在线拍卖系统的设计与实现的设计思想如下:
1、操作简单方便、系统界面安全良好:简单明了的页面布局,方便查询管理相关的信息 。
2、即时可见:对在线拍卖系统信息的处理将立马在对应地点可以查询到,从而实现“即时发布、即时见效”的系统功能。
3、功能的完善性:管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单管理、留言板管理、系统管理,用户;首页、个人中心、历史竞拍管理、竞拍订单管理、留言板管理,前台首页;首页、拍卖商品、竞拍公告、留言反馈、个人中心、后台管理模块的修改和维护操作。
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单管理、留言板管理、系统管理,用户;首页、个人中心、历史竞拍管理、竞拍订单管理、留言板管理,前台首页;首页、拍卖商品、竞拍公告、留言反馈、个人中心、后台管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。




要想实现在线拍卖系统的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集的用户信息,并由此分析得出的关联信息等大量的数据都由数据库管理。本文中数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。
vue的文件结构其实就是一个index.html
中间的内容,用的是vue,但最终都会转译为html内容html、css、js
|- node_modules: node的一些基础依赖包,可能还有拓展的安装的别的插件(npm install下载的依赖包,主要是根据package.json获取对应的依赖包)
|- public: 存放一些主要的打包文件,如index.html等等,可以放置一些需要在index.html配置的文件
|- src: 项目的主文件夹(vue是SPA单页面应用,可以看做是一个主页面的应用里面的内容组件详情可看vue 代码格式解析)
|- assets: 资源文件,用于存放一些静态文件,如字体、图片、css样式之类的
|- components: vue主要内容的公共组件,可以进行复用
|- router: 设置路由,指定路由对应的组件
前端vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
3.1首页页面
