考研学习交流平台设计与实现:在技术实现部分采用了Java作为开发后台的编程语言,客户端使用微信小程序,后台PC端,数据库选择MySQL。





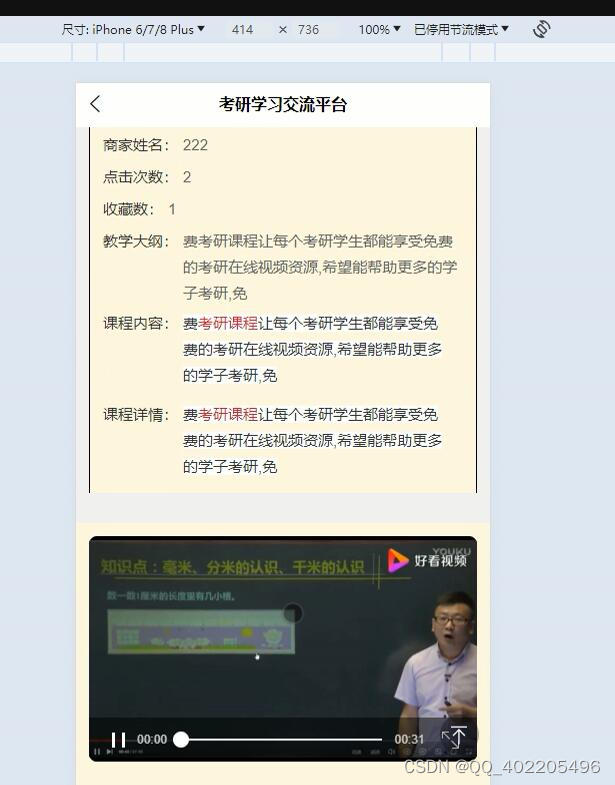
微信小程序端用户可以先进行注册,注册完成后,管理员审核注册信息。然后进行登录,登录之后查看考研课程信息,免费考研课程、付费考研课程、购买下载考研课程等。科目内容在首页展示,对这些信息中,可以查看对应科目的考研课程。点开个人中心功能模块,修改个人信息,查看我的购买历史等功能。
考研论坛功能模块:进行实时消息传递,交流沟通。
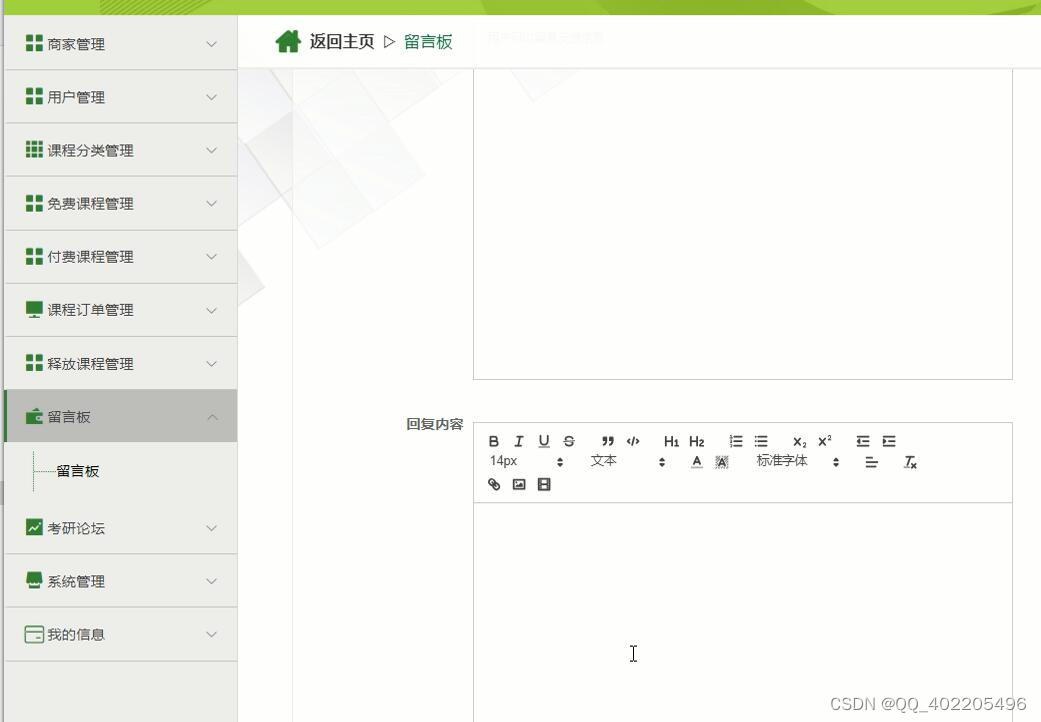
留言板功能模块:用户可以进行留言。
小程序Android端运行软件 微信开发者工具/hbuiderx
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,只关注视图层,易于上手。所有东西都是响应式的。
前端:HTML5,CSS3 VUE.js
开发运行:微信开发者/hbuilderx
前端开发框架:vue.js
数据库 mysql 版本不限
数据库工具:Navicat/SQLyog等都可以
后端语言框架支持:
1 java(SSM/springboot)-idea/eclipse
2.Nodejs+Vue.js -vscode
3.python(flask/django)--pycharm/vscode
4.php(thinkphp/laravel)-hbuilderx
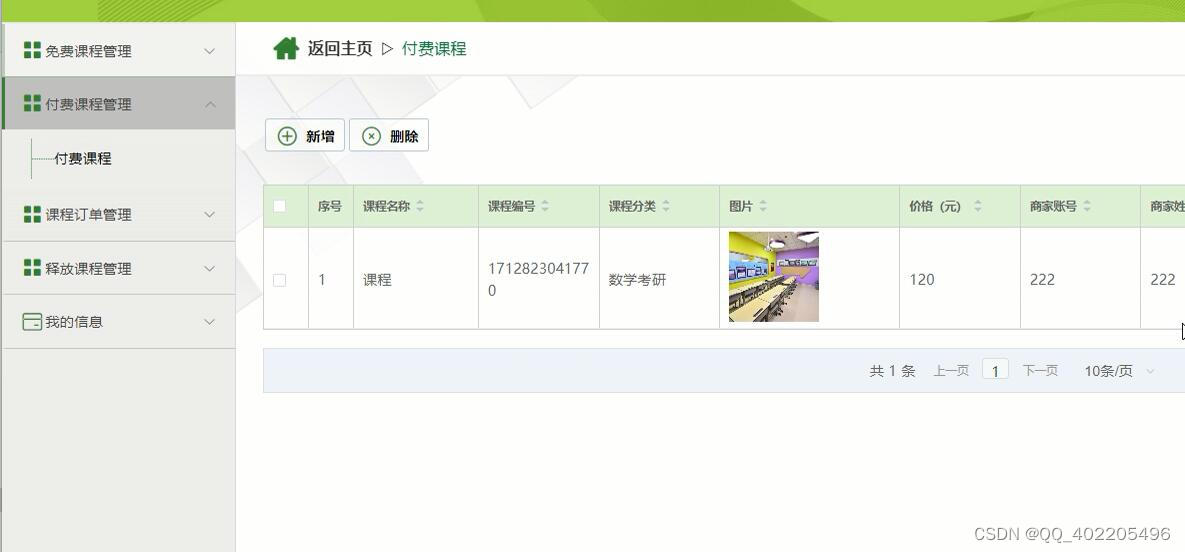
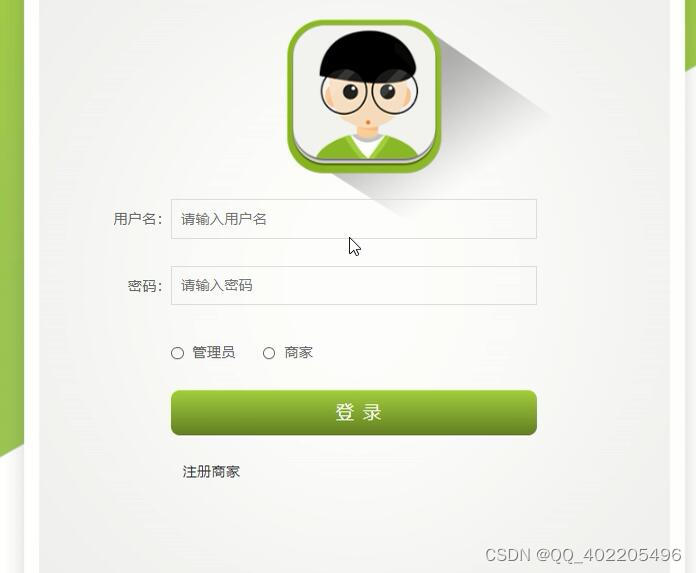
管理员是后台的管理者,对考研课程的内容进行发布和审核,管理员对考研课程的科目分类进行管理,管理员还可以对交易信息进行管理,管理用户和发布考研课程的商家用户。
