最近研究cordova插件测试,官网公布的测试框架只有cordova-plugin-test-framework是比较完善的,不过官方文档有点坑(比如plugin.xml的设置,根本不需要),而且网上也搜不到资料(stack overflow上面也只有一些提问的,难道是太少人用?。。)以至于调试好久才通,分享下心得哈:
项目github地址:https://github.com/QiuZidane/hello2.git
以android为例(ios也是支持的):
项目github地址:https://github.com/QiuZidane/hello2.git
以android为例(ios也是支持的):
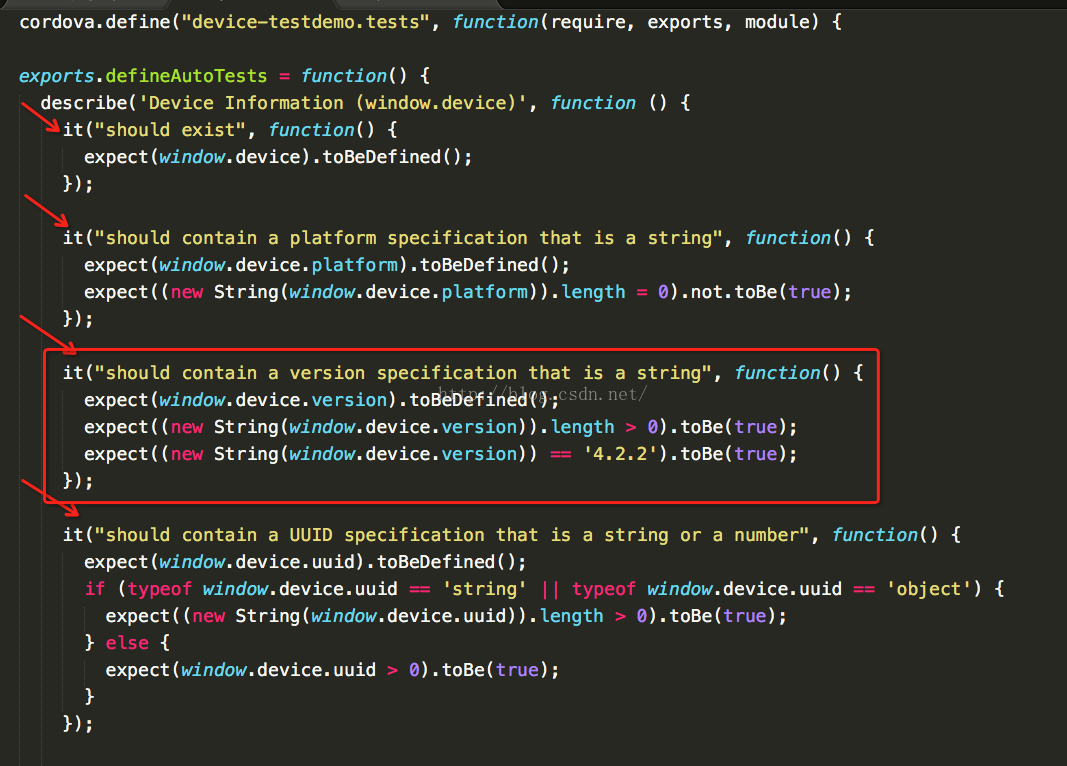
测试脚本id:device-testdemo.tests
脚本文件:testsa.js ———> 通常是tests.js,在cordova_plugins.js内定义路径
1、编写测试脚本:
- 脚本文件testsa.js
- 格式:define(“脚本id",function(){})
- 脚本类型分为自动测试脚本- defineAutoTests和手工脚本-defineManualTests
- 自动测试脚本采用jasmine测试框架编写,语法大概介绍:
- Jasmine单元测试有二个核心的部分:describe 函数块和it函数块:
1. //建立个describe块
2. describe('JavaScript addition operator',function(){
3. //建立it块
4. it('adds two numbers together',function(){
5. //测试1+2是否等于3
6. expect(1+2).toEqual(3);
7. });
8. });
9. //完了……
- describe可以嵌套describe(通常不会嵌套很多)
- 每个describe里面可以定义多个it
- 每个it相当于一个测试案例
- 具体语法可参考:Jasmine - 入门教程、Jasmine - JavaScript 单元测试框架、Jasmine - 官方文档--->这3个网上搜吧,很多。
- 栗子如下:
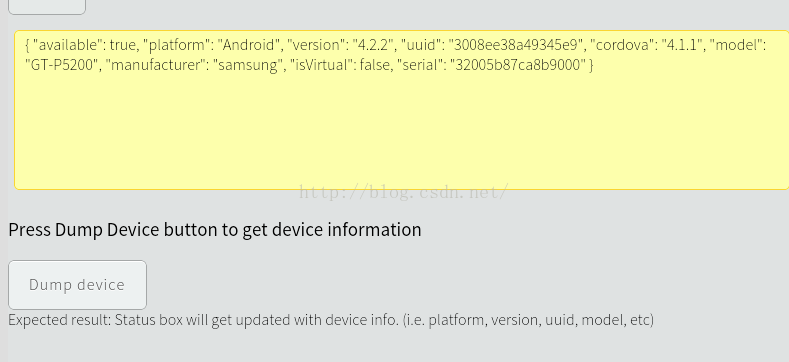
- 手工脚本:使用createActionButton()方法新建按钮,往里面加入需要测试的功能:
效果图:

