一、👨🎓网站题目
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示











五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link href="css/css.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/video.css">
<script src="http://www.ylcp.shop/files/files/1653629105116/js/lb.js"></script>
</head>
<body>
<div class="structure-jc header">
<logo>
<img src="picture/logo.png" width="100px" height="auto;" style="padding-top: 10px;">
</logo>
<nav class="nav">
<ul class="structure-fw nav-bar">
<li><a href="" class="active">首页</a></li>
<li>
<a href="#dd">饰品分类</a>
<div class="sub-navigation">
<a href="shoushi.html">手饰</a>
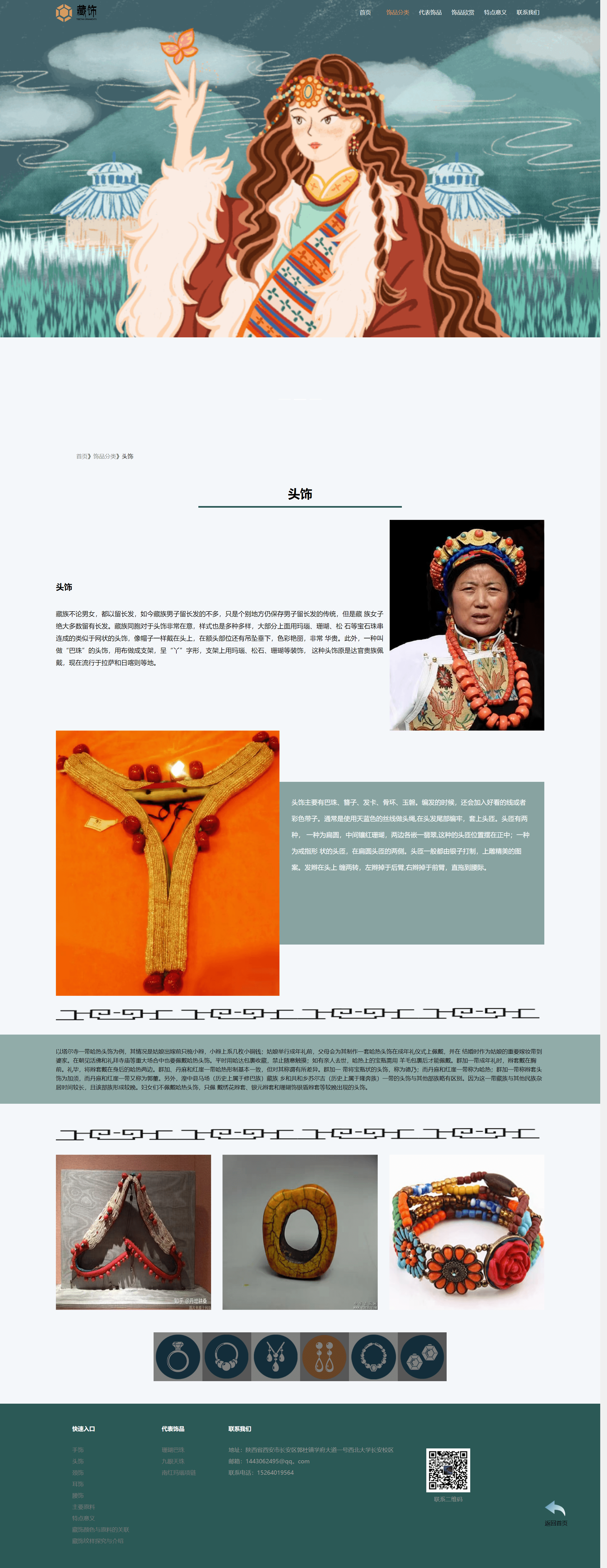
<a href="toushi.html">头饰</a>
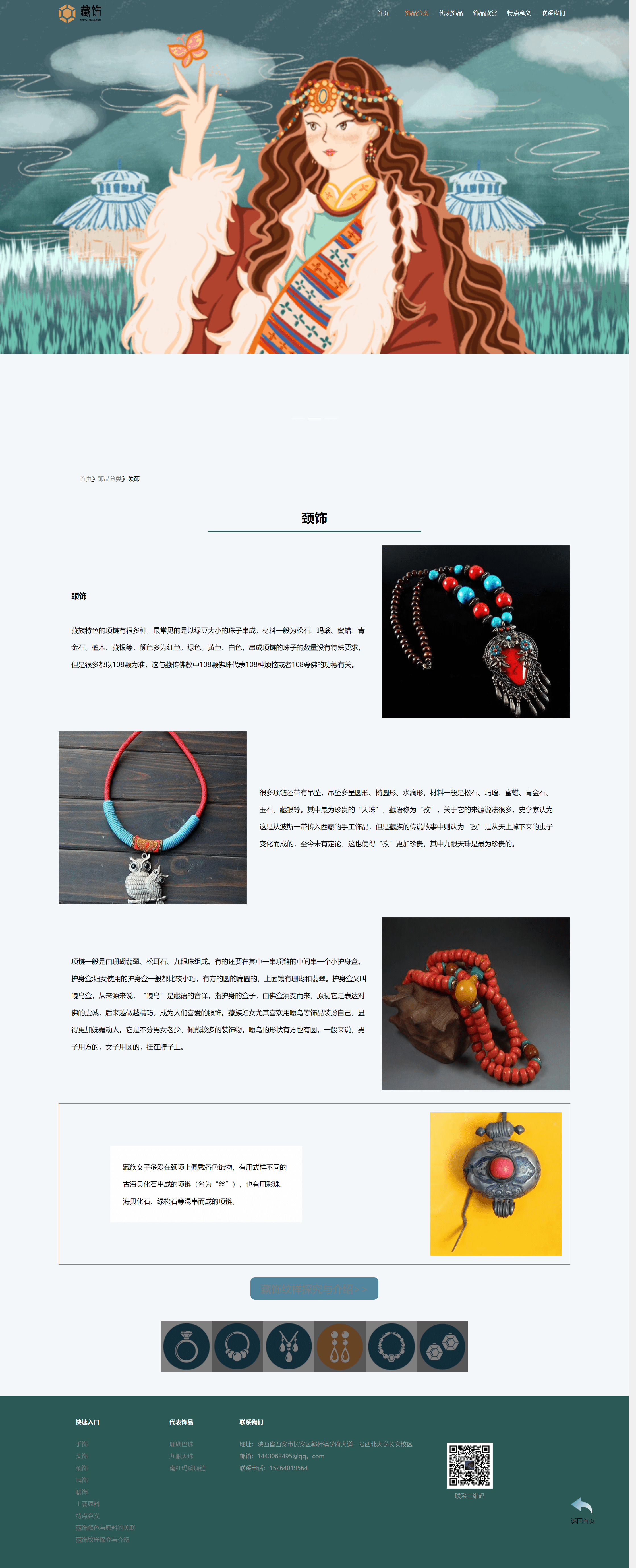
<a href="jingshi.html">颈饰</a>
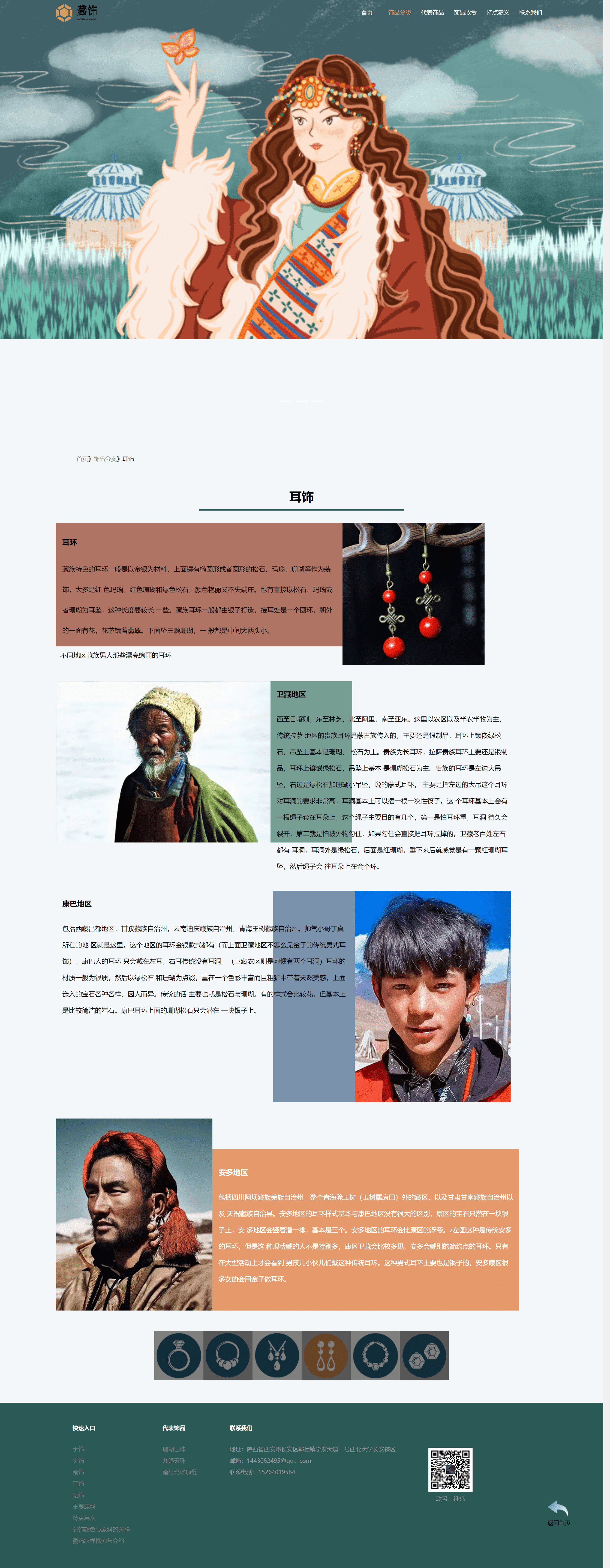
<a href="ershi.html">耳饰</a>
<a href="yaoshi.html">腰饰</a>
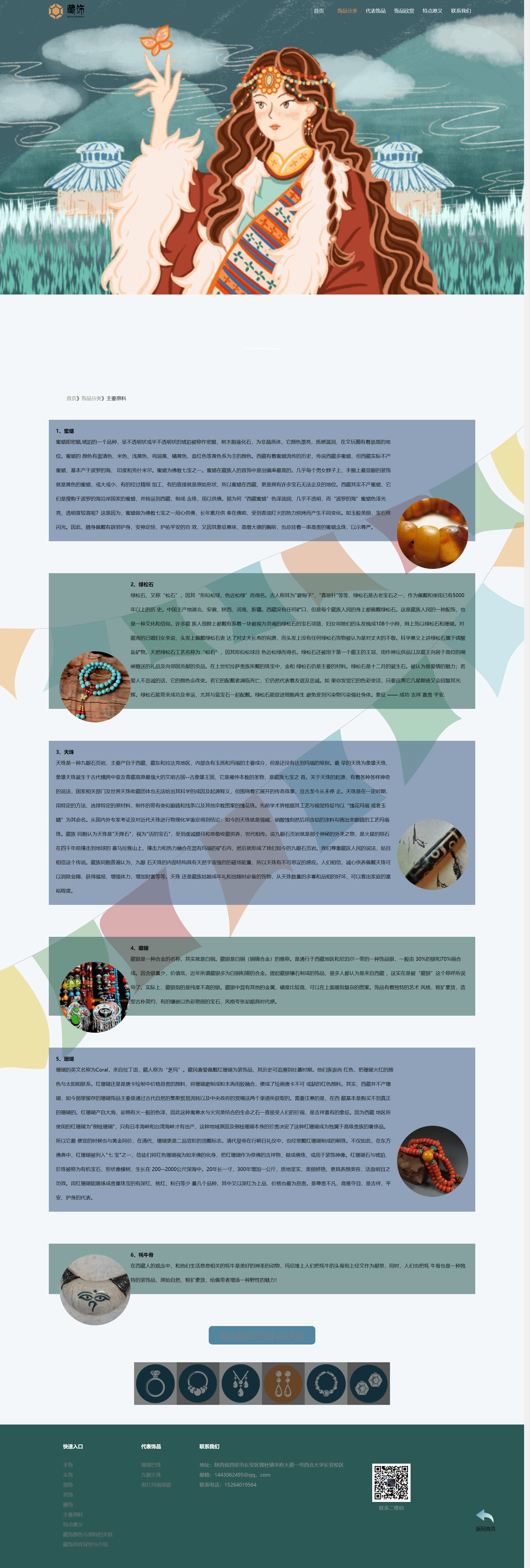
<a href="zhuyaoyuanliao.html">主要原料</a>
</div>
</li>
<li>
<a href="#gg">代表饰品</a>
<div class="sub-navigation">
<a href="shbz.html">珊瑚巴珠</a>
<a href="jiuyantianzhu.html">九眼天珠</a>
<a href="nhmlxl.html">南红玛瑙</a>
</div>
</li>
<li><a href="#tt">饰品欣赏</a></li>
<li><a href="tedianyiyi.html">特点意义</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
</div>
<div class="banner">
<script src="js/vue.min.js"></script>
<link rel="stylesheet" href="css/index.css">
<script src="js/index.js"></script>
<div class="contentl" id="app">
<el-carousel height="1000px">
<el-carousel-item v-for="item in list" :key="item">
<img :src="item">
</el-carousel-item>
</el-carousel>
</div>
<script>
new Vue({
el: '#app',
data: {
list: ['picture/1.gif', 'picture/2.gif', 'picture/3.gif']
}
})
</script>
</div>
