1、前言
下拉刷新使用之广应该不用我来多说了,只用你是开发者还是一个普通用户应该对他都很熟悉,特别是刷微博那个年代,就是在那里不断的下拉,洗刷刷,洗刷刷,甚至有人多对刷微博刷出强迫证来了,不下拉一些内容出来就会浑身不舒服。唉,一不小心,微博的火热已经被微信抢了。哈哈,扯远了。
先来说一下下拉刷新的一般实现原理,很多开源控件的都是继承linearlayout然后在顶部隐藏一个View,只显示下面的listview,监听touch事件,当滚动到顶部的还在下拉时就把这个view一点点的显示出来,这个下拉就这样出来了。具体的内容可以看一下 http://blog.csdn.net/guolin_blog/article/details/9255575 这个文章,写得不错。
2、以前比较热门的下拉开源控件
Android-PullToRefresh

android2.3以上都可以用支持控件有
- ListView
- ExpandableListView
- GridView
- WebView
- ScrollView
- HorizontalScrollView
- ViewPager
现在大部分开发项目中如果不想自己写的话,应该这个开源项目是最佳的选择了把。
3、官方的下拉view
由于三方的 下拉空间非常的火爆,好用到惊动了党(google),所以谷歌就自己在支持包里面留下了一个下拉的控件,这个下拉的效果也非常不错,先来看一下这个效果

