Popup:
<StackPanel Grid.Column="0" Grid.Row="6" Orientation="Horizontal">
<local:ImageButton x:Name="btn_back2" Margin="10,0,5,0" ImgPath="/Images/返回2.png" Width="112" Height="43" Template="{StaticResource ImageButtonTemplate}" Click="btn_back2_Click" />
<local:ImageButton x:Name="btn_bg" Margin="5,0" ImgPath="/Images/背景.png" Width="82" Height="43" Template="{StaticResource ImageButtonTemplate}" Click="btn_bg_Click" />
<local:ImageButton x:Name="btn_jiaojia" Margin="5,0" ImgPath="/Images/脚架.png" Width="82" Height="43" Template="{StaticResource ImageButtonTemplate}" Click="btn_jiaojia_Click" />
<local:ImageButton x:Name="btn_xiangji" Margin="5,0" ImgPath="/Images/相机.png" Width="82" Height="43" Template="{StaticResource ImageButtonTemplate}" Click="btn_xiangji_Click" />
</StackPanel>
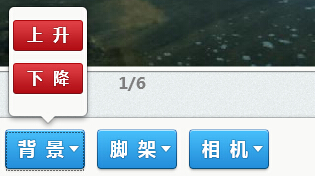
<Popup x:Name="Pop_bg" PopupAnimation="Fade" Width="88" Height="125" PlacementTarget="{Binding ElementName=btn_bg}" Placement="Top" AllowsTransparency="True" StaysOpen="False" IsOpen="False">
<Border>
<Border.Background>
<ImageBrush ImageSource="/AutoCamera;component/Images/下拉背景.png" />
</Border.Background>
<StackPanel Margin="5">
<local:ImageButton Width="70" Height="31" ImgPath="/Images/上升.png" Margin="2,10" Template="{StaticResource ImageButtonTemplate}" />
<local:ImageButton Width="70" Height="31" ImgPath="/Images/下降.png" Margin="2" Template="{StaticResource ImageButtonTemplate}" />
</StackPanel>
</Border>
</Popup>
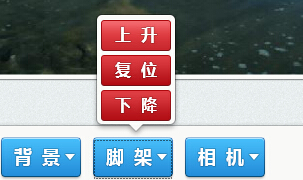
<Popup x:Name="Pop_jiaojia" PopupAnimation="Fade" Width="88" Height="125" PlacementTarget="{Binding ElementName=btn_jiaojia}" Placement="Top" AllowsTransparency="True" StaysOpen="False" IsOpen="False">
<Border>
<Border.Background>
<ImageBrush ImageSource="/AutoCamera;component/Images/下拉背景.png" />
</Border.Background>
<StackPanel Margin="5">
<local:ImageButton Width="70" Height="31" ImgPath="/Images/上升.png" Margin="2" Template="{StaticResource ImageButtonTemplate}" />
<local:ImageButton Width="70" Height="31" ImgPath="/Images/复位.png" Margin="2" Template="{StaticResource ImageButtonTemplate}" />
<local:ImageButton Width="70" Height="31" ImgPath="/Images/下降.png" Margin="2" Template="{StaticResource ImageButtonTemplate}" />
</StackPanel>
</Border>
</Popup>
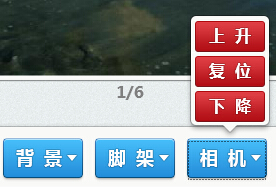
<Popup x:Name="Pop_xiangji" PopupAnimation="Fade" Width="88" Height="125" PlacementTarget="{Binding ElementName=btn_xiangji}" Placement="Top" AllowsTransparency="True" StaysOpen="False" IsOpen="False">
