<span style="font-family: Arial, Helvetica, sans-serif;">p.red {</span> color:red;
}
p.green {
color: green;
}
p.yellow {
color: yellow;
}
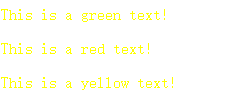
这是样式及html文件:
这样以后
p.red {
color:red;
}
p.yellow {
color: yellow;
}
p.green {
color: green;
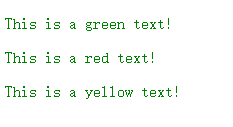
}更改之后:
可以看出和class中的排列顺序无关,只和css文件中的排序有关
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<p class="green red yellow">This is a green text!</p>
<p class="red yellow green">This is a red text!</p>
<p class="yellow green red">This is a yellow text!</p>
</body>
</html>






















 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