用户登录进入在线拍卖系统可以首页、拍卖商品、竞拍公告、留言反馈、个人中心、后台管理等内容,如图
3.2用户登录注册
在用户注册页面通过填写用户名、密码、姓名、身份证、手机、邮箱、地址等信息进行注册、登录,如图
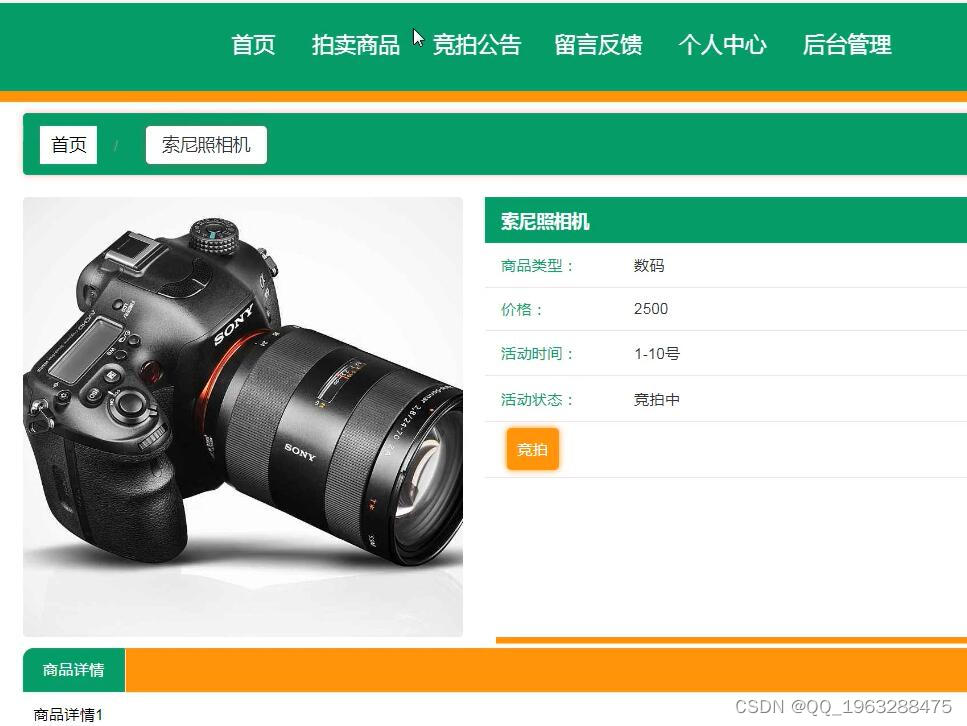
3.3拍卖商品
在拍卖商品页面可以填写商品名称;商品类型、图片、价格、活动时间、活动状态等内容,进行竞拍,如图
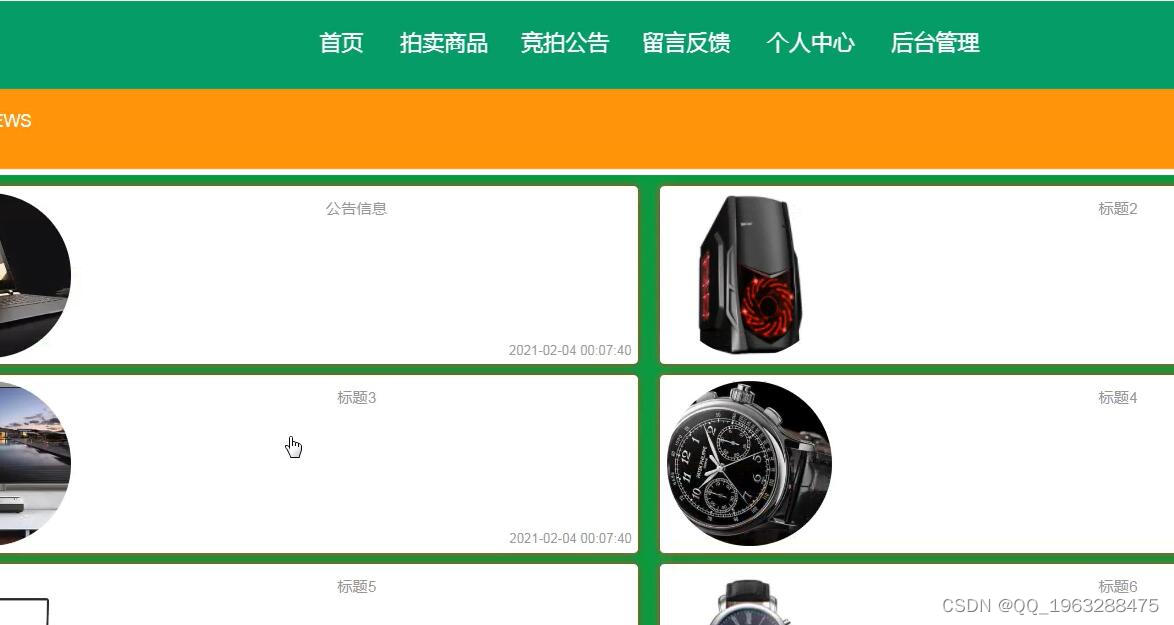
3.4竞拍公告
在竞拍公告页面可以填写公告信息等内容,并可根据需要对竞拍公告进行提交操作,如图
四、管理员模块的实现
4.1登录
管理员登录,管理员通过输入用户名、密码、角色等信息进行系统登录,如图
4.2首页
管理员登录进入在线拍卖系统可以查看首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单管理、留言板管理、系统管理等内容,如图
4.3拍卖商品管理
在拍卖商品管理页面可以查看商品名称;商品类型、图片、价格、活动时间、活动状态等内容,并可根据需要对拍卖商品管理进行详情,修改,删除或详细内容等操作,如图
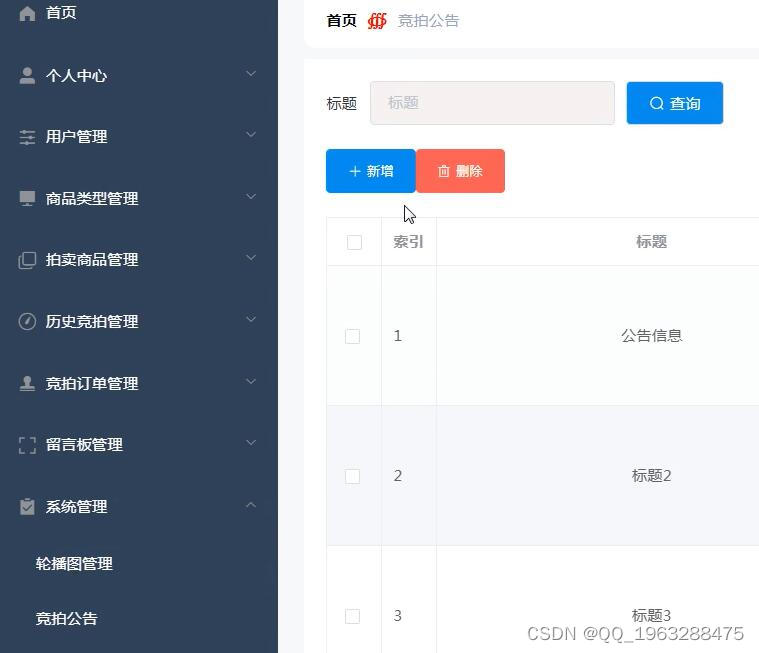
4.4竞拍公告管理
在竞拍公告页面可以查看标题、简介、图片等内容,并可根据需要对竞拍公告进行详情,修改,删除或详细内容等操作,如图
4.5历史竞拍管理
在历史竞拍管理页面可以查看商品名称;商品类型、日期、价格、用户名、姓名、手机、地址、审核回复、审核状态、审核等内容,并可根据需要对历史竞拍管理进行详情,修改,删除或详细内容等操作,如图
4.6竞拍订单管理
在竞拍订单管理页面可以查看订单编号、商品名称;商品类型、成交价格、发布日期、用户名、姓名、手机、邮箱、地址、是否支付等内容,并可根据需要对竞拍订单管理进行详情,修改,删除或详细内容等操作,如图
五、用户功能模块
5.1首页
用户登录进入在线拍卖系统可以查看首页、个人中心、历史竞拍管理、竞拍订单管理、留言板管理等内容,如图
5.2历史竞拍管理
在历史竞拍管理页面可以查看商品名称;商品类型、日期、价格、用户名、姓名、手机、地址、审核回复、审核状态、审核等内容,并可根据需要对历史竞拍管理进行详情,修改,删除或详细内容等操作,如图





















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








