CSS 列表
CSS列表可以设置为有序列表,无序列表,图片。
那么什么是列表呢?
CSS中有两种列表的类型:
- 有序列表 ol - 列表项的标记有数字或字母
- 无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
那么怎么样定义有序列表呢?
- Coca Cola
- Tea
- Coffee
那么怎样定义无序列表呢?
- Coca Cola
- Tea
- Coffee
那么怎样标记不同的列表呢?
我们可以使用list-style-type属性来表示列表。
举例说明:
ol.d {list-style-type: lower-alpha;}
ol.c {list-style-type: upper-roman;}
ul.b {list-style-type: square;}
ul.a {list-style-type: circle;}
那么怎样把列表标记为图像呢?
我们可以使用list-style-image属性来标记为图像。
举例说明:
ul
{
list-style-image: url('test.gif');
}
**注意:**上面这种写在在每一个浏览器中都不同哦,为了避免不同问题,我们可以使用浏览器兼容性解决方案。
那么什么是浏览器兼容性解决方案
举例说明:
ul li
{
background-image: url(test.gif);
background-repeat: no-repeat;
background-position: 1px 4px;
padding-left: 5px;
}
ul
{
list-style-type: none;
padding: 1px;
margin: 1px;
}
那么列表有什么简单的写法吗?
所谓的简单属性,其实是在单个的属性里面指定了所有的列表属性。
举例说明:
ul
{
list-style: square url("test.gif");
}
设置这些属性的顺序:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
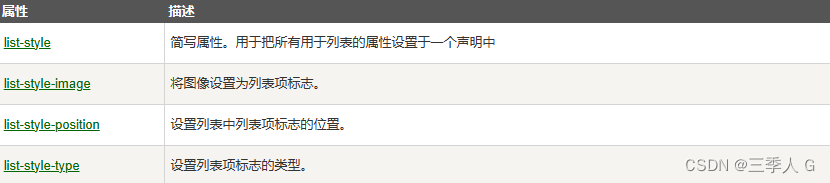
总结CSS的所有列表属性


























 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