<div class="content" id="jianjie">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span>历史背景</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
<ul class="structure-fw">
<li class="lsbj-l">
<h4>独特的背景</h4>
<p> 青藏高原独特的地理环境和气候造就了藏民族独特的审美标准和审美取向,藏族传统饰品以其特有的材质与造型,以及深厚的文化内涵,在如今崇尚自然、返璞归真的都市生活中,受到越来越多人的喜爱,并成为一种新的时尚和追求美的一种形式。藏族饰品极为丰富多样,它不仅仅是一种简单的“点缀”,而是藏族同胞一种穿戴的常态,用“浑身披挂”来形容藏族对饰品的钟爱之情,一点都不为过。
</p>
<span>——《人民日报》</span>
</li>
<li class="lsbj-r">
<style>
.video-js .vjs-big-play-button {
position: relative;
left: 50%;
margin-left: -33px;
top: 40%;
}
</style>
<video id="my-video" class="video-js" controls="" preload="auto" loop="" width="640" height="240" poster="MY_VIDEO_POSTER.jpg" data-setup="{}">
<source src="file/1.MP4" type="video/mp4">
</video>
</li>
</ul>
</div>
<div class="zssm" id="a">
<img src="picture/组43.png" width="100%" height="auto">
<div>
<h4>藏饰,神秘而华美</h4>
<p>藏族传统首饰艺术作为民族文化载体,体现了多姿多彩的民族风情</p>
</div>
</div>
<div class="bg" id="b">
<div class="content">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span id="dd">饰品分类</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
<p class="class-r"> 藏饰,一个能让人充满遐想空间的古朴符号,渗透着藏文化的远古和神秘…… 藏饰的材质、图案赋予吉祥的寓意,带有浓烈的藏传佛教的色彩。藏饰不仅蕴涵丰富的寓意,材料丰富,颜色更是多彩。
</p>
</div>
<style>
.f:hover {
opacity: 0.5;
transition: all .3s;
}
@keyframes wordsLoop {
100% {
transform: translateX(-90vw);
-webkit-transform: translateX(-90vw);
}
}
.sx {
animation: 25s wordsLoop linear infinite;
}
</style>
<div class="feature" id="my-glider">
<div class="scroller">
<div class="content">
<div class="section" id="section1">
<div class="sx">
<a href="shoushi.html"><img class="f" alt="" src="picture/sba1.png"></a>
<a href="toushi.html"><img class="f" alt="" src="picture/sba2.png"></a>
