属性访问并不总是返回或设置一个值。
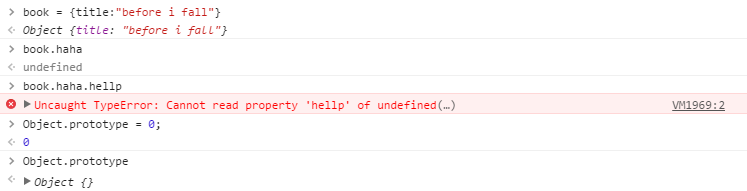
查询一个不存在的属性并不会报错,只会返回undefined的。但是,如果对象不存在,那么试图查询这个不存在的对象的属性就会报错。null和undefined都没有属性值,因此查询这些值的属性会报错。
这个方法可以解决这个问题:
var len = undefined;
if (book) {
if (book.subtitle) len = book.subtitle.length;
}var len = book && book.subtitle && book.subtitle.length;这是用短路实现的。
在这些情况下,设置属性会失败:
- o中的对象属性p是只读的:不能给只读属性重新赋值。
- o中的属性p是继承属性,且它是值的的:不能有通过同名自有属性覆盖只读的继承属性。
- o中不存在自有属性p:o没有使用setter方法继承属性p,并且o的可扩展性(extensible attribute)是false的。如果o中不存在p,而且没有setter方法可供调用,则p一定会添加至o中。如果o是不可扩展的,那么o中不能定义新属性。

























 2205
2205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








