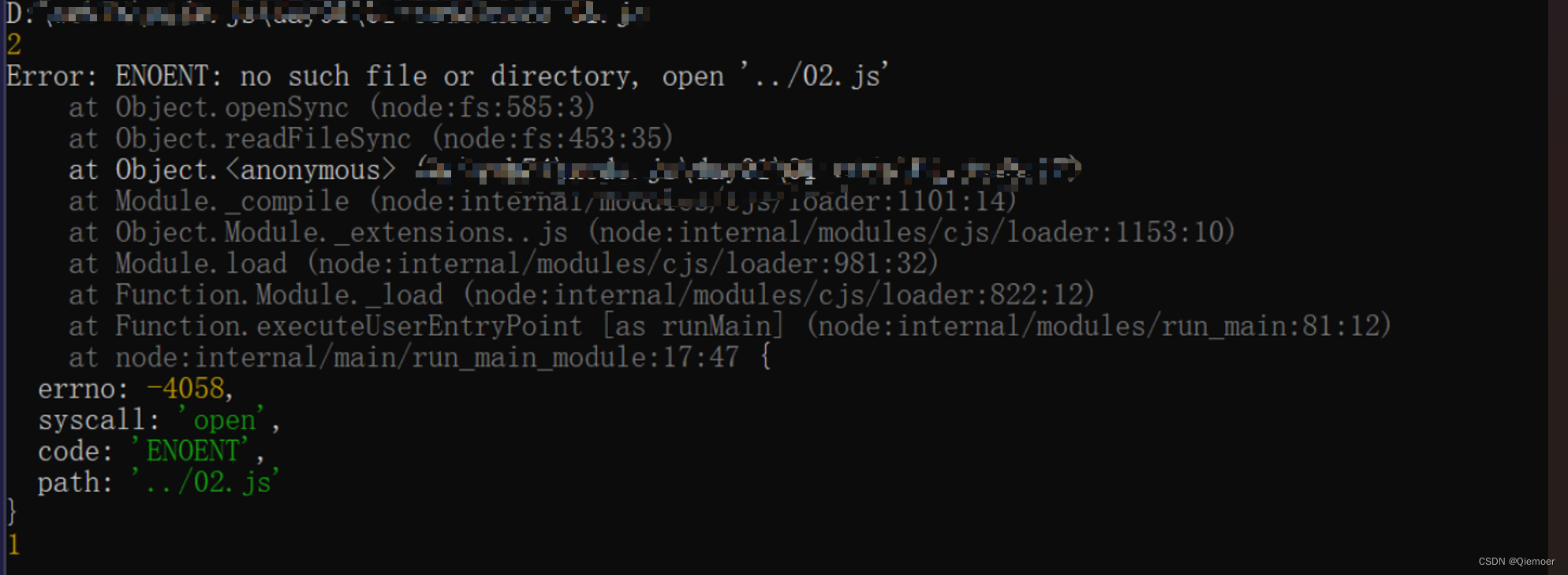
1.路径问题

01.js与02.js文件在同级目录下,代码区将路径修改正确