<a href="jingshi.html"><img class="f" alt="" src="http://www.ylcp.shop/files/files/1653629105116/images/sba3png"></a>
<a href="ershi.html"><img class="f" alt="" src="picture/sba4.png"></a>
<a href="toushi.html"><img class="f" alt="" src="picture/sba2.png"></a>
<a href="jingshi.html"><img class="f" alt="" src="http://www.ylcp.shop/files/files/1653629105116/images/sba3png"></a>
<a href="ershi.html"><img class="f" alt="" src="picture/sba4.png"></a>
<a href="yaoshi.html"><img class="f" alt="" src="picture/sba5.png"></a>
<a href="toushi.html"><img class="f" alt="" src="picture/sba2.png"></a>
<a href="jingshi.html"><img class="f" alt="" src="http://www.ylcp.shop/files/files/1653629105116/images/sba3png"></a>
<a href="ershi.html"><img class="f" alt="" src="picture/sba4.png"></a>
<a href="yaoshi.html"><img class="f" alt="" src="picture/sba5.png"></a>
<a href="toushi.html"><img class="f" alt="" src="picture/sba2.png"></a>
<a href="jingshi.html"><img class="f" alt="" src="http://www.ylcp.shop/files/files/1653629105116/images/sba3png"></a>
<a href="ershi.html"><img class="f" alt="" src="picture/sba4.png"></a>
<a href="yaoshi.html"><img class="f" alt="" src="picture/sba5.png"></a>
</div>
</div>
<!-- <DIV class=section id=section2>
<A href="shoushi.html"><IMG alt="" src="picture/sba1.png"></A>
<A href="toushi.html"><IMG alt="" src="picture/sba2.png"></A>
<A href="jingshi.html"><IMG alt="" src="images/sba3png"></A>
<A href="ershi.html"><IMG alt="" src="picture/sba4.png"></A>
<A href="yaoshi.html"><IMG alt="" src="picture/sba5.png"></A>
</DIV>
<DIV class=section id=section3>
<A href="shoushi.html"><IMG alt="" src="picture/sba1.png"></A>
<A href="toushi.html"><IMG alt="" src="picture/sba2.png"></A>
