AngularJS中$location.path() 地址栏出现”#!”问题
本文章属于个人的问题总结,如有雷同,纯属巧合。可直接看解决办法
先附上源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body ng-app="app">
<div ng-controller="MyController">
<a href="#active">点击</a>
</div>
<a href="#/aaa">点击</a>
<script type="text/javascript" src="angular.js"></script>
<script type="text/javascript">
var myApp = angular.module('app', []);
myApp.controller('MyController', ['$scope','$location', function($scope,$location){
var location = $location;
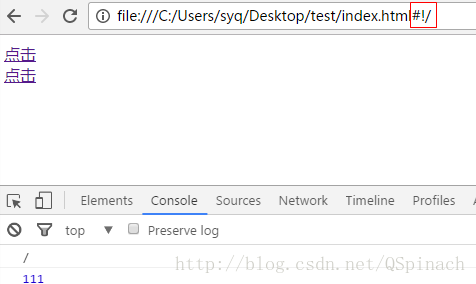
console.log(location.path());
console.log(111);
}]);
</script>
</body>
</html>问题的出现
本人在看angular教学视频的时候,和平常一样跟着视频中的做,但是在练习到$localtion.path()的时候出现了问题,在地址栏出现了莫名的符号,也不知道是怎么加上去的。控制台输出的也不是想要得到的。
问题的寻找
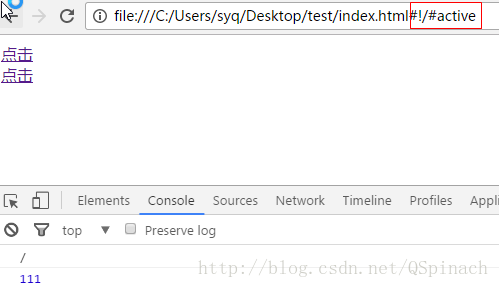
点击第一个链接然后在刷新过后地址栏发生的变化不过 #! 还在控制台输出还是没有变
然后我把 location.path()改为 location.hash(),控制台可以输出的 active 和 /aaa,可是 #!/ 却还是在地址栏里面
我以为我的电脑浏览器有问题了,之后我又换了火狐,IE,360,Edge试试,结果和谷歌浏览器上面一样
换浏览器不行,我把文件打包,换了两台电脑,结果还是和之前的一样 #! 依旧在
问题的解决
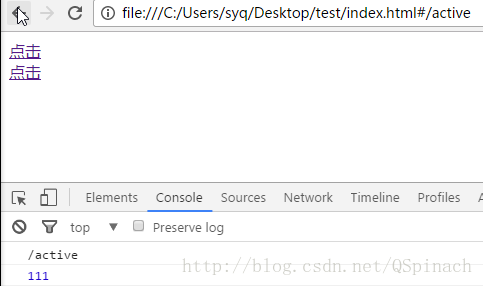
前面折腾了许久,也许是我没找对放法去找问题,我就把angular.js文件换了,因为之前用的是最新版本1.6.2 ,后来我换成的1.4.9版本,结果可以了,谁会想到版本的不同,造成了这么一个问题。后面我也试了试1.5版本的angular.js,只有1.6版本的会出现问题。
第一次写这个没有经验,请体谅

























 1282
1282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