2、注册测试插件:
- 同样是通过cordova_plugins.js配置测试脚本文件的id、文件路径
- /<cordova project>/platforms/android/platform_www/cordova_plugins.js

3、完成后执行$ cordova prepare命令分发到platform下面具体的路径。或者直接修改../assets/www/下的文件
4、将启动页面指向cdvtests/index.html
5、运行
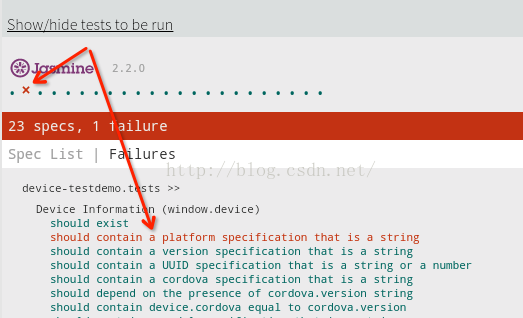
自动脚本:有多少个案例就有多少个点,其中绿点表示执行通过,红x表示失败

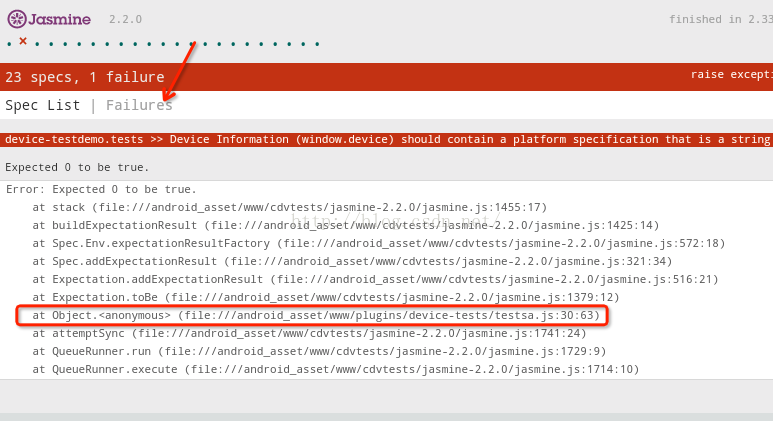
点Failures可以查看具体错误信息:

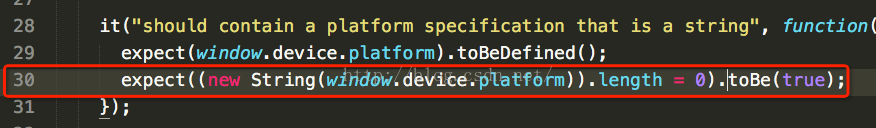
testa.js第30行有问题,错误原因:xx.platform返回成功,但.length=0,导致返回和预期结果不一致

6、补充说明:
- 测试插件的id命名方式通常是<插件名-test.test>,比如cordova-plugin-device-tests.tests
- 该命名格式在../cordova-plugin-test-framework/www/tests.js内定义:
- 如上述定义则必须以.tests结尾,如果不按格式定义将找不到插件。
- 本例中为了区分,将插件id命名为device-tests.tests
- 启动过程中会报错缺少文件也没问题:csp-incl.js和medic.json,不影响后续使用
- 目前测试了苹果和安卓都支持
- 比较坑人的是:完全不需要像官方写的那样配置plugin.xml和新建test文件夹,只要配置cordova_plugin.js和tests.js匹配即可…………#@¥##

























 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








