、数据库设计
数据库是整个软件编程中最重要的一个步骤,对于数据库问题主要是判定数据库的数量和结构公式的创建。展示系统使用的是Mysql进行对数据库进行管理,进行保证数据的安全性、稳定性等。
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图:
一个企业实现办公自动化的程度是衡量其实现现代化管理的标准。办公自动化就是采用Internet技术,基于工作流的概念,使企业内部人员方便快捷地共享信息,高效协同工作。
OA办公管理系统主要功能模块包括管理员、职员用户、管理层用户、通知公告、职员考勤、管理层考勤、职员任务管理、管理层任务管理、职员OA审批、管理员OA审批、笔记心得等,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
2.1考勤统计E-R图

2.2职员OA审批E-R图

三、管理员功能模块
3.1系统登陆页面
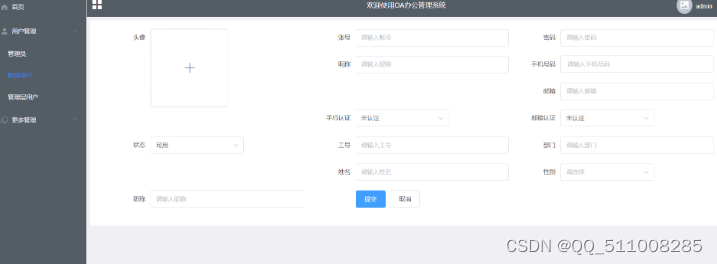
3.2职员用户添加模块
3.3职员考勤模块
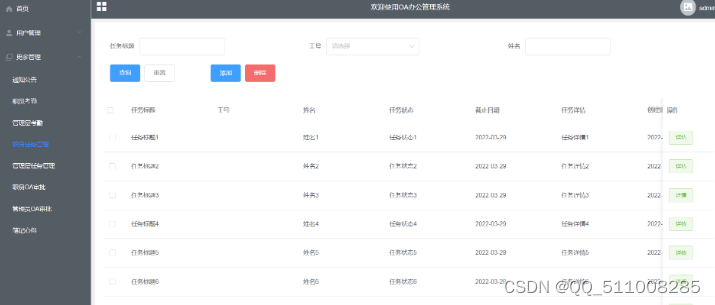
3.4职员任务管理模块

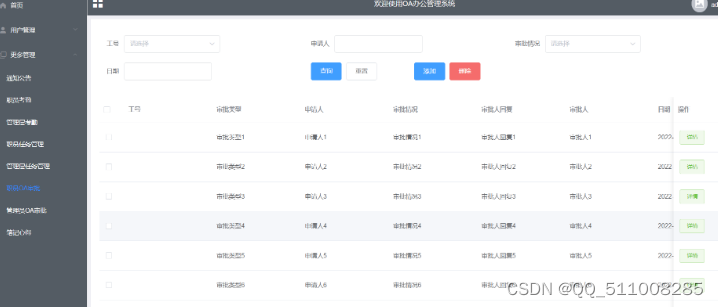
3.5职员OA审批模块
四、职员用户模块
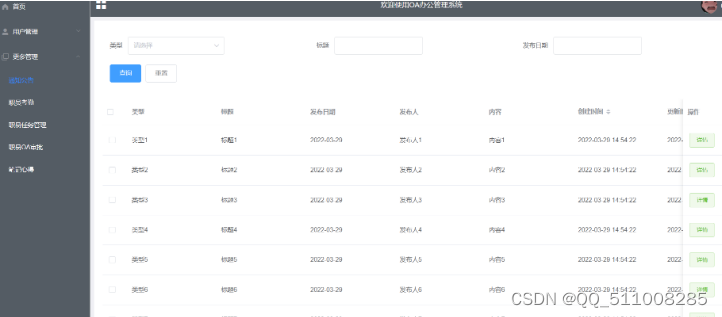
4.1通知公告模块
4.2职员考勤模块
目录
一、前言介绍
二、数据库设计
2.1考勤统计E-R图
2.2职员OA审批E-R图
三、管理员功能模块
3.1系统登陆页面
3.2职员用户添加模块
3.3职员考勤模块
3.4职员任务管理模块
3.5职员OA审批模块
四、职员用户模块
4.1通知公告模块
4.2职员考勤模块
五、部分核心代码
5.1用户管理关键代码
5.2考勤信息管理关键代码
5.3登录关键代码





















 2145
2145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