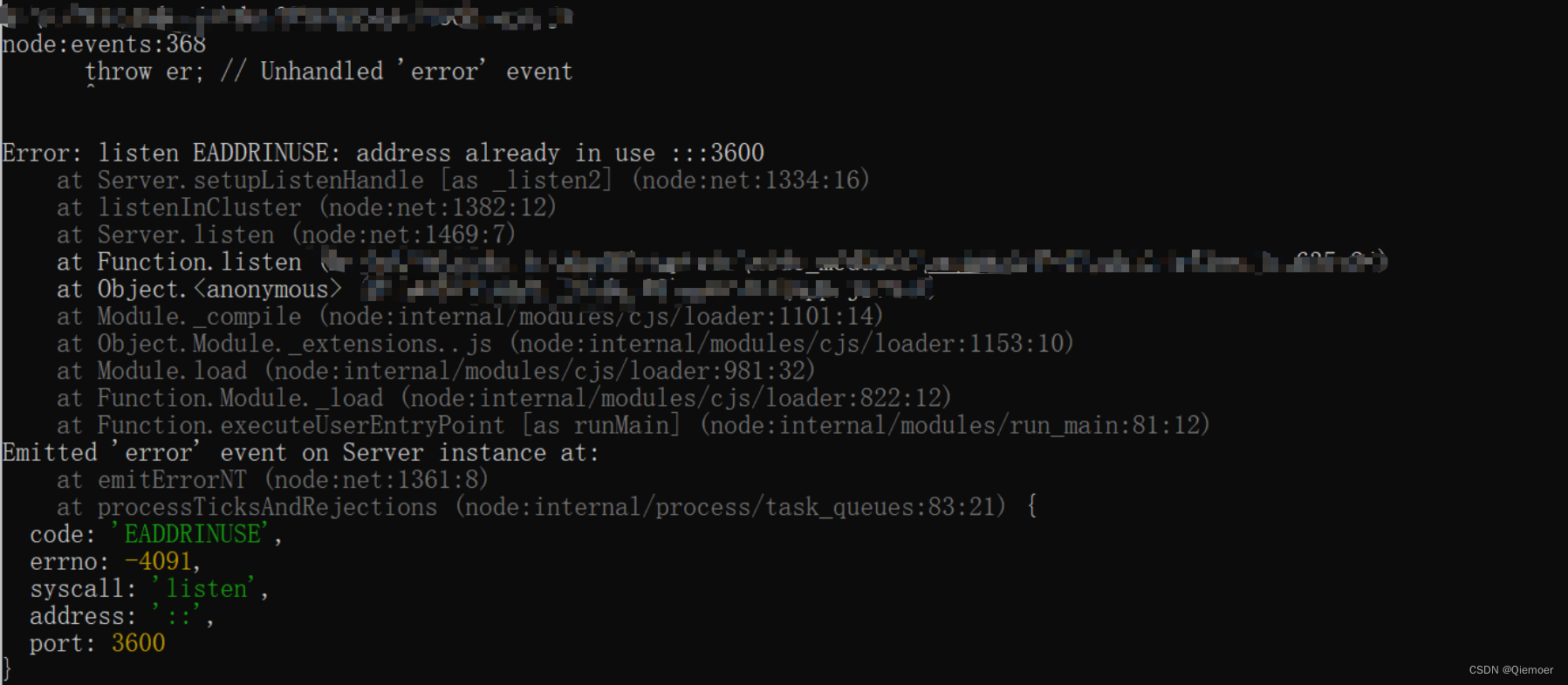
2.端口问题

端口被占用,更换端口号
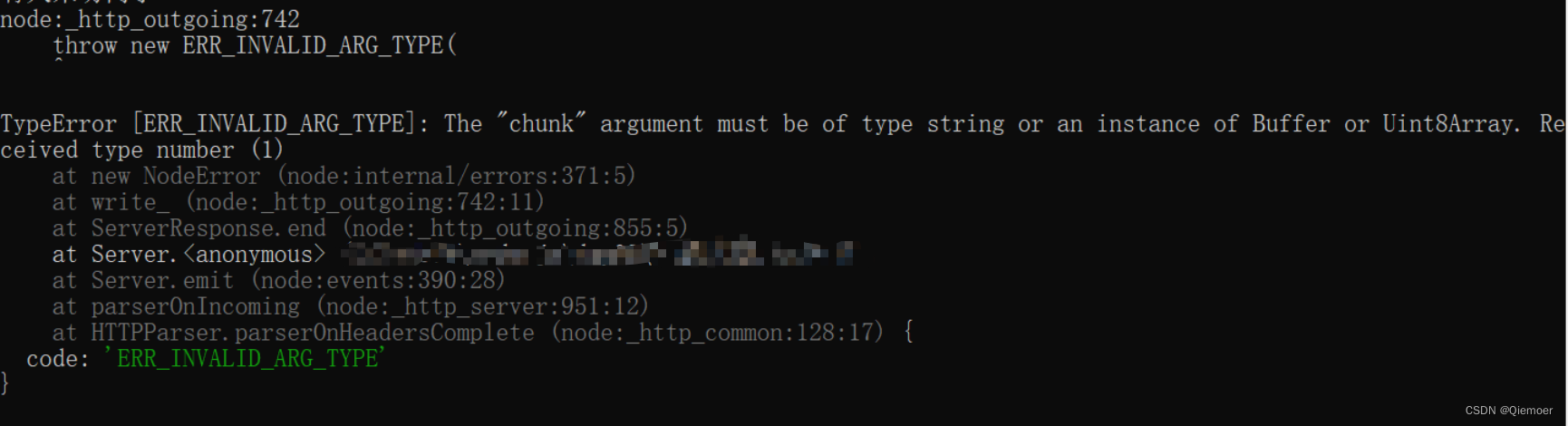
3.数据类型错误

