论文的研究内容包括:公文分类、公文信息、待办提醒等方面进行了研究。系统以当前应用最为广泛的nodejs语言为基础,结合了目前应用最为广泛的嵌入式嵌入式平台,集成了B/S体系结构。数据库选择简便高效的MySQL,vue框架。在OA公文发文管理系统进行管理,不仅可以解除时间空间的束缚,还可以节省人力成本,将数据和库存一目了然地呈现在眼前,方便管理,整个系统操作简便,界面亲切,实用性,安全,高效率,能准确完成操作,实现系统的全过程[3]。



Node被初学者会误以为是一种语言,其实node是使得JavaScript能在服务端运行的平台,使得 JavaScript 能像其它的后台语言一样可以操作网络、系统等。它的产生是由于Ryan Dahl认为I/O处理地不好,会因为同步执行造成代码阻塞,以前传统的Web服务技术是对每一个请求都启动一个线程进行处理。因此大部分的时间都花在了等待线程上,所以需要大量的资源来管理这些线程。造成服务器的“一个请求就开一个线程”这样的方式并不是很好。Ryan Dahl认为软件应该能够处理多任务,并且能够减少等待处理的时间。故node中出现了很多异步处理,node的执行顺序是①next Tick、Promise他们两个相当于vip任何事件都得等他们执行完后,才能开始执行②set immediate()③set timeout()④poll队列中的事件。因为他相当于多线程异步,所以选择node开发,性能消耗低,运行速度快,所以选择node作为后台的开发环境。
系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方法对OA公文发文管理的现状进行系统调查。采用结构化的分析设计,该方法要求结合一定的图表,在模块化的基础上进行系统的开发工作。在设计中采用“自下而上”的思想,在OA公文发文管理系统实现了用户、公文分类、公文信息、待办提醒等的功能性。