<A href="jingshi.html"><IMG alt="" src="images/sba3png"></A>
<A href="ershi.html"><IMG alt="" src="picture/sba4.png"></A>
<A href="yaoshi.html"><IMG alt="" src="picture/sba5.png"></A>
</DIV>
<DIV class=section id=section4>
<A href="shoushi.html"><IMG alt="" src="picture/sba1.png"></A>
<A href="toushi.html"><IMG alt="" src="picture/sba2.png"></A>
<A href="jingshi.html"><IMG alt="" src="images/sba3png"></A>
<A href="ershi.html"><IMG alt="" src="picture/sba4.png"></A>
<A href="yaoshi.html"><IMG alt="" src="picture/sba5.png"></A>
</DIV> -->
</div>
</div>
<a id="prevLink">Previous</a>
<a id="nextLink">Next</a>
</div>
<div class="content">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span id="gg">代表饰品</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
</div>
<div class="contnet-view ">
<ul class="content structure-jc dbsp-ul" id="b">
<style>
.dbsp {
position: relative;
overflow: hidden;
}
#yellow {
position: absolute;
top: 24px;
left: 100px;
width: 80px;
height: 80px;
background-color: rgba(255, 255, 0, 0.685);
border-radius: 50%;
font-size: 40px;
line-height: 80px;
color: #fff;
}
#gree {
position: absolute;
top: 24px;
left: 110px;
width: 80px;
height: 80px;
background-color: rgba(65, 185, 29, 0.685);
border-radius: 50%;
font-size: 40px;
line-height: 80px;
color: #fff;
}
.b {
width: 100%;
height: 300px;
overflow: hidden;
}
.c:hover {
width: 110%;
margin-left: -5%;
transition: all .9s;
}
</style>
<li class="dbsp">
<div class="b">
<img class="c" src="picture/组45.png" width="100%" height="auto">
</div>
<p>珊瑚巴珠</p>
<img src="picture/矩形1拷贝2.png" width="35px" height="17px">
</li>
<li class="dbsp">
<div id="yellow">2</div>
<div class="b">