此处数据类型必须是string或者Buffer类型或者nit8Array,代码区修改正确的数据类型
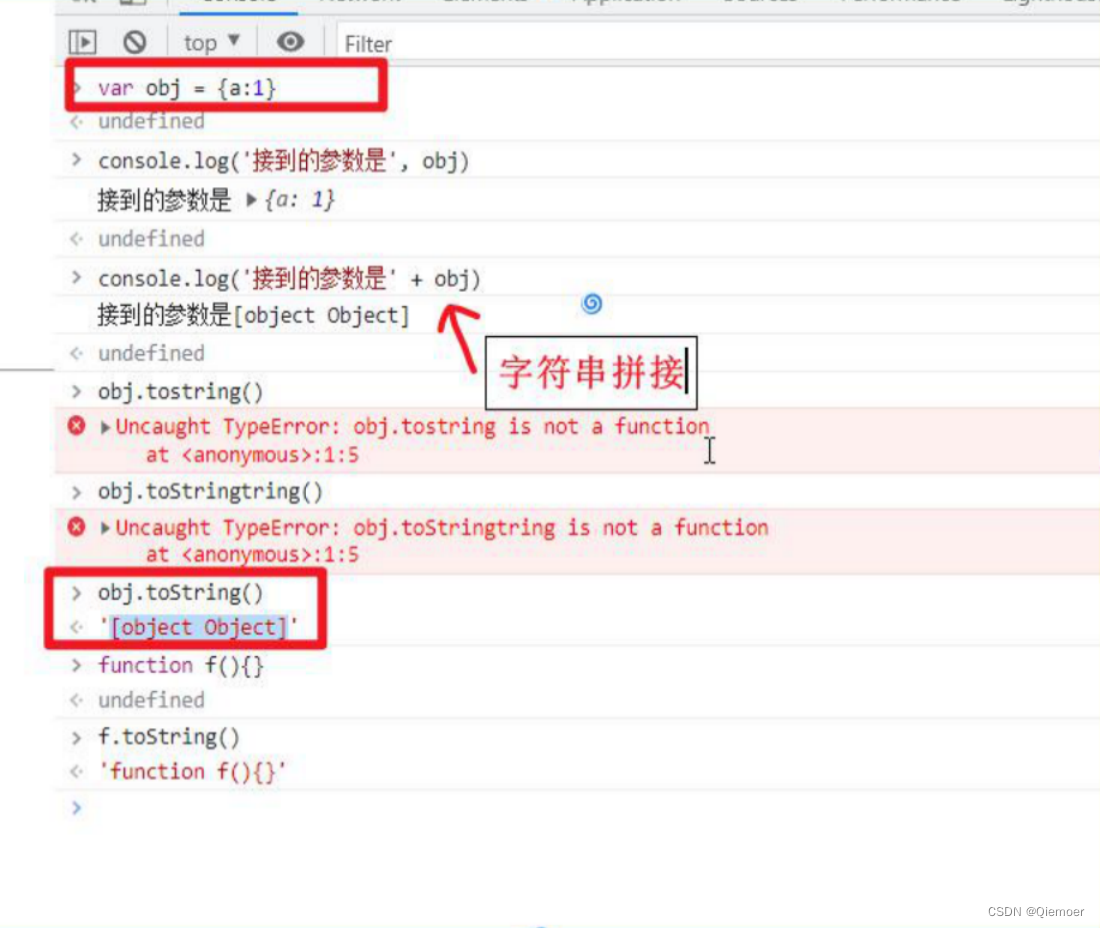
4.分隔符错误

