1、找到我们需要用到的文件夹

这个就是我们的整个文件夹,然后找到我们自己的页面,再找到需要引入的页面。就比如我的页面是光标在的地方,我需要引入screen / components / projectoverview 文件夹。
2、然后进行我们的三步走战略
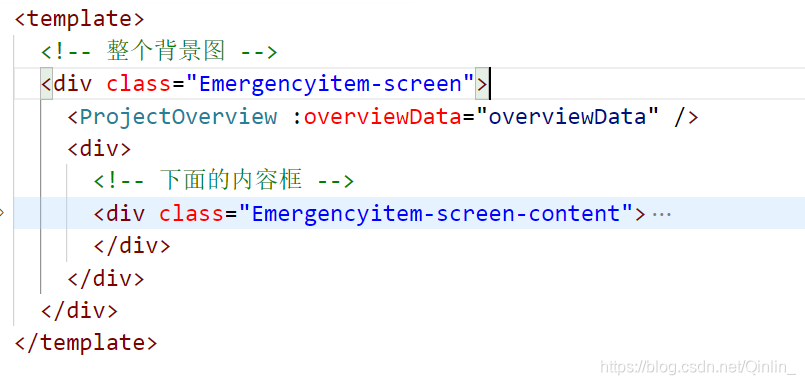
A、引入

B、注册

C、作为标签使用

3、处理一些小细节
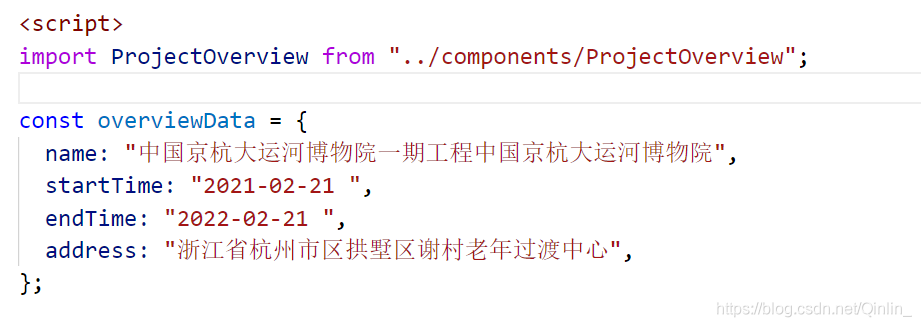
这样就差不多到结尾处啦 其实中间还有一步哦 就是定义一下我们的组件(or数据) 我的截图就放下面啦 记得看一下啊!!!

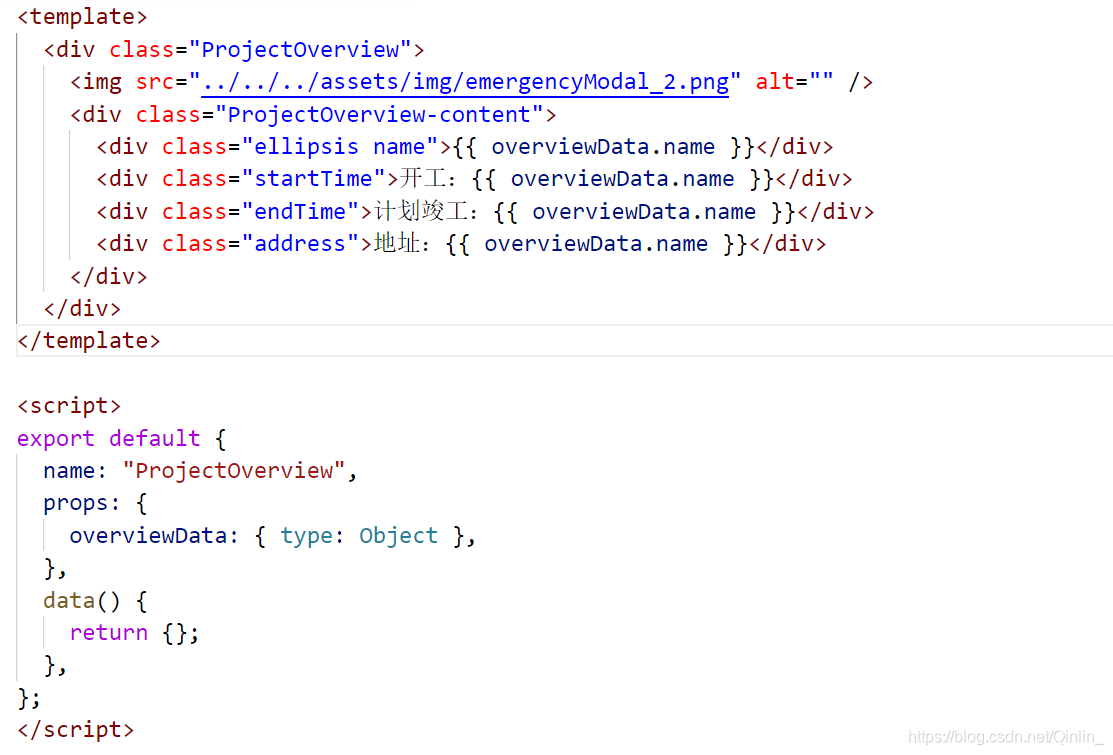
为什么进行这一步呢?是因为在我们引入的project overview组件里面,这个是它的数据嗷!我也把截图放下面啦!!!

这样就接触尾声啦!!!


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