<Border>
<Border.Background>
<ImageBrush ImageSource="/AutoCamera;component/Images/下拉背景.png" />
</Border.Background>
<StackPanel Margin="5">
<local:ImageButton Width="70" Height="31" ImgPath="/Images/上升.png" Margin="2" Template="{StaticResource ImageButtonTemplate}" />
<local:ImageButton Width="70" Height="31" ImgPath="/Images/复位.png" Margin="2" Template="{StaticResource ImageButtonTemplate}" />
<local:ImageButton Width="70" Height="31" ImgPath="/Images/下降.png" Margin="2" Template="{StaticResource ImageButtonTemplate}" />
</StackPanel>
</Border>
</Popup>


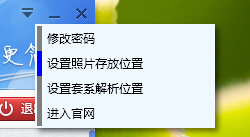
弹出菜单:
MyResDic.xaml
<ControlTemplate x:Key="SelfMenuItemTemplate" TargetType="{x:Type MenuItem}">
<Border Background="Transparent" Height="25">
<StackPanel Orientation="Horizontal">
<Rectangle Width="5" Height="25" Name="mousemark" Fill="Gray" />
<TextBlock Margin="5,0" VerticalAlignment="Center" Text="{Binding Header, RelativeSource={RelativeSource TemplatedParent}}"/>
</StackPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="mousemark" Property="Fill" Value="Blue" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate><local:ImageButton x:Name="btn_set" Width="27" Height="26" VerticalAlignment="Top" ImgPath="/Images/设置菜单.png" Template="{StaticResource ImageButtonTemplate}" Click="btn_set_Click">
<local:ImageButton.ContextMenu>
<ContextMenu Name="menu" Placement="MousePoint" Width="200">
<MenuItem Header="修改密码" Template="{StaticResource SelfMenuItemTemplate}" />
<MenuItem Header="设置照片存放位置" Template="{StaticResource SelfMenuItemTemplate}" />
<MenuItem Header="设置套系解析位置" Template="{StaticResource SelfMenuItemTemplate}" />
<MenuItem Header="进入官网" Template="{StaticResource SelfMenuItemTemplate}" />
<ContextMenu.Template>
<ControlTemplate TargetType="{x:Type ContextMenu}">
<Border Margin="10,10" Background="AliceBlue">
<ItemsPresenter Margin="2,2" />
<Border.Effect>
<DropShadowEffect BlurRadius="8" Opacity="0.5" />
</Border.Effect>
</Border>
</ControlTemplate>
</ContextMenu.Template>
</ContextMenu>
</local:ImageButton.ContextMenu>
</local:ImageButton>
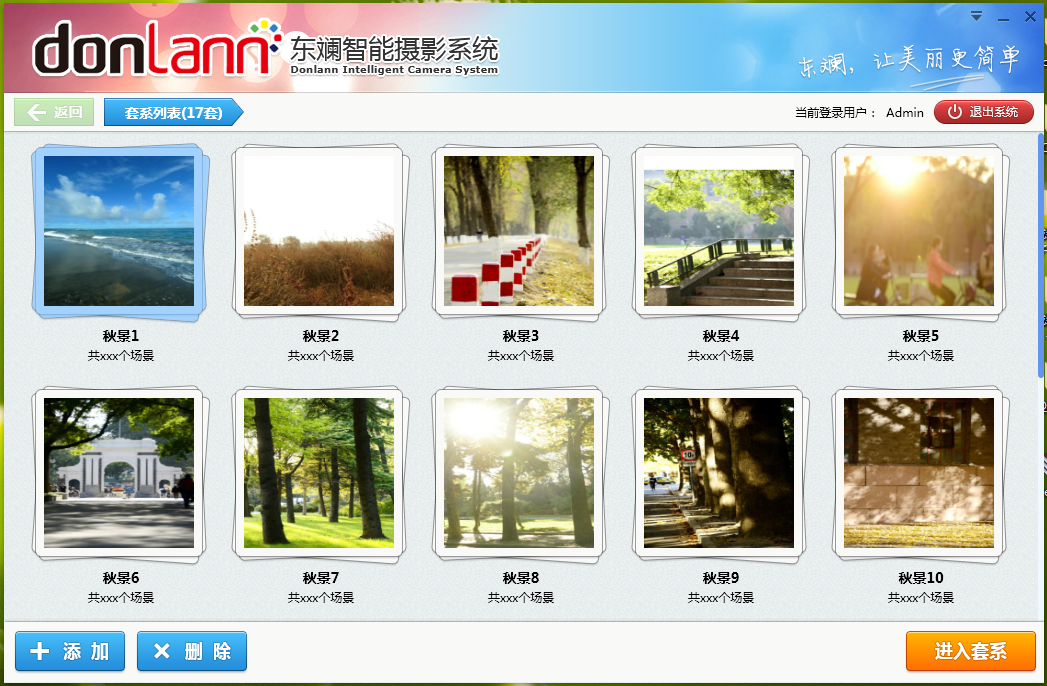
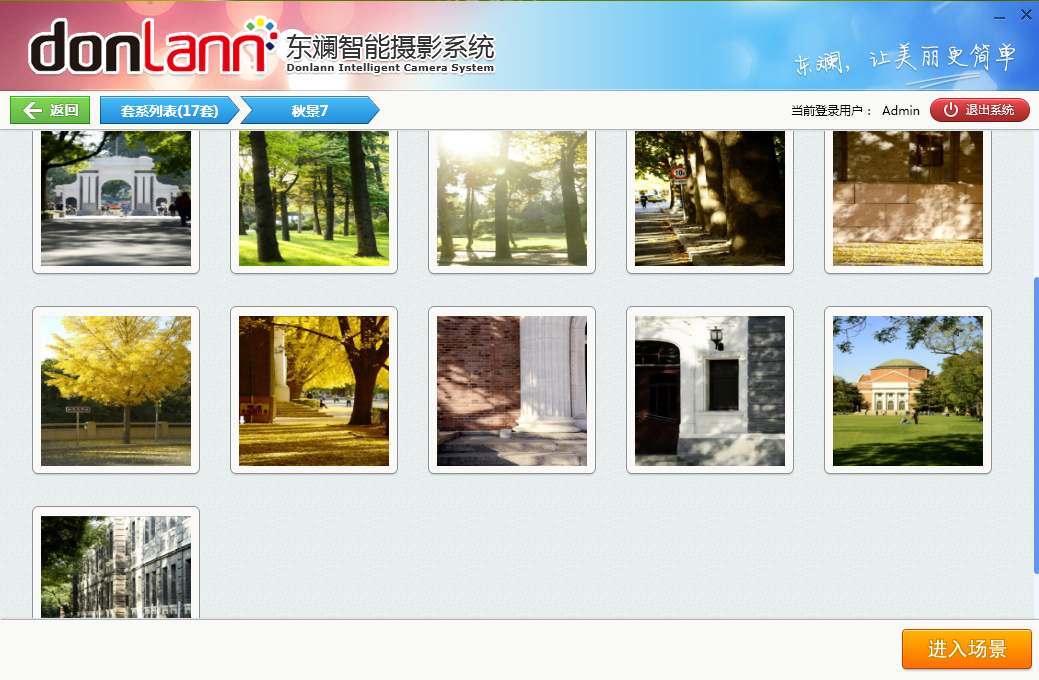
下面给大家欣赏下整个界面好了,请允许我小小的嘚瑟下~
工程下载地址(只实现了界面哦~):
http://yun.baidu.com/share/link?shareid=1484254303&uk=3508115909

























 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