关键词:OA公文发文管理系统;Vue是一套构建用户界面的渐进式框架,与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库注重视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue完全有能力驱动采用单个文件组件和Vue生态系统支持的库来开发的复杂单页应用。Vue的目标是通过尽可能简单的 API实现响应的数据绑定和组合的视图组件。Vue自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库来使用时,Vue也能完美地驱动复杂的单页应用。
本文的研究目标是以OA公文发文管理体系为对象,
同时,也正是由于管理制度的使用,使得更多的工作者可以被解放出来,将更多的精力投入到其他方面。只要与网络相连,就可以使用本程序解决数据信息交换
摘 要 I
Abstract II
1 绪 论 1
1.1 研究背景 1
1.2 研究意义 2
1.3 主要内容 2
2系统相关技术概述 4
2.1开发工具 4
2.2 nodejs语言简介 4
2.3 Tomcat服务器简介 5
2.4 vue框架介绍 5
2.5 MySQL数据库技术简介 6
2.6 B/S结构 6
3 OA公文发文管理系统的设计 7
3.1系统可行性分析 7
3.1.1技术可行性 8
3.1.2经济可行性 8
3.1.3社会可行性 9
3.1.4法律可行性分析 9
3.1.5操作可行性分析 10
3.2 系统需求分析 10
4功能结构 17
4.1 数据库设计 17
4.1.1 数据库E/R图 18
4.2 数据库表结构设计 18
4.3 基于MySQL数据库的存储设计 19
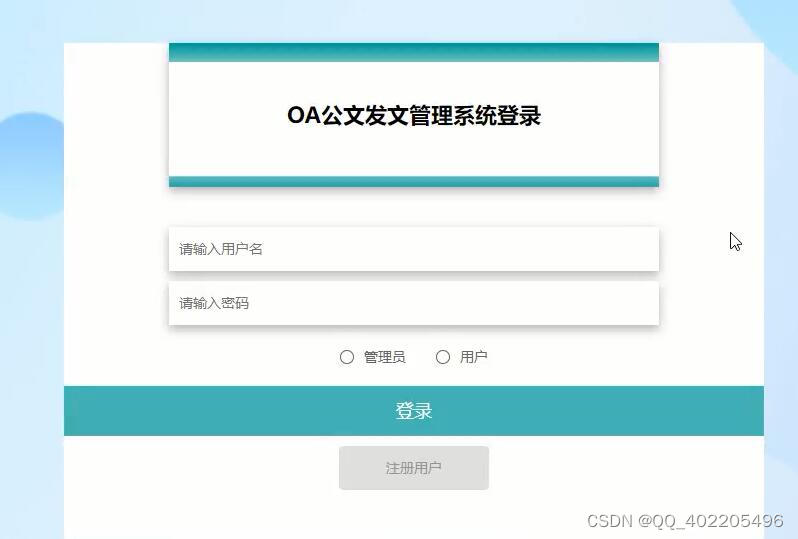
4.4 注册、登录、重新功能设计 19
5 OA公文发文管理系统的实现 21
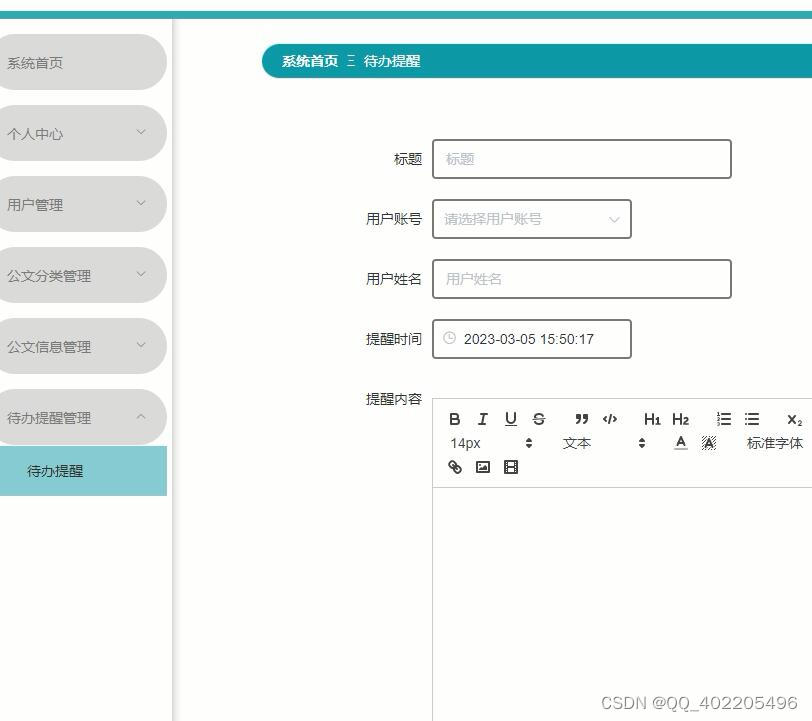
5.1管理员功能模块 21
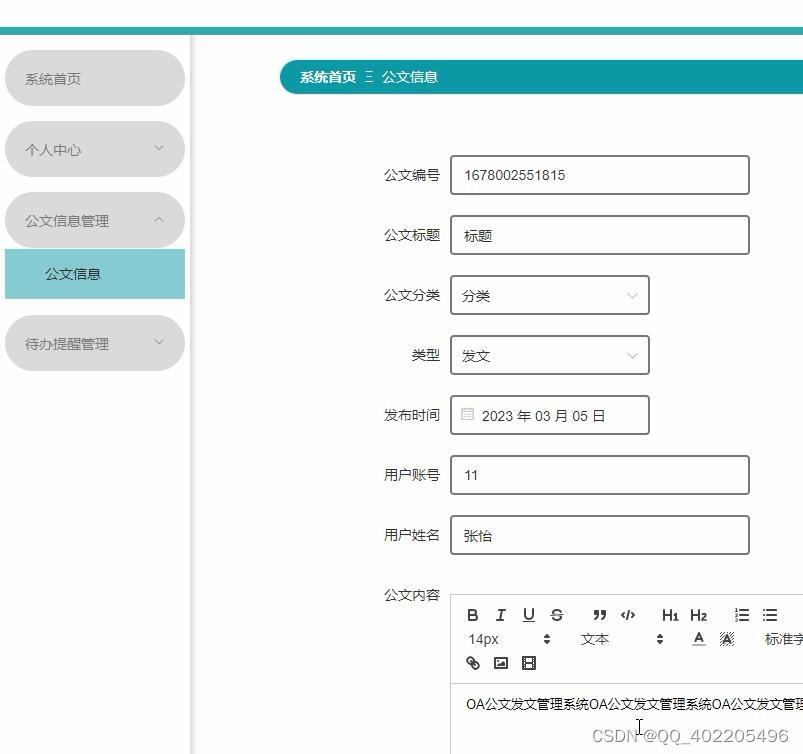
5.2 用户功能模块 22
6 系统测试 23
6.1 测试基本原则 23
6.2 系统功能测试 24
6.3 测试结果分析 25
结 论 26
参考文献 27
致 谢 28
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








