
由于APP软件在开发以及运营上面所需成本较高,而用户手机需要安装各种APP软件,因此占用用户过多的手机存储空间,导致用户手机运行缓慢,体验度比较差,进而导致用户会卸载非必要的APP,倒逼管理者必须改变运营策略。随着微信小程序的出现,解决了用户非独立APP不可访问内容的痛点,所以很多APP软件都转向微信小程序。本次课题就运用了微信小程序技术开发一个汽车保养系统小程序。
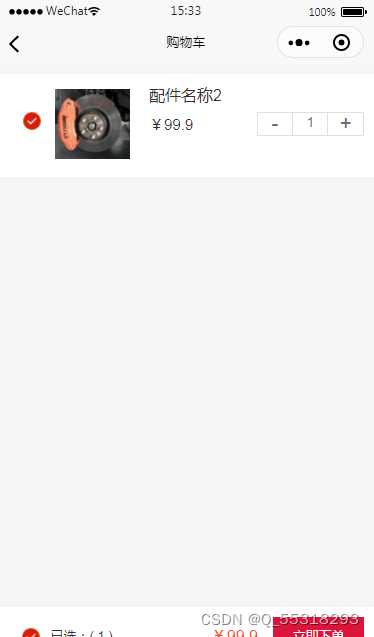
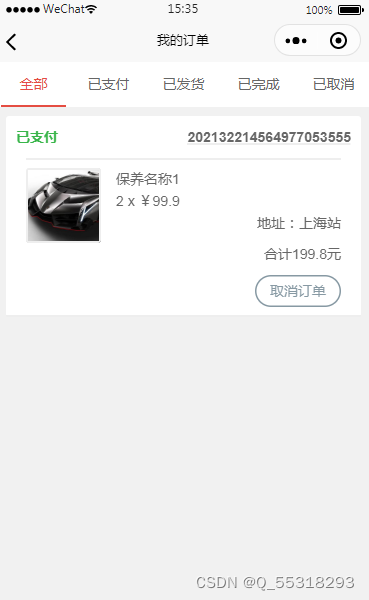
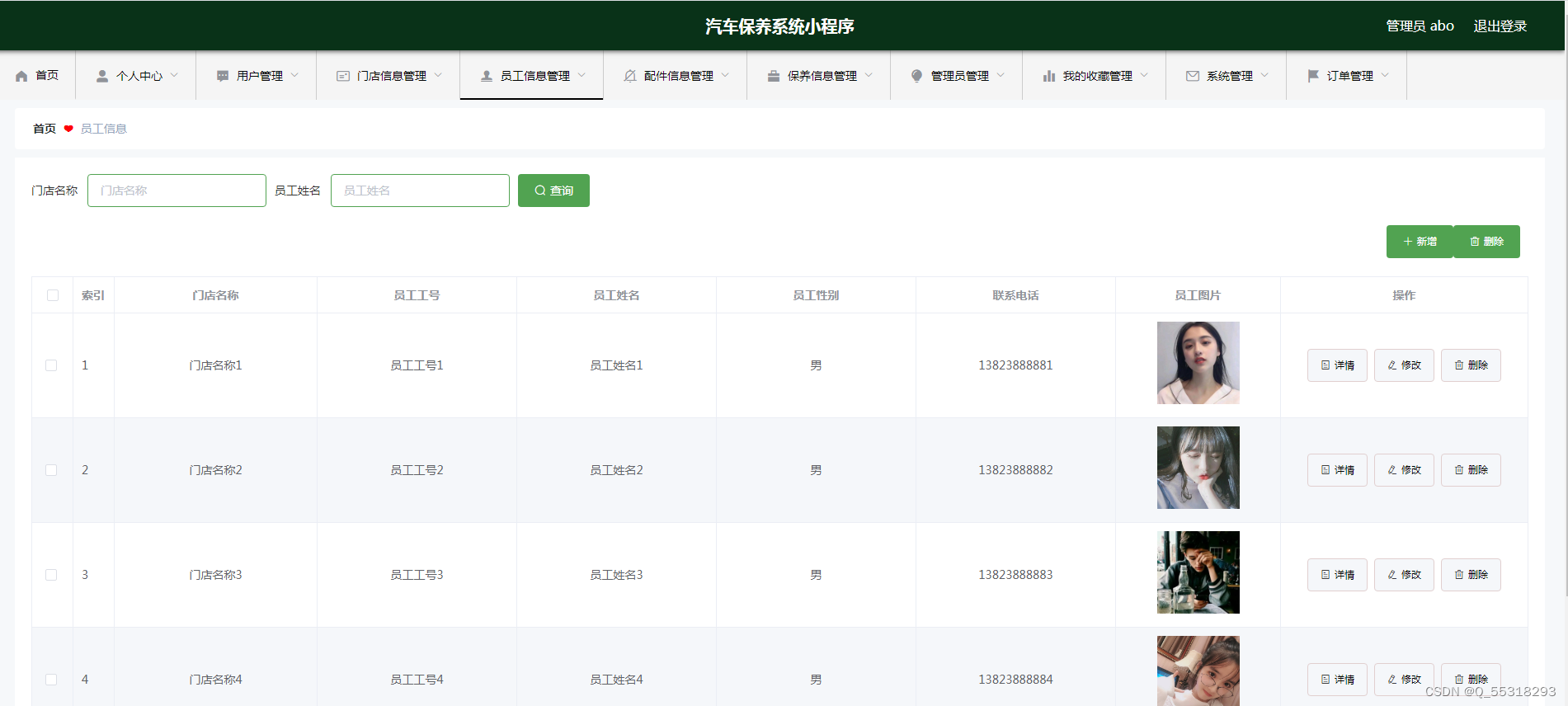
汽车保养系统小程序借助微信开发者工具开发用户前端,使用SSM框架和Java语言开发管理员后台,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员管理门店和其对应的员工,管理保养信息和汽车配件信息,管理各种状态的订单。用户购买并支付汽车保养产品和汽车配件,评论门店和保养产品以及汽车配件,管理购物车和订单。
总之,汽车保养系统小程序可以更加方便用户购买汽车保养产品以及汽车配件。
关键词:汽车保养系统小程序:微信开发者工具:SSM框架
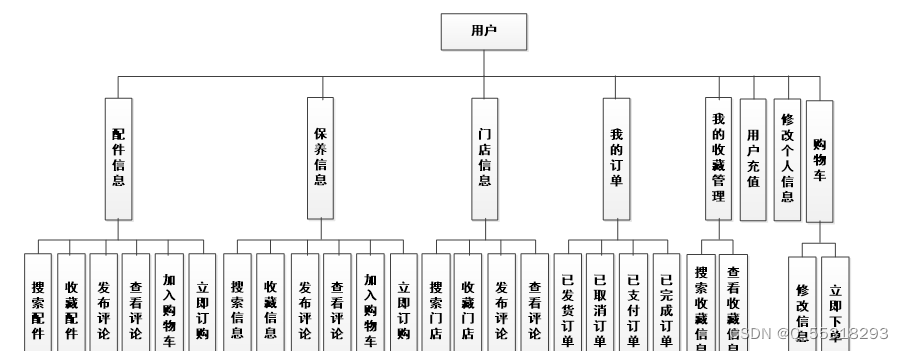
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的管理员结构图;见下图;。管理员管理门店和其对应的员工,管理保养信息和汽车配件信息,管理各种状态的订单。

