CSS 字体
我们可以在CSS中设置不同的字体,包括文字样式,大小,加粗等。
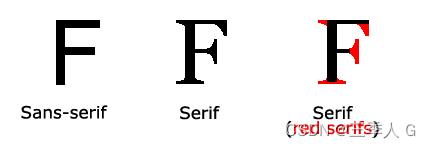
sans-serif和serif字体

**注意: ** sans-serif字体在浏览器中被认为更容易阅读
那么什么是CSS字型呢?
有两种字体类型提供给我们设置,例如:
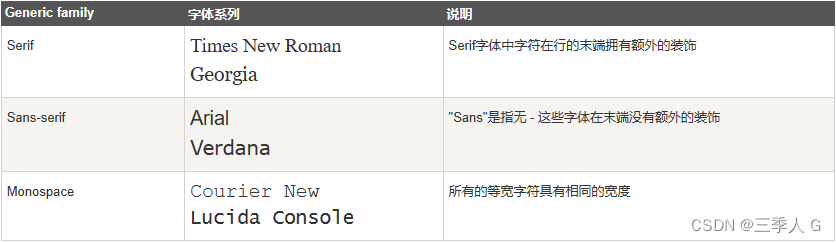
- 特定字体系列 - 特定的字体系列(如 “Times” 或 “Courier”)
- 通用字体系列 - 拥有相似外观的字体系统组合(如 “Serif” 或 “Monospace”)

那么什么是字体系列?
我们可以使用font-family来设置字体属性。
如果浏览器不支持font-family的第一个字体,它会继续向下尝试可识别的字体。
注意: 我们可以使用逗号, 分隔来定义多个字体
举例说明:
h1{font-family:"Times New Roman", Times, serif;}
那么什么是字体样式呢?
常用的字体样式属性有这几种:
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
- 斜体 - 以斜体字显示的文字
- 正常 - 正常显示文本
举例说明:
h1.oblique {font-style:oblique;}
h2.italic {font-style:italic;}
h3.normal {font-style:normal;}
那么怎样设置字体的大小呢?
我们可以使用font-size来设置字体的大小。
绝对大小:
- 确定了输出的物理尺寸时绝对大小很有用
- 不允许用户在所有浏览器中改变文本大小
- 设置一个指定大小的文本
相对大小:
- 允许用户在浏览器中改变文字大小
- 相对于周围的元素来设置大小
那么怎样设置字体像素呢?
我们可以使用font-size来设置字体的大小和像素。
举例说明:
p2 {font-size:6px;}
p3 {font-size:7px;}
p4 {font-size:8px;}
那么怎样用em来表示字体大小呢?
我们通常用em单位来代替像素,避免Internet Explorer无法调整文本的问题。
在浏览器中默认字体的大小是16排序,1em和当前的字体大小是相等的,所以,1em=16px。因此也就得出了换算公式: em=px/16
举例说明:
p1 {font-size:0.875em;} /* 14px/16=0.875em */
p3 {font-size:1.875em;} /* 30px/16=1.875em */
p4 {font-size:2.5em;} /* 40px/16=2.5em */
使用百分比和EM组合
我们通常默认设置元素的字体大小为百分比的:
在所有浏览器的解决方案中,设置 元素的默认字体大小的是百分比:
距离说明:
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}

























 3652
3652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