" + " 遇到string类型为连接符,将右边的obj进行了隐式转换,所以输出结果为[object object] 此处应用逗号 " , " 隔开
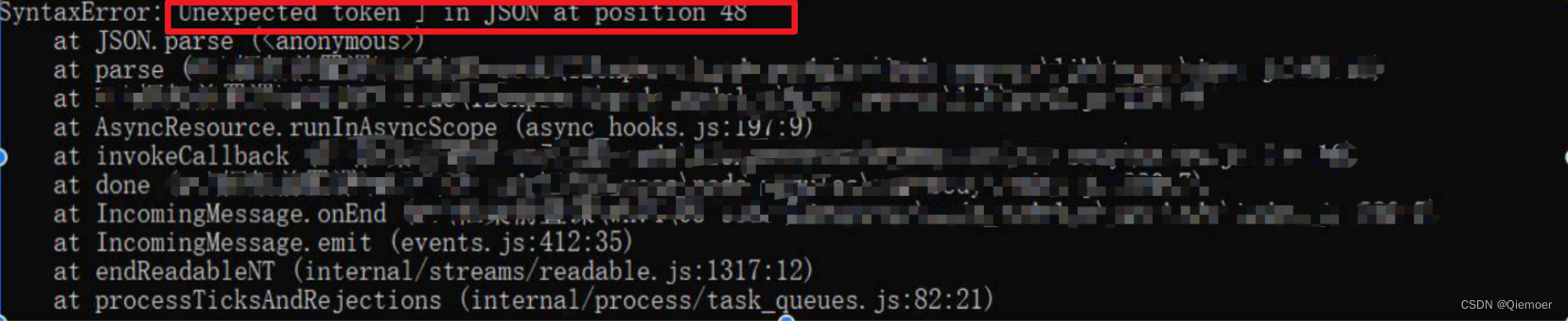
5.意外的标记

Unexpected token 一般是语法错误,可能是多了少了大括号{ 小括号( 逗号,多了一些异常字符
比如这个报错是因为传参的时候多写了一个逗号,把逗号去掉就不报错
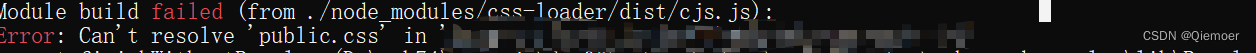
6.找不到对应文件

