最近一个项目上的程序经常出现掉线的情况,经排查是该单位的网络不稳定,存在网络丢包现象。导致有时候程序运行加载页面失败,开机自启动应用时出现请求失败的概率非常大,为了解决这个问题我在网上东找西找也没有找到有效的解决办法,最后问了chatGpt,chatGpt愉快的给我解决了!
核心代码
<script>
var url="http://100.87.230.225/test/test";// 测试网络状态地址 请解决跨域问题
var frmUrl="http://10.87.230.225:5555/app/queue/que-display/showMany?pk=C81E728D9D4C2F636F067F89CC14862C&isUpdate=1";// iframe中加载页面地址如果改地址解决了跨域问题可以和url使用同一个地址
var iframe = document.getElementById('iframeid'); // 获取iframe元素
var isConnected = false;
var intervalId;
function autoReconnect(url) {
if (isConnected) return;
// 检查iframe页面是否加载成功
try
{
fetch(url)
.then(response => response.text())
.then(data => {
// 如果加载成功,则停止重连 清除定时器
clearInterval(intervalId);
console.log('Connected');
iframe.src=frmUrl;// 重新加载iframe
isConnected=true;// 设置连接状态标志
})
.catch(error => console.log('Failed to connect', error));
}
catch(ex)
{
console.log("发生了异常:"+ex.message)
}
}
intervalId = window.setInterval(function(){
// 定时执行了了
console.log("定时器执行了")
console.log(isConnected)
if(!isConnected)
{
autoReconnect(url);
}
},10000);
</script>
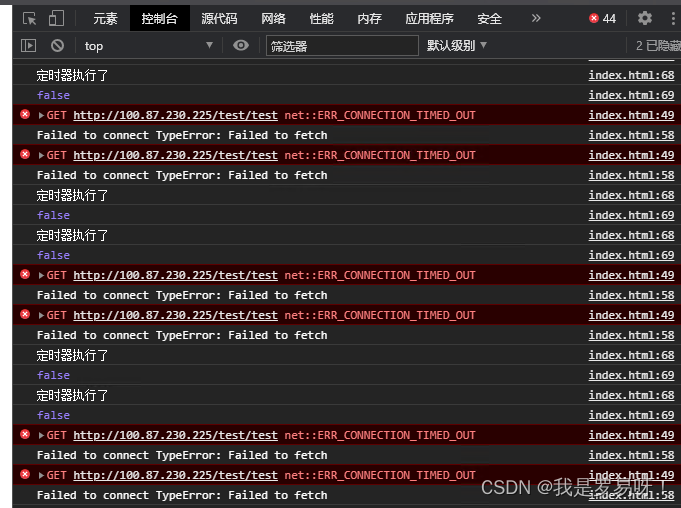
一、测试效果

二、未整改前项目代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>排队叫号系统</title>
<style>
#iframeid {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none;
}
</style>
<script>
window.onload = function SetCwinHeight(){
var iframeid=document.getElementById("iframeid"); //iframe id
if (document.getElementById){
if (iframeid && !window.opera){
if (iframeid.contentDocument && iframeid.contentDocument.body.offsetHeight){
iframeid.height = iframeid.contentDocument.body.offsetHeight;
}else if(iframeid.Document && iframeid.Document.body.scrollHeight){
iframeid.height = iframeid.Document.body.scrollHeight;
}
}
}
}
</script>
</head>
<body>
<iframe id="iframeid" name = "iframeid" src="http://10.87.230.225:5555/app/queue/que-display/showMany?pk=C81E728D9D4C2F636F067F89CC14862C&isUpdate=1" frameborder="0"></iframe>
</body>
</html>
三、整改后项目代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>排队叫号系统</title>
<style>
#iframeid {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none;
}
</style>
<script>
window.onload = function SetCwinHeight(){
var iframeid=document.getElementById("iframeid"); //iframe id
if (document.getElementById){
if (iframeid && !window.opera){
if (iframeid.contentDocument && iframeid.contentDocument.body.offsetHeight){
iframeid.height = iframeid.contentDocument.body.offsetHeight;
}else if(iframeid.Document && iframeid.Document.body.scrollHeight){
iframeid.height = iframeid.Document.body.scrollHeight;
}
}
}
}
</script>
</head>
<body>
<iframe id="iframeid" name = "iframeid" src="" frameborder="0"></iframe>
</body>
<script>
var url="http://100.87.230.225/test/test";// 测试网络状态地址 请解决跨域问题
var frmUrl="http://10.87.230.225:5555/app/queue/que-display/showMany?pk=C81E728D9D4C2F636F067F89CC14862C&isUpdate=1";// iframe中加载页面地址如果改地址解决了跨域问题可以和url使用同一个地址
var iframe = document.getElementById('iframeid'); // 获取iframe元素
var isConnected = false;
var intervalId;
function autoReconnect(url) {
if (isConnected) return;
// 检查iframe页面是否加载成功
try
{
fetch(url)
.then(response => response.text())
.then(data => {
// 如果加载成功,则停止重连
clearInterval(intervalId);
console.log('Connected');
iframe.src=frmUrl;
isConnected=true;
})
.catch(error => console.log('Failed to connect', error));
}
catch(ex)
{
console.log("发生了异常:"+ex.message)
}
}
intervalId = window.setInterval(function(){
// 定时执行了了
console.log("定时器执行了")
console.log(isConnected)
if(!isConnected)
{
autoReconnect(url);
}
},10000);
</script>
</html>






















 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