<img class="c" src="picture/jytz02.png" width="100%" height="auto">
</div>
<p>九眼天珠</p>
<img src="picture/矩形1拷贝2.png" width="35px" height="17px">
</li>
<li class="dbsp">
<div id="gree">3</div>
<div class="b">
<img class="c" src="picture/main15.png" width="100%" height="auto">
</div>
<p>南红玛瑙项链</p>
<img src="picture/矩形1拷贝2.png" width="35px" height="17px">
</li>
</ul>
</div>
</div>
<div class="bg1" id="c">
<div class="content">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span id="tt">饰品欣赏</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
</div>
<ul class="spxs structure-jc">
<li class="li01">
<p class="p1">绿松石珠串</p>
<p>材质:绿松石</p>
<p>用途:是藏族人民拿在手上或戴在手腕上的装饰物寓意成功、吉祥、富贵、平安</p>
</li>
<li class="li02">
<p class="p1">蜜蜡手串</p>
<p>材质:蜜蜡</p>
<p>呈现透明或者半透明主要颜色偏黄</p>
</li>
<li class="li03">
<p class="p1">玛瑙手串</p>
<p>材质:南红玛瑙</p>
<p>用途:佛教七宝止一材质珍贵</p>
</li>
<li class="li04">
<p class="p1">藏式项链</p>
<p>材质:松石 玛瑙动物纹样</p>
</li>
<li class="li05">
<p class="p1">红珊瑚项链</p>
<p>材质:红珊瑚</p>
<p>配以蜜蜡是常见的藏族颈式</p>
</li>
</ul>
</div>
<div class="content">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span>特点意义</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
</div>
<style>
.bg3 p:hover {
color: rgb(182, 150, 108);
}
</style>
<div class="bg3" id="x">
<div>
<a href="tedianyiyi.html">
<p>神秘 美丽 陈旧 奇特</p>
</a>
</div>
</div>
<footer>
<style>
.content a {
color: rgb(125, 125, 125);
}
</style>
<div class="content">
<ul class="structure-fw foot-ul">
<li>
<h4>快速入口</h4>
<p><a href="shoushi.html">手饰</a> </p>
<p><a href="toushi.html">头饰</a> </p>
<p><a href="jingshi.html">颈饰</a> </p>
<p><a href="ershi.html">耳饰</a> </p>
<p><a href="yaoshi.html">腰饰</a> </p>
<p><a href="zhuyaoyuanliao.html">主要原料</a> </p>
