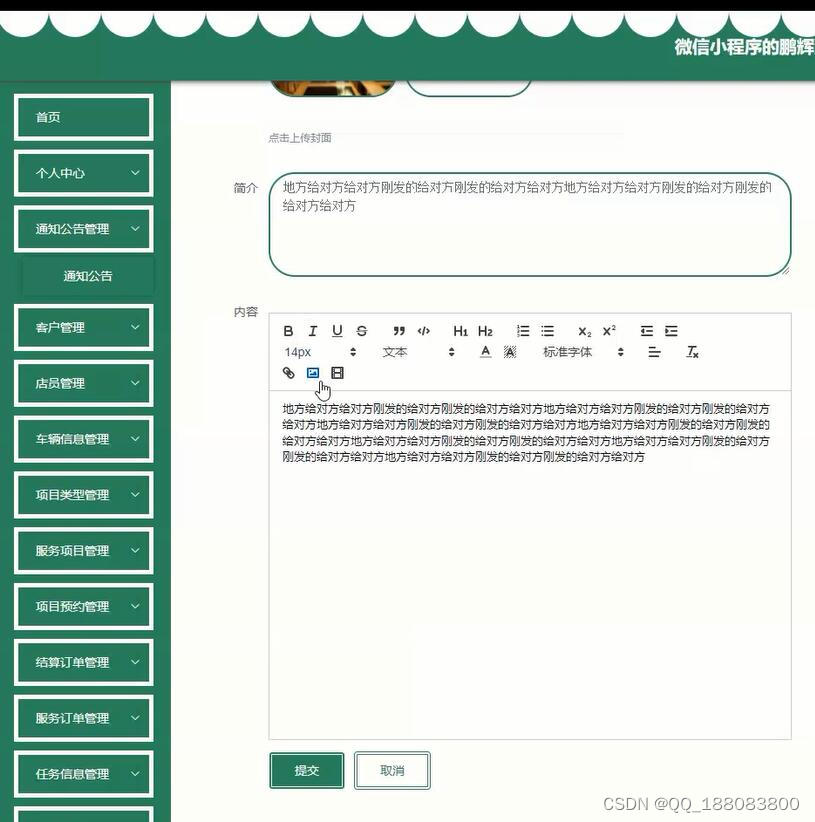
2、管理员服务端;首页、个人中心、通知公告管理、客户管理、店员管理、车辆信息管理、项目类型管理、服务项目管理、项目预约管理、结算订单管理、
服务订单管理、任务信息管理、系统管理等。
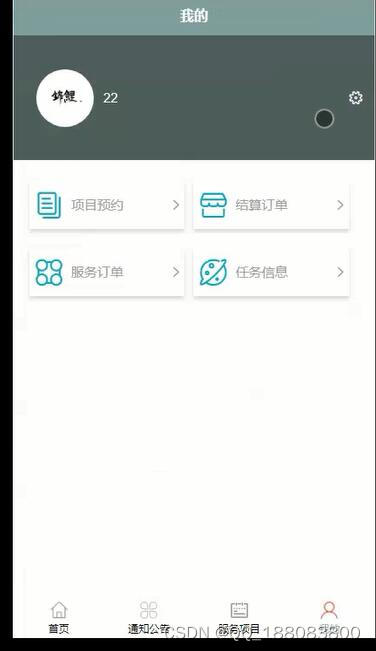
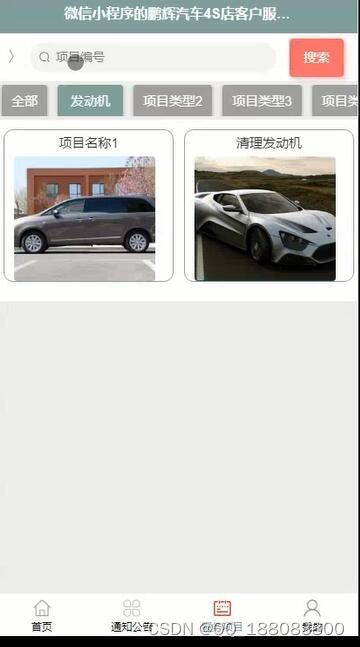
3、客户微信端:首页、通知公告、服务项目、我的等相应操作;
4、店员微信端 :首页、通知公告、服务项目、我的等相应操作;
5、基础数据管理:实现系统基本信息的添加、修改及删除等操作,
语言:nodejs+python+nodejs+php均可选
运行软件:idea/eclipse/vscode/pycharm/wamp
框架支持:Ssm/vue/django/thinkphp



 社会的发展和科学技术的进步,互联网技术越来越受欢迎。手机也逐渐受到广大人民群众的喜爱,也逐渐进入了每个客户的使用。手机具有便利性,速度快,效率高,成本低等优点。 因此,构建符合自己要求的操作系统是非常有意义的。
社会的发展和科学技术的进步,互联网技术越来越受欢迎。手机也逐渐受到广大人民群众的喜爱,也逐渐进入了每个客户的使用。手机具有便利性,速度快,效率高,成本低等优点。 因此,构建符合自己要求的操作系统是非常有意义的。
本文从管理员、客户、店员的功能要求出发,鹏辉汽车4S店客户服务系统中的功能模块主要是实现通知公告、客户、店员、车辆信息、项目类型、服务项目、项目预约、结算订单、服务订单、任务信息。经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与鹏辉汽车4S店客户服务系统实现的实际需求相结合,讨论了Django开发鹏辉汽车4S店客户服务系统的使用。
关键字:鹏辉汽车4S店客户服务系统;Django框架;MySql数据库;
目 录
摘 要 I
Abstracts II
目 录 III
第1章 绪论 1
1.1课题背景 2
1.2研究意义 3
1.3研究内容 4
第2章 技术介绍 5
2.1 微信开发者工具 6
2.2 小程序框架以及目录结构介绍 7
2.3 Python简介 8
2.4 Mysql数据库 9
2.5 Django框架介绍 10
第3章 需求分析 11
3.1需求分析概述 12
3.2可行性分析 13
3.2.1经济可行性 14
3.2.2技术可行性 15
第4章 系统设计 16
4.1系统结构设计 17
4.2数据库设计 18
4.2.1实体ER图 19
4.2.2数据表 20
第5章 系统实现 21
5.1管理员服务端功能模块 22
5.2客户微信端功能模块 23
5.3店员微信端功能模块 24
第6章 系统测试 25
6.1测试定义及目的 26
6.2测试方法 27
6.3测试模块 28
6.4测试结果 29
结 论 30
致 谢 31
参考文献 32
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