本系统的设计与实现共包含17个表:分别是关于我们信息表,配置文件信息表,考研论坛信息表,付费课程信息表,课程订单信息表,课程分类信息表,留言板信息表,免费课程信息表,公告信息信息表,公告信息分类信息表,商家信息表,释放课程信息表,收藏表信息表,系统简介信息表,token表信息表,用户表信息表,用户信息表,
目 录
摘 要 I
Pick to II
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 2
1.4论文结构 2
2开发技术介绍 3
2.1微信小程序技术 3
2.2java语言 4
2.3 MySQL环境配置 5
2.4spingboot框架 6
2.5微信开发者工具 7
3系统分析 8
3.1 系统可行性分析 8
3.1.1 经济可行性 8
3.1.2 技术可行性 8
3.1.3 运行可行性 8
3.1.4 操作可行性 8
3.2 需求分析 9
3.3流程的分析 10
3.3.1 用户管理流程 10
3.3.2 系统登录流程图 10
3.3.3 添加信息流程 12
3.3.4 删除信息流程 12
3.4微信小程序的性能 12
4系统设计 13
4.1 系统结构设计 13
4.2 数据库设计 14
4.2.1 数据库表说明 14
4.2.2 数据库逻辑设计 15
5系统详细设计 21
5.1 小程序端 21
5.2管理员功能模块 26
6系统测试 30
6.1 功能测试 31
6.2 可用性测试 31
6.3 性能测试 31
6.4 测试结果分析 32
7总结与心得体会 34
7.1 总结 34
7.2 心得体会 34
参考文献 36
致 谢 37





















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








