一、第一个例子
在src/components下面新建一个文件夹放我们要写的插件

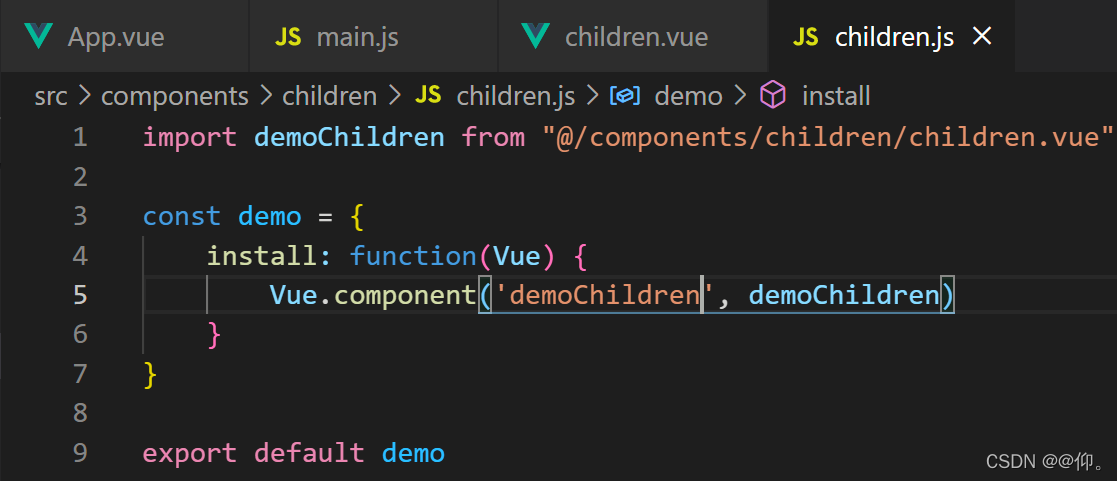
children.js里面写index.vue的install方法,并用Vue.component注册组件,代码如下:

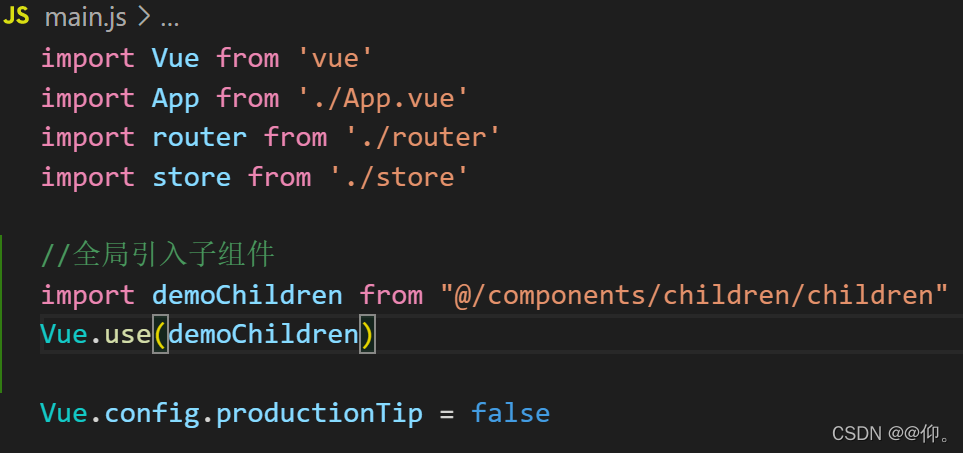
接下来我们要在默认的main.js里将刚刚写的children.js文件导入,并通过Vue.use来使用它,代码如下:

然后就可以在每个组件中使用了
![]()
一、第二个例子
局部自定义组件
new Vue({
el:"#wrap",
components:{
"customSelect":{
template:`
<section class="wrap">
<h2>我是组件wrap标题</h2>
<select>
<option value="">上海</option>
<option value="">北京</option>
<option value="">月球</option>
<option value="">金星</option>
<option value="">hello</option>
<option value="">world</option>
<option value="">how are you</option>
</select>
</section>
`
}
}
})
在div中写:
<custom-select></custom-select>
即可。





 本文介绍了如何在Vue应用中创建插件并安装,以及如何局部使用自定义组件。通过两个实例演示了如何在src/components下创建组件,并在main.js中导入和使用。
本文介绍了如何在Vue应用中创建插件并安装,以及如何局部使用自定义组件。通过两个实例演示了如何在src/components下创建组件,并在main.js中导入和使用。
















 624
624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








