JavaScript 语句
我们可以使用设置语言来告诉浏览器需要做些什么事情,语句就是向浏览器发出一些命令。
那么JavaScript中怎样定义语句呢?
- 首先语句是用来给浏览器发送命令的。
- 命令是用来告诉浏览器该做哪些事情的。
举例说明,我们想id=test的元素中设置其他的文本:
document.getElementById("test").innerHTML = "hellow test";
那么分号 ;是什么呢?
- 我们可以使用分号;来分隔JavaScript, 并且我们一般会在JavaScript语句的结尾加上一个分号;
举例说明:
e = 5;
f = 6;
g = e + f;
我们也可以这样:
e = 5; f = 6; g = e + f;
那么JavaScript的代码是什么样呢?
- 浏览器按照编写顺序依次执行每条语句。
- JavaScript 代码是 JavaScript 语句的序列。
举例说明, 我们设置了标题和两个段落:
document.getElementById("test").innerHTML="hellow test";
document.getElementById("test1").innerHTML="how are you?";
那么什么是JavaScript的代码块呢?
- 代码块的作用是一并地执行语句序列。
- 代码块以左花括号开始,以右花括号结束。
- JavaScript 可以分批地组合起来。
举例说明, 我们设置了标题和两个段落:
function test()
{
document.getElementById("test").innerHTML="hellow test";
document.getElementById("test1").innerHTML="how are you?";
}
那么什么是JavaScript的语句标识符呢?
- JavaScript一般是从语句标识开始的,然后再执行这条语句。
- 语句标识是不能作为变量名称来使用的。
举例说明:
| 语句 | 描述 |
|---|---|
| while | 当条件语句为 true 时,执行语句块。 |
| var | 声明一个变量。 |
| try | 实现错误处理,与 catch 一同使用。 |
| throw | 抛出(生成)错误 。 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| if … else | 用于基于不同的条件来执行不同的动作。 |
| function | 定义一个函数 |
| for … in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| do … while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| continue | 跳过循环中的一个迭代。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| break | 用于跳出循环。 |
那么什么是空格呢?
我们可以在JavaScript脚本里面添加一些空格,因为JavaScript可以忽略这些多余的空格。
举例说明:
var test="test";
var test1 = "test1";
那么怎样对代码行进行折行呢?
举例说明:
document.write("hellow \
world!");
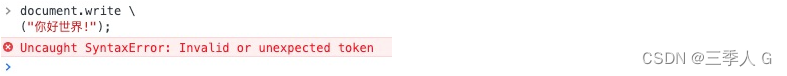
**注意:**我们不能这样
document.write \
("hellow world !");

























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










