文献种类:专题技术总结文献
开发工具与关键技术: jQuery学习笔记
作者:吴锦华 ;年级:20级 ;撰写时间:2021 年 5 月 18日
文献编号: 归档时间: 年 月 日
jQuery学习笔记
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:jQuery学习笔记
作者:吴锦华
撰写时间:2021/5/18
一、JQuery
1、概述
简介:jquery是一个优秀的javascript的轻量级框架,兼容css3和各大浏览器,提供了dom、events、animate、ajax等简易的操作。并且 jquery的插件非常丰富,大多数功能都有相应的插件解决方案。
Jquery就是1个js文件,只不过它对JS进行了简化。
Jquery由美国人John Resig在2006年创建。
分为1.X、2.X、3.X三个大版本,提供的方法基本一致,只不过2.X 3.X不再兼容IE 6、7、8之类的低版本浏览器。
特性:jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下特性:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
jQuery介绍
- jQuery的使用方式
- 下载后引入
3.编写简单的 HelloWorld

4.jQuery函数
jQuery库只提供了一个叫jQuery的函数,该函数中以及该元素的原型中定义了大量的方法。jQuery函数具有四种参数:

5.jQuery对象

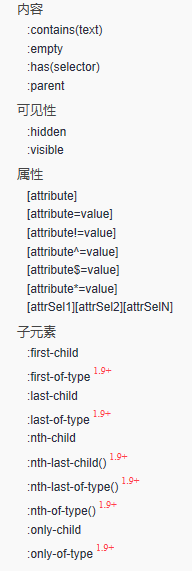
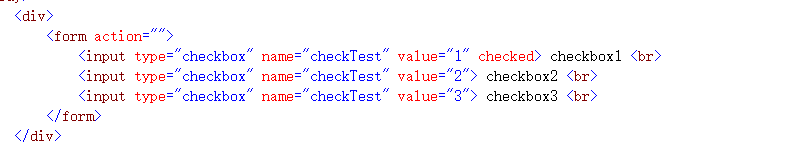
6.jQuery 选择器
选择器 可以选择到需要的标签 更改其样式
基本选择器



1.HTML负责页面内容,CSS负责页面样式,JS负责页面行为。
2.HTML中应该有DOCTYPE来告知浏览器的渲染方式
3.可以预先定义DIV或者是SPAN节点来显示服务器端返回的数据
4.border属性可以控制页面元素的边框
5.background-***可以控制背景图,背景图位置,重复显示的方式
6.可以通过#idname和.classname来设定html节点的样式
7.可以通过$(document).ready(function(){})方式来定义页面装载完成以后需要执行的方法
8.可以通过$()来获取页面上指定的节点,参数是某种css的选择器
9.可以在$()返回的Jquery对象上执行各种Jquery方法来获取数据,定义事件,执行事件
10. .val()方法可以获得节点的属性值
11. .html()可以获得某个节点的html内容
12. click()方法可以响应鼠标点击事件
13. .keyup()方法可以响应键盘键弹起事件
14.$.get()方法可以与服务器端进行get方式进行交互,注册的callback方法会在数据返回来的调用。这个方法会接收到代表服务器端返回数据的一个纯文本参数
15.addClass()和removeClass()可以为某一个节点增加或者删除样式
16.发送给服务器端的数据在js中可以进行两次encodeURI,然后再服务器端进行URLdecide方式UTF-8方式进行解码,可以解决中文乱码问题
jQuery常用工具


开始后台输出,结果

这是jQuery的基本知识,希望能帮助到你们
新手上道,请多多指教。






















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