本次的小程序项目开发用到的技术如下:
1.前后端分离项目,前端使用vue框架
2.后端使用java编程语言的vue框架
3.项目中登录模块用到token
4.源码包部署调试
5.每个笔记均有对应源码
数据库:mysql5.7/8.0或以上版本
持久化层使用Mybatis,项目管理Maven3,
项目中登录模块用到token

本系统基于B/S结构模式,采用idea开发环境,建模工具Visio,以及关系型数据库MySQL。 系统采用前后端分离的模式进行开发。前端开发负责页面的编写及数据的渲染。后端开发负责提供API(接口)。前后端采用指定的API接口进行交互。开发本系统具体的技术路线如下:
(1)熟练掌握并使用Microsoft Office Visio建模工具,绘制系统相关的工作流程图,实体联系图等。
(2)学习并熟识MySQL数据库的使用,设计系统相关的数据库信息,将其转换为MySQL数据库能够识别和存储的表格形式。
(3)学习并熟识idea开发平台和插件的使用,在平台运行和调试java代码,并运用平台自带的tomcat服务器插件将系统发布到web浏览器中。
(4)运用java构架来开发系统,设计系统的具体功能模块,完成系统界面的布局,实现系统的优化。
(5)学习并运用功能测试方法,对系统的主要功能进行测试,进一步修改和完善系统的功能模块设计

在该项目的实现阶段,为保证该系统的编码合乎规范,专门制定其编码规范,具体内容如下
1:包名由小写字母构成。类名由一个或者多个单词构成,且单词首字母大写。
2:函数(方法)名由一个或者多个单词构成,第一个单词为动词,首字母小写,后面的单词为名词,且每个单词的首字母大写。
3:常量名全部由大写字母构成,单词间用下划线(_)分割。
4:变量名由一个或者多个单词构成,第一个单词首字母小写,后面的单词首字母大写。
5:参数命名和变量保持一致。
6:Bean命名:去掉表名的下划线同时首字母大写
7:DAO接口命名:Bean名:DAO。实现类命名:DAO接口:Impl
8:Service接口命名:模块名:Service。 实现类命名:Service接口:Impl
9:Controller类命名:模块名: Controller
10:Bean实例及方法调用规范:Controller只允许调用Service,Service只允许调用DAO。
一个DAO对应一个数据库表。
一个Service对应一个业务模块,可以对应多个DAO。
一个Controller对应一个业务模块,可以对应多个Service。

论文写到这里基本已经结束,这也表示我的大学生活即将结束。在这里,我首先要向那些在我求学道路上给予我无尽支持和帮助的人表示最深的感谢。他们的支持和帮助使我能够完成这篇论文,也使我能够在学术道路上更进一步。
我要向我的指导老师XXX教授表示最深的敬意和感谢。XXX教授的深厚的学术造诣,严谨的治学态度,都深深影响了我。在我写作论文的过程中,XXX教授给予了我无私的指导和帮助,使我能够解决遇到的困难和问题。我也要感谢我的同学们,他们的陪伴和帮助使我在求学道路上感到温暖。我们一起奋斗,一起面对困难,一起分享成功的喜悦。他们的存在使我更加坚定了自己的学习目标。此外,我还要感谢我的家人,他们的理解和支持是我能够坚持下去的动力。他们在我背后默默的支持,使我能够在困难面前不屈不挠。
最后,我要感谢所有参与我论文评审和答辩的老师们,他们的宝贵意见和建议将是我进一步完善和提高的重要指导。
这篇论文的完成,是我求学道路上的一个里程碑。然而,我深知,这只是开始,前面的路还很长。我将带着所有人的期待和支持,继续前行,不断的学习更先进的计算机技术。




























 19万+
19万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








