1. SwipeRefreshLayout用法
SwipeRefreshLayout是一个很好的下拉刷新控件。
首先需要在布局文件中,把RecyclerView放在SwipeRefreshLayout里面
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipe_refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>
在setOnRefreshListener()方法里添加刷新事件。
final SwipeRefreshLayout swipeRefreshLayout = findViewById(R.id.swipe_refresh_layout);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
recyclerView.postDelayed(new Runnable() {
@Override
public void run() {
adapter.refresh();
swipeRefreshLayout.setRefreshing(false);
}
}, 1000);
}
});
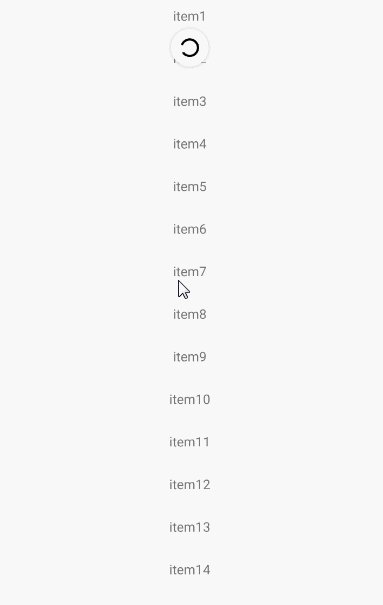
显示如下:

2. 主要方法
setSize(int size),设置进度View样式的大小,只有两个值DEFAULT和LARGE,表示默认和较大setColorSchemeResources(int… colorResIds),设置下拉进度条的颜色主题,参数为可变参数,并且是资源id,最多设置四种不同的颜色,每转一圈就显示一种颜色。setProgressBackgroundColorSchemeResource(int colorRes),设置下拉进度条的背景颜色,默认白色。setProgressViewOffset(boolean scale, int start, int end),设置动画样式下拉的起始点和结束点,scale设置是否需要放大或者缩小动画setProgressViewEndTarget(boolean scale, int end),设置动画样式下拉的结束点setRefreshing(boolean refreshing),设置刷新状态,true表示正在刷新,false表示取消刷新。isRefreshing(),判断当前的状态是否是刷新状态。setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener),设置监听,需要重写onRefresh()方法,顶部下拉时会调用这个方法,在里面实现请求数据的逻辑,设置下拉进度条消失等等。
修改进度条颜色和背景,设置下拉起始和结束点:
swipeRefreshLayout.setColorSchemeResources(R.color.blue, R.color.green, R.color.colorAccent);
swipeRefreshLayout.setProgressBackgroundColorSchemeResource(R.color.yellow);
swipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);
swipeRefreshLayout.setProgressViewOffset(false, 0, 400);
swipeRefreshLayout.setProgressViewEndTarget(false, 200);
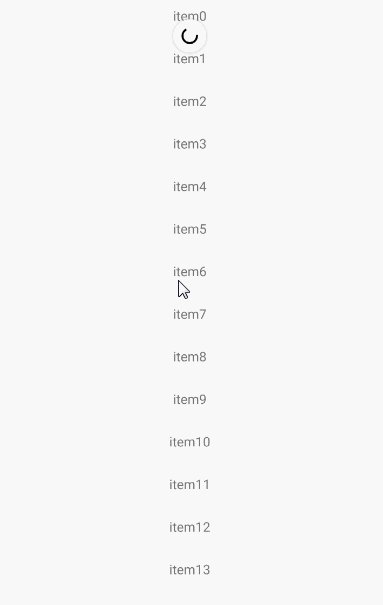
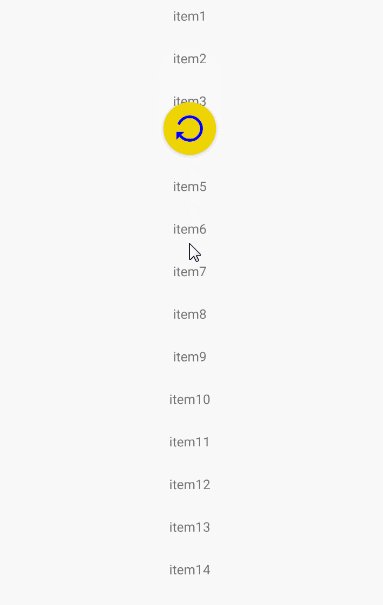
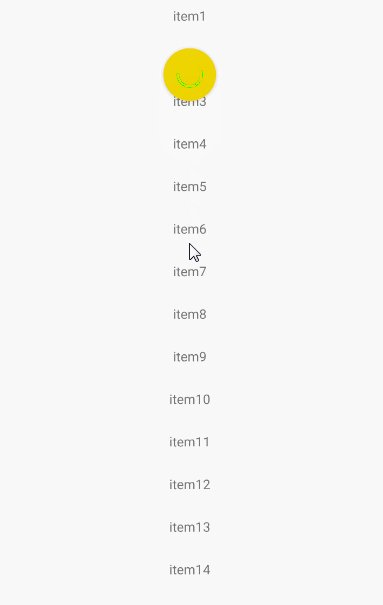
显示如下:























 3011
3011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








