语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端vue+elementui,本医护人员排班系统管理员,医护。管理员功能有个人中心,医院信息管理,医护信息管理,医护类型管理,排班信息管理,排班类型管理,科室信息管理,投诉信息管理。医护人员可以修改自己的个人信息,查看自己的排班信息,查看我的收藏信息。因而具有一定的实用性。
vue的文件结构其实就是一个index.html
中间的内容,用的是vue,但最终都会转译为html内容html、css、js
|- node_modules: node的一些基础依赖包,可能还有拓展的安装的别的插件(npm install下载的依赖包,主要是根据package.json获取对应的依赖包)
|- public: 存放一些主要的打包文件,如index.html等等,可以放置一些需要在index.html配置的文件
|- src: 项目的主文件夹(vue是SPA单页面应用,可以看做是一个主页面的应用里面的内容组件详情可看vue 代码格式解析)
|- assets: 资源文件,用于存放一些静态文件,如字体、图片、css样式之类的
|- components: vue主要内容的公共组件,可以进行复用
|- router: 设置路由,指定路由对应的组件






(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
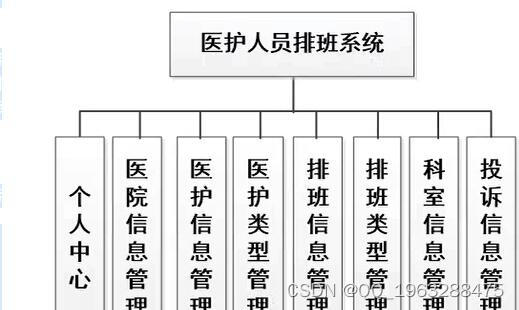
本系统是基于B/S架构的网站系统,设计的功能结构图如下图所示:管理员模块
3.1医护类型管理
医护人员排班系统的系统管理员可以对医护类型添加修改删除以及查询操作。具体界面的展示如图
3.2排班类型管理
管理员可以对排班类型进行添加修改删除操作。具体界面如图
3.3科室信息管理
管理员可以对科室信息添加修改删除操作。界面如下图所示
3.4医院信息管理
管理员可以对医院信息进行添加修改删除。界面如下图所示
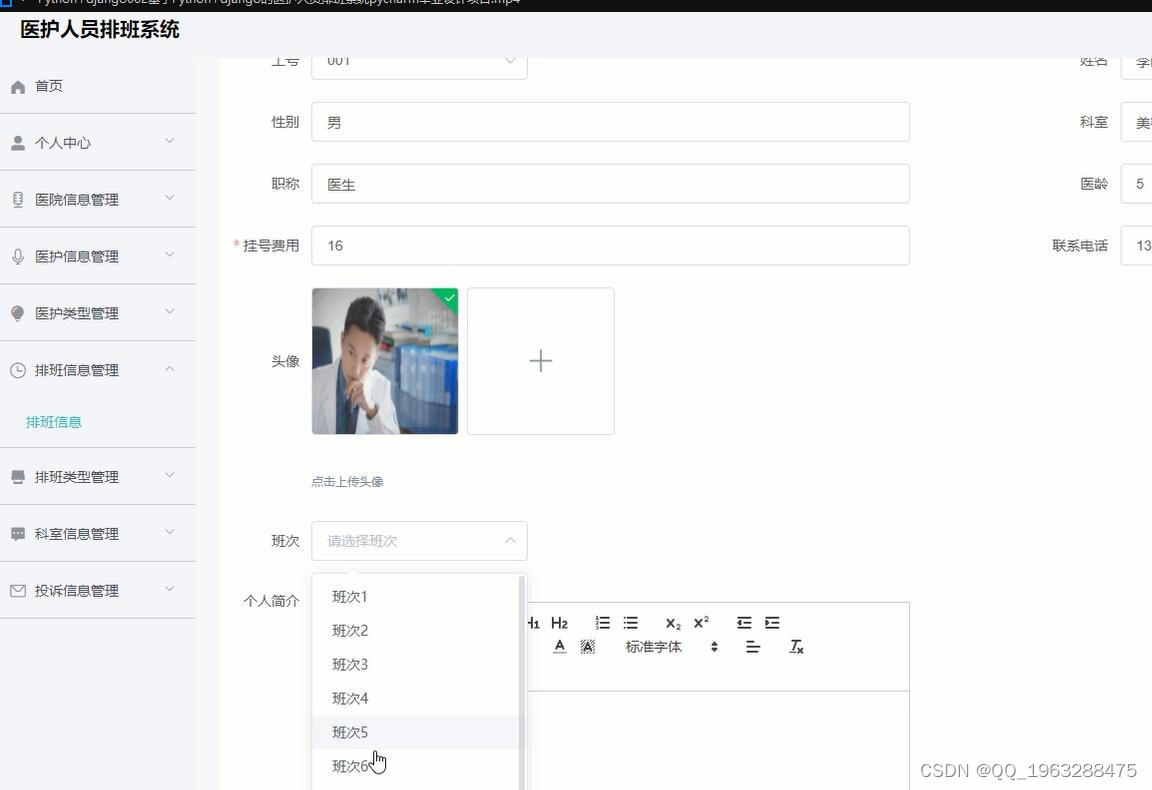
3.5医护信息管理
管理员可以对医护信息进行添加,修改,删除操作。界面如下图所示:
本医护人员排班系统有管理员和医护。管理员功能有个人中心,医院信息管理,医护信息管理,医护类型管理,排班信息管理,排班类型管理,科室信息管理,投诉信息管理。医护人员可以修改自己的个人信息,查看自己的排班信息,查看我的收藏信息。因而具有一定的实用性。
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 2
2.1 MYSQL数据库 2
2.2 B/S结构 3
3系统分析 4
3.1可行性分析 4
3.1.1技术可行性 4
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2系统性能分析 5
3.2.1 系统安全性 5
3.2.2 数据完整性 6
3.3系统界面分析 6
3.4系统流程和逻辑 7
4系统概要设计 8
4.1概述 8
4.2系统结构 9
4.3.数据库设计 9
4.3.1数据库实体 9
4.3.2数据库设计表 11
5系统详细实现 15
5.1 医护类型管理 15
5.2 排班类型管理 15
5.3 科室信息管理 16
5.4 医院信息管理 16
5.5 医护信息管理 17
6系统测试 18
6.1概念和意义 18
6.2特性 18
6.3重要性 19
6.4测试方法 19
6.5 功能测试 19
6.6可用性测试 20
6.7性能测试 20
6.8测试分析 21
6.9测试结果分析 21
结论 21
致谢语 22
参考文献 22





















 8300
8300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








