本汽车资讯网站有管理员和用户。管理员功能有个人中心,用户管理,汽车品牌管理,价格分类管理,经销商管理,汽车信息管理,留言板管理,系统管理等。用户可以查看各种汽车信息,还可以进行留言。因而具有一定的实用性。语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
/



此汽车资讯网站要严格控制管理权限,具体要求如下:
(1)要想对汽车资讯网站进行管理,首先要依靠用户名和密码在系统中登陆,无权限的用户不可以通过任何方式登录系统和对系统的任何信息和数据进行查看,这样可以保证系统的安全可靠性和准确性。前端nodejs+vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
后端:java(vue+ssm)/python/php/nodejs
(2)在具体实现中对不同的权限进行设定,不同权限的用户在系统中登陆后,不可以越级操作。
3.2.2 数据完整性
(1)所有记录信息要保持全面,信息记录内容不可以是空。
(2)各种数据间相互联系要保持正确。
(3)相同数据在不同记录中要保持一致。
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 2
2.1 MYSQL数据库 2
2.2 B/S结构 3
2.3 vue框架简介 4
3系统分析 4
3.1可行性分析 4
3.1.1技术可行性 4
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2系统性能分析 5
3.2.1 系统安全性 5
3.2.2 数据完整性 6
3.3系统界面分析 6
3.4系统流程和逻辑 7
4系统概要设计 8
4.1概述 8
4.2系统结构 9
4.3.数据库设计 9
4.3.1数据库实体 9
4.3.2数据库设计表 11
5系统详细实现 14
5.1 管理员模块的实现 14
5.1.1 用户信息管理 14
5.1.2 汽车品牌管理 15
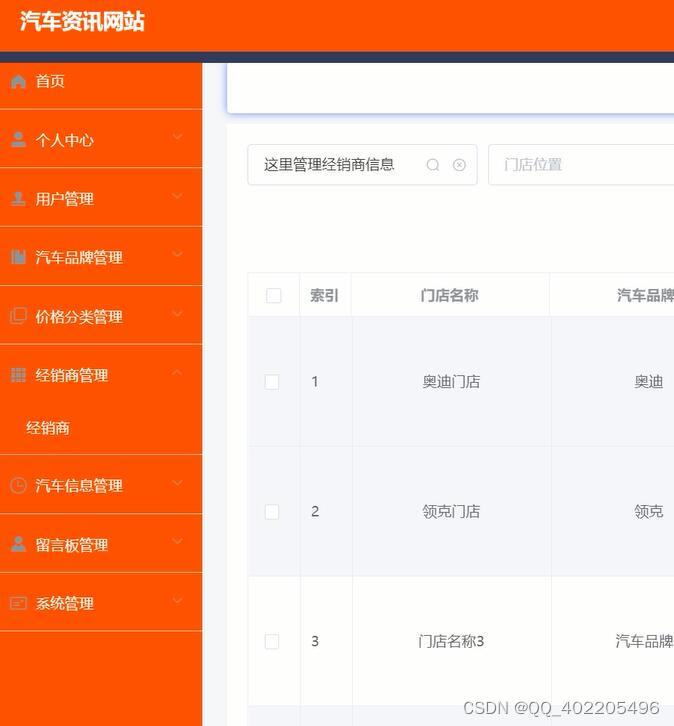
5.1.3 经销商信息管理 15
5.1.4 汽车信息管理 16
5.2 用户模块的实现 16
5.2.1 网站首页 16
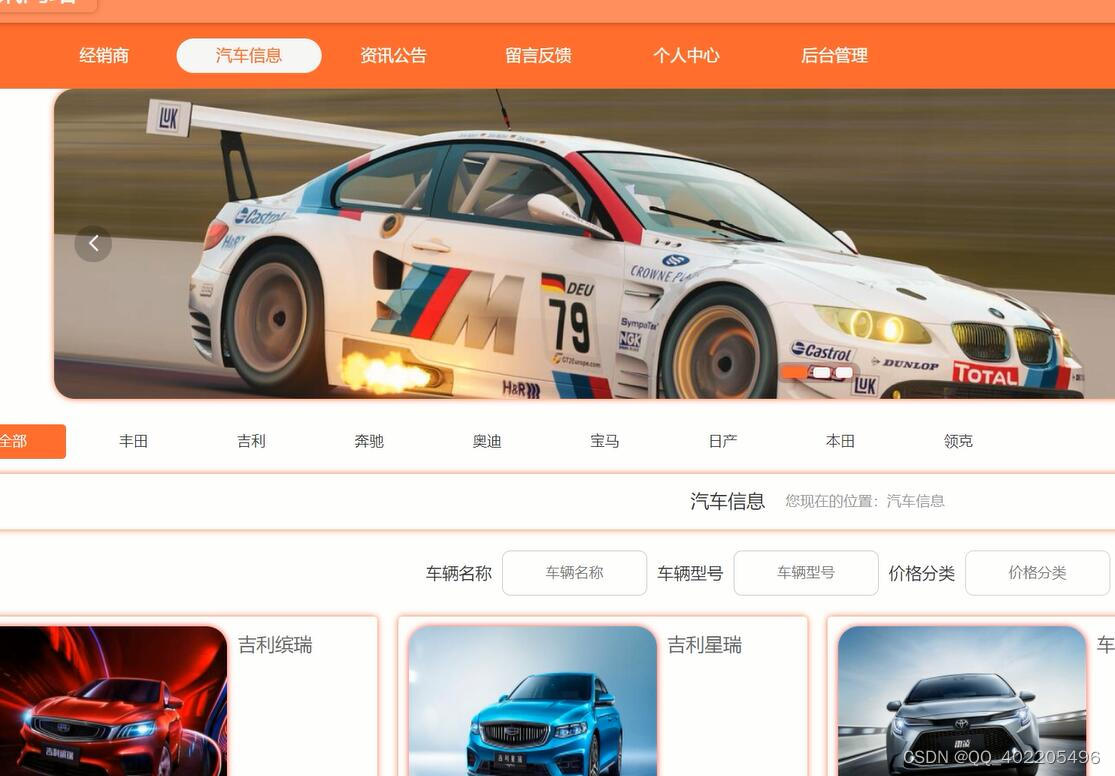
5.2.2 汽车信息 17
5.2.3 留言反馈 18
6系统测试 18
6.1概念和意义 18
6.2特性 19
6.3重要性 19
6.4测试方法 19
6.5 功能测试 20
6.6可用性测试 20
6.7性能测试 21
6.8测试分析 21
6.9测试结果分析 22
结论 22
致谢语 22
参考文献 23





















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








