进入下面小程序可以体验效果:

由于小程序在不同的手机上顶部布局会发生变化,不能正确避开胶囊位置,所以通过官方给出的胶囊信息,可以计算出胶囊位置,并避开
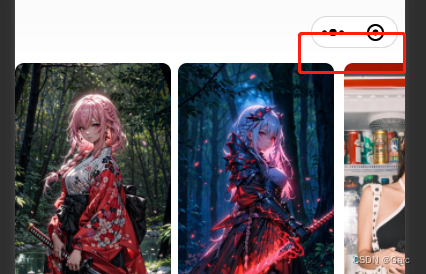
图示例:
此处思路是,获取胶囊底部位置,并拉开10个px

计算出来的值一定要用px,不要用rpx!
计算出来的值一定要用px,不要用rpx!!
计算出来的值一定要用px,不要用rpx!!!
1、首先可以在app.js 中写入以下代码:
onLaunch() {
//获取系统信息
wx.getSystemInfo({
success: res => {
this.system = res
}
})
//获取胶囊信息
this.menu = wx.getMenuButtonBoundingClientRect()
},在需要的页面的js中引用 const app = getApp() ,这样就可以全局使用了
2、计算娇娘位置
公式:娇娘底部位置 = 娇娘顶部值 + 娇娘高度
带入公式:娇娘底部位置 = app.menu.top + app.menu.height
需要拉开距离就在后面再 加自己需要的数值
例如:app.menu.top + app.menu.height + 10
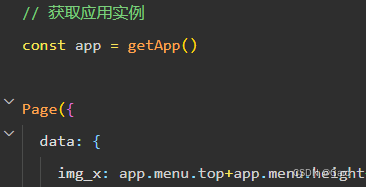
3、引用计算的值示例

![]()






















 2871
2871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