在对应路径下查看是否没有对应文件或者文件名错误
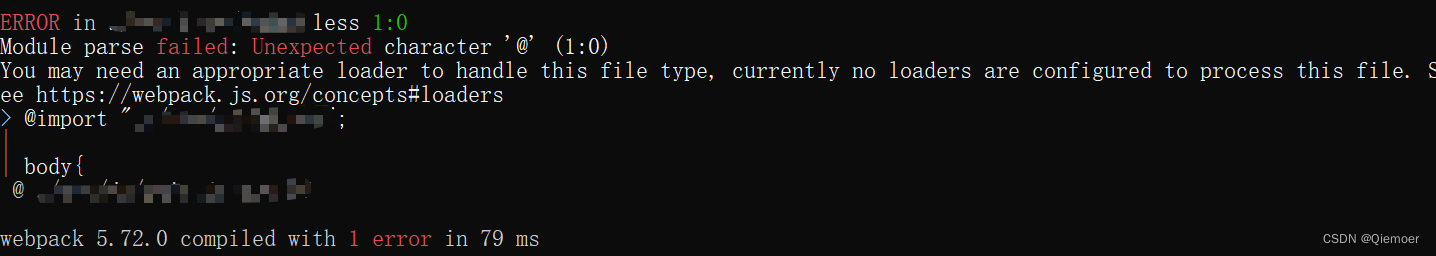
7.配置错误

没有配置less-loader处理less文件,或者配置文件错误
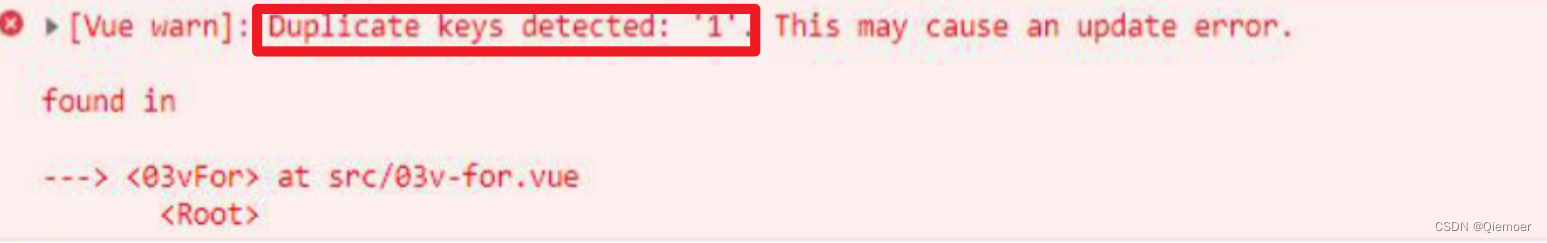
8.vue指令 v-for key值重复

<标签 v-for="(值, 索引或者属性名) in 目标结构" :key="唯一值"></标签>
key要是一个循环过程中的唯一值
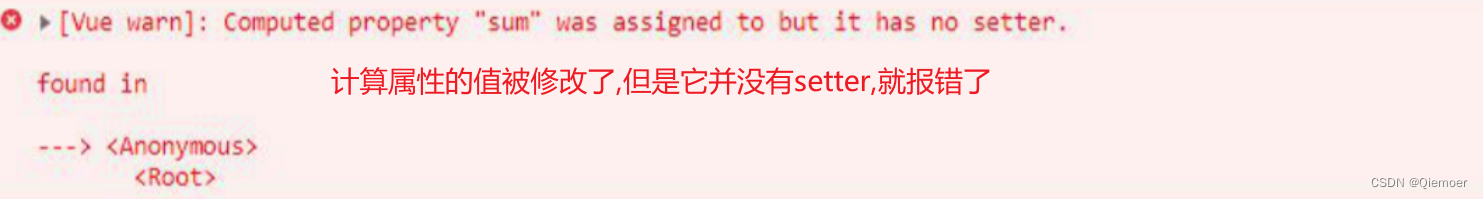
9.vue 计算属性赋值

使用计算属性赋值需要使用set方法
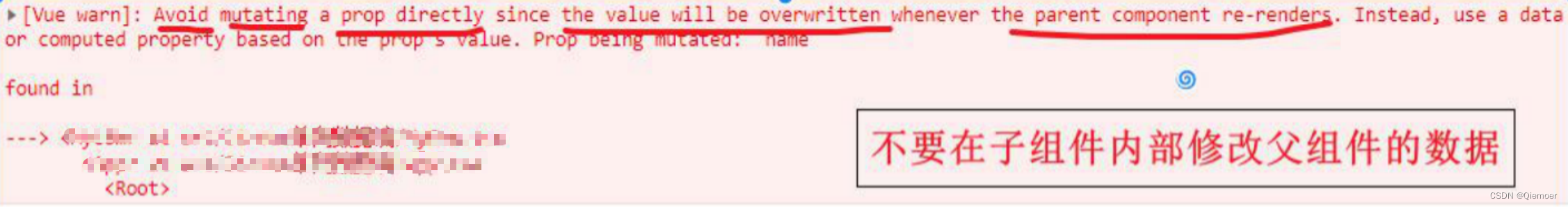
10.vue 单项数据流

子组件内部,不能直接修改父组件传递过来的props=>props是只读的
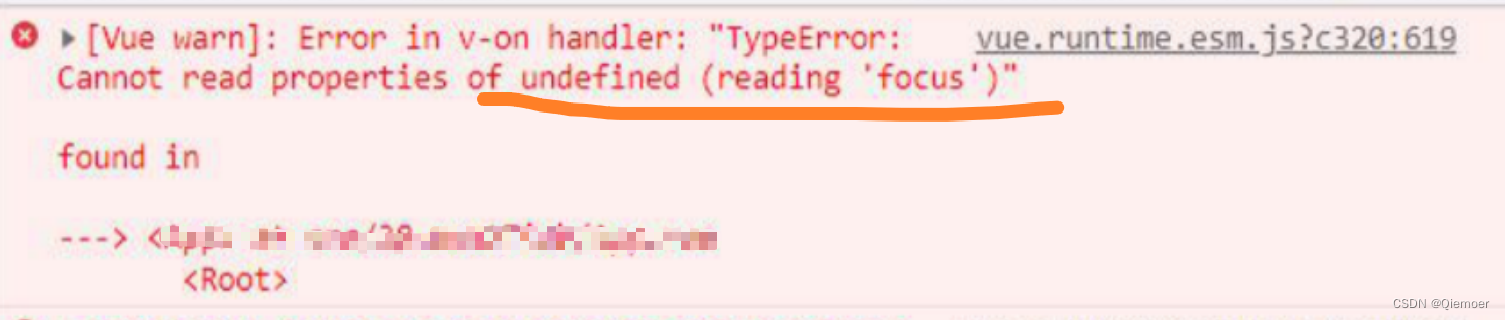
11.vue nextTick
场景:点击搜索按钮, 显示聚焦的输入框

