CSS 轮廓(outline)
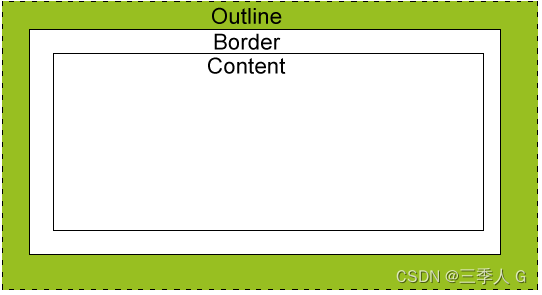
outline是边框的外围线条的设置,可以设置线条的宽度,颜色以及样式。

那么轮廓(outline)都有哪些属性呢?
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | outline-color,outline-style,outline-width,inherit | 2 |
| outline-color | 设置轮廓的颜色 | color-name, hex-number, rgb-number, invert, inherit | 2 |
| outline-style | 设置轮廓的样式 | none, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit | 2 |
| outline-width | 设置轮廓的宽度 | thin, medium, thick, length, inherit | 2 |
举例说明:
/* 样式 */
outline: solid;
/* 颜色 | 样式 */
outline: #f66 dashed;
/* 样式 | 宽度 */
outline: inset thick;
/* 颜色 | 样式 | 宽度 */
outline: green solid 3px;
/* 全局值 */
outline: inherit;
outline: initial;
outline: unset;
取值
<‘outline-color’>
设置轮廓的颜色。没有设置时默认值为 currentcolor。
<‘outline-style’>
设置轮廓的样式。没有设置时默认值为 none。
<‘outline-width’>
设置轮廓的宽度。没有设置时默认值为 medium。
举例说明:
outline =
<'outline-color'> ||
<'outline-style'> ||
<'outline-width'>
浏览器兼容性说明


























 3260
3260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