<p><a href="tedianyiyi.html">特点意义</a> </p>
<p><a href="scyyl.html">藏饰颜色与原料的关联</a> </p>
<p><a href="wyjs.html">藏饰纹样探究与介绍</a> </p>
</li>
<li>
<h4>代表饰品</h4>
<p><a href="shbz.html">珊瑚巴珠</a> </p>
<p><a href="jiuyantianzhu.html">九眼天珠</a> </p>
<p><a href="nhmlxl.html">南红玛瑙项链</a> </p>
</li>
<li>
<h4>联系我们</h4>
<p>地址:陕西省西安市长安区郭杜镇学府大道一号西北大学长安校区 </p>
<p>邮箱:1443062495@qq。com</p>
<p>联系电话:15264019564 </p>
</li>
<li style="margin-top: 60px;">
<img src="picture/erweima.png" width="108px" height="108px">
<p style="text-align:center;">联系二维码</p>
</li>
</ul>
</div>
</footer>
</body>
</html>
<script src="js/video.js"></script>
<script src="js/jq.js"></script>
<script>
$(window).scroll(function () {
var oT = document.getElementById("jianjie").offsetTop;
if (oT >= $(window).scrollTop() && oT < ($(window).scrollTop() + $(window).height())) {
$("#jianjie").addClass("animated flash");
}
var oT = document.getElementById("x").offsetTop;
if (oT >= $(window).scrollTop() && oT < ($(window).scrollTop() + $(window).height())) {
$("#x").addClass("animated pulse");
}
var oT = document.getElementById("a").offsetTop;
if (oT >= $(window).scrollTop() && oT < ($(window).scrollTop() + $(window).height())) {
$("#a").addClass("animated pulse");
}
var oT = document.getElementById("b").offsetTop;
if (oT >= $(window).scrollTop() && oT < ($(window).scrollTop() + $(window).height())) {
$("#b").addClass("animated fadeInLeft");
}
var oT = document.getElementById("c").offsetTop;
if (oT >= $(window).scrollTop() && oT < ($(window).scrollTop() + $(window).height())) {
$("#c").addClass("animated fadeInRight");
}
var oT = document.getElementById("d").offsetTop;
if (oT >= $(window).scrollTop() && oT < ($(window).scrollTop() + $(window).height())) {