看到这个效果,应该在4.0以上的系统的一些app还是有人看到过的吧。这个控件的好处是正在加载的时候不用占用一大块的屏幕,只需要一条动态的颜色跑动的线,也蛮带感的。
4、swipeRefreshLayout的使用方法
swipeRefreshLayout这个类是在放在android-support-v4.jar里面的,这个v4一般默认创建工程的时候就会帮你加入,没有的话自己在工程中创建libs然后copy进入就可以,如果你的v4包里面还是没有这个类,这时你要检查一下你的v4包是不是最新的,因为srl是在support v4 19.1版本才加入的。
有了这个类,其他的就好办了。
如果要在listview里面加入这个下拉的xml的写法非常简单,只要在listview的父view改为wrl就可以了
eg:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <android.support.v4.widget.SwipeRefreshLayout
- android:id="@+id/refresh_layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <ListView
- android:id="@+id/listview"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:cacheColorHint="@android:color/transparent" >
- </ListView>
- </android.support.v4.widget.SwipeRefreshLayout>
- </LinearLayout>
就是这么简单的xml布局
然后main代码加入:
- package com.spring.swiperefreshlayout;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.support.v4.widget.SwipeRefreshLayout;
- import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- /**
- * 普通列表的下拉更新
- * @author yd
- *
- */
- public class ListviewActivity extends Activity implements OnRefreshListener {
- private List<String> datas = new ArrayList<String>();//lis的数据
- private ListView listView = null;
- private SwipeRefreshLayout refresh_layout = null;//刷新控件
- private ArrayAdapter<String> adapter;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.listview_layout);
- listView = (ListView) this.findViewById(R.id.listview);
- refresh_layout = (SwipeRefreshLayout) this.findViewById(R.id.refresh_layout);
- refresh_layout.setColorScheme(R.color.green, R.color.gray, R.color.blue_50, R.color.light_white);//设置跑动的颜色值
- adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,
- android.R.id.text1, datas);
- listView.setAdapter(adapter);
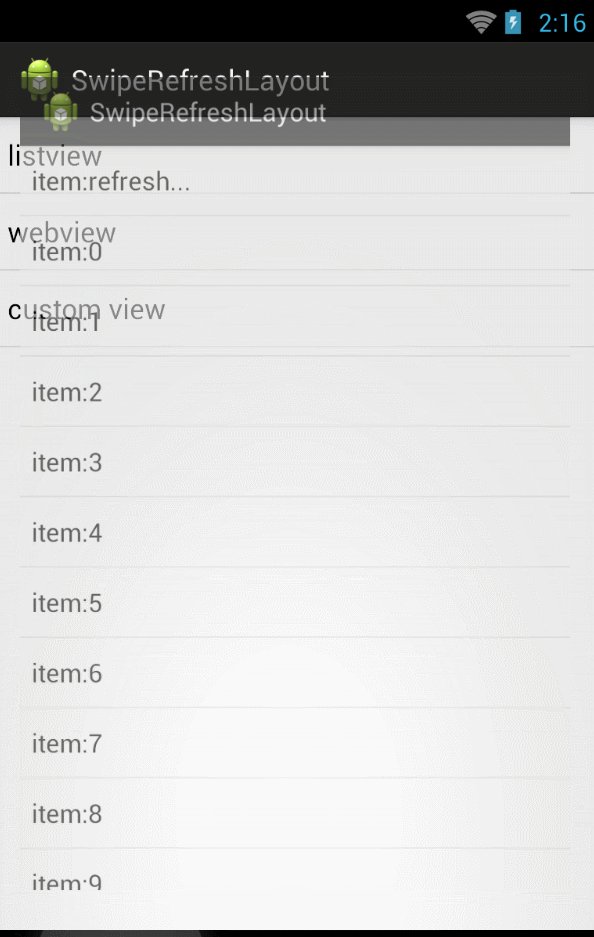
- for (int i = 0; i < 30; i++) {
- datas.add("item:"+i);
- }
- adapter.notifyDataSetChanged();
- refresh_layout.setOnRefreshListener(this);//设置下拉的监听
- }
- @Override
- public void onRefresh() {
- new Thread(new Runnable() {//下拉触发的函数,这里是谁1s然后加入一个数据,然后更新界面
- @Override
- public void run() {
- try {
- Thread.sleep(1000);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- datas.add(0,"item:refresh...");
- handler.sendEmptyMessage(0);
- }
- }).start();
- }
- private MyHandler handler = new MyHandler();
- class MyHandler extends Handler{
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what) {
- case 0:
- refresh_layout.setRefreshing(false);
- adapter.notifyDataSetChanged();
- break;
- default:
- break;
- }
- }
- }
- }
这么简单的几行代码就可以实现这么好看的下拉view了,大家是不是觉得,这个控件简单好用。
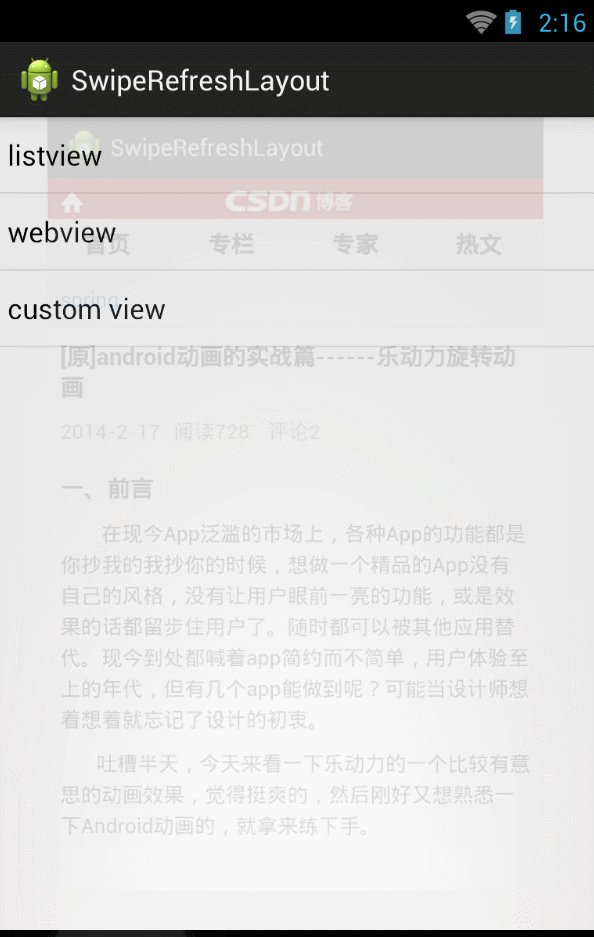
5、webview和swiperefreshLayout的下拉冲突问题
由于webview比较特殊,如果不进行特殊的处理的话,下拉和webview的滚动就会发生冲突,这个解决办法也很简单,只要把重写一下swiperefreshLayout的
onTouchEvent方法就可以了
代码:
- package com.spring.swiperefreshlayout.view;
- import android.content.Context;
- import android.support.v4.widget.SwipeRefreshLayout;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.ViewGroup;
- /**
- * 为了不让webview的滚动事件和下拉更新的事件冲突,重写onTouchEvent事件,当webview滚动到最顶端的时候才有下拉刷新
- * @author yd
- *
- */
- public class ScrollSwipeRefreshLayout extends SwipeRefreshLayout {
- private ViewGroup viewGroup ;
- public ScrollSwipeRefreshLayout(Context context) {
- super(context);
- }
- public ScrollSwipeRefreshLayout(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public ViewGroup getViewGroup() {
- return viewGroup;
- }
- public void setViewGroup(ViewGroup viewGroup) {
- this.viewGroup = viewGroup;
- }
- @Override
- public boolean onTouchEvent(MotionEvent arg0) {
- if(null!=viewGroup){
- if(viewGroup.getScrollY()> 1){
- //直接截断时间传播
- return false;
- }else{
- return super.onTouchEvent(arg0);
- }
- }
- return super.onTouchEvent(arg0);
- }
- }
main里面的代码使用跟之前的没有什么区别,只是多了设置一个子view给它。
eg:
- package com.spring.swiperefreshlayout;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
- import android.webkit.WebChromeClient;
- import android.webkit.WebView;
- import android.webkit.WebViewClient;
- import com.spring.swiperefreshlayout.view.ScrollSwipeRefreshLayout;
- /**
- * 浏览器的下拉更新
- *
- * @author yd
- *
- */
- public class WebviewActivity extends Activity implements OnRefreshListener {
- private WebView webView = null;
- private ScrollSwipeRefreshLayout refreshLayout = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.webview_layout);
- webView = (WebView) this.findViewById(R.id.webview);
- refreshLayout = (ScrollSwipeRefreshLayout) this.findViewById(R.id.refresh_layout);
- refreshLayout.setViewGroup(webView);//设置监听滚动的子view
- refreshLayout.setOnRefreshListener(this);
- //设置颜色
- refreshLayout.setColorScheme(R.color.green, R.color.gray, R.color.blue_50, R.color.light_white);
- webView.loadUrl("http://blog.csdn.net/spring_he/article/details/19359099");
- webView.setWebChromeClient(new WebChromeClient() {
- @Override
- public void onProgressChanged(WebView view, int newProgress) {
- super.onProgressChanged(view, newProgress);
- if (newProgress == 100) {
- //设置加载完成后结束动画
- refreshLayout.setRefreshing(false);
- }
- }
- });
- webView.setWebViewClient(new WebViewClient() {
- @Override
- public boolean shouldOverrideUrlLoading(WebView view, String url) {
- view.loadUrl(url);
- return true;
- }
- });
- }
- @Override
- public void onRefresh() {
- //下拉重新加载
- webView.reload();
- }
- }
效果图都在上面了,这里就不贴了
源码下载地址:https://github.com/hexiaochun/SwipeRefreshLayout
转自:http://blog.csdn.net/spring_he/article/details/38843419






















 575
575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