因为数据改变后, "异步"显示input, 而代码会继续往下走所以还没获取到input, 所以是undefined
解决: 在dom更新后, 触发$nextTick里的回调函数,调用focus()
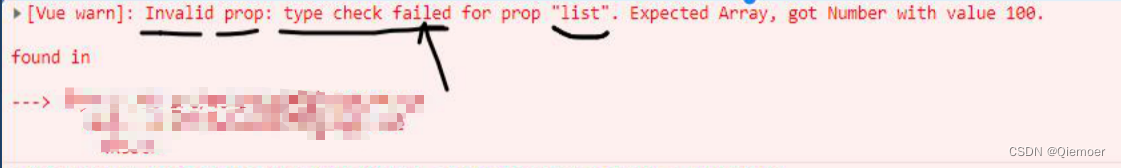
12.vue props校验问题

校验失败,它期望是一个数组,得到的却是数字
13.vue props属性问题
props丢失了必要的属性,添加属性
14.vue 自定义指令
自定义指令color未定义,添加自定义指令
15. vue router-link格式错误
格式错误,没有写to 正确 :<router-link to="/">xxx</router-link>
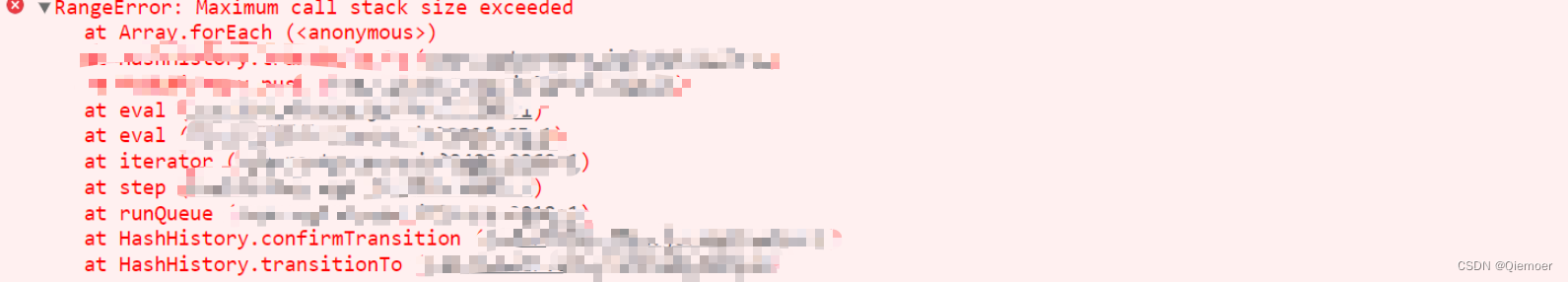
16. vue 路由 栈溢出

next('路由地址') 跳到指定位置,超出最大调用堆栈大小
17.vue module名冲突

mutations名 冲突,删除模块名或将namespaced改为true
访问模块中的mutations/actions
- 如果namespaced为true,则需要额外去补充模块名
- 如果namespaced为false,则不需要额外补充模块名
18.vue mutation 名错误

名字写错
19.vue getter名冲突
重复的totalMoney冲突了
20.element 无效的校验

无效的类型校验,希望的是布尔值,给了个字符串
21.接收数据类型错误

传播不可迭代实例的无效尝试,接收的是对象而非数组类型






















 1053
1053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