$("#d").addClass("animated fadeInUp");
}
});
</script>
💒CSS样式代码
.scroller { WIDTH: 100%; }
.scroller .section { WIDTH: 100%; }
.feature { WIDTH: 100%; }
.feature { MARGIN-TOP: 2em; POSITION: relative }
.feature H2 { MARGIN: 20px 0px 7px; text-align: left; text-indent: 10px; }
.feature A IMG { BORDER-RIGHT: #ccc 1px solid; PADDING-RIGHT: 1px; BORDER-TOP: #ccc 1px solid; PADDING-LEFT: 1px; PADDING-BOTTOM: 1px; MARGIN: 0px; BORDER-LEFT: #ccc 1px solid; PADDING-TOP: 1px; BORDER-BOTTOM: #ccc 1px solid }
.feature A:hover IMG { BORDER-RIGHT: #2388ff 1px solid; BORDER-TOP: #2388ff 1px solid; BACKGROUND: #ffc; BORDER-LEFT: #2388ff 1px solid; BORDER-BOTTOM: #2388ff 1px solid }
#my-glider { POSITION: relative; margin:10px auto; }
.scroller { OVERFLOW: hidden; HEIGHT: 382px;}
.scroller .section { FLOAT: left; OVERFLOW: hidden; WHITE-SPACE: nowrap; HEIGHT: 382px; TEXT-ALIGN: center }
.scroller .content { WIDTH: 100% }
#prevLink { DISPLAY: block; OVERFLOW: hidden; WIDTH: 45px; TEXT-INDENT: -99999px; POSITION: absolute; TOP: 35%; HEIGHT: 106px; background-image: url(../image/14.png); background-repeat: no-repeat; }
#nextLink { DISPLAY: block; OVERFLOW: hidden; WIDTH: 45px; TEXT-INDENT: -99999px; POSITION: absolute; TOP: 35%; HEIGHT: 106px; background-image: url(../image/14.png); background-repeat: no-repeat; }
#prevLink:hover { BACKGROUND-POSITION: 0px -19px }
#nextLink { BACKGROUND-POSITION: -19px 0px }
#nextLink:hover { BACKGROUND-POSITION: -19px -19px }
#prevLink { LEFT: -18px }
#nextLink { RIGHT: -18px }
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
gitee码云源码仓库-欢迎Star: https://gitee.com/zhanyuqiu2022/my-app





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








