问题描述:
在angular中使用G2做可视化展示,按照官网教程:https://g2.antv.vision/zh/docs/manual/about-g2
npm install @antv/g2
import { Chart } from '@antv/g2';
然后就会报错
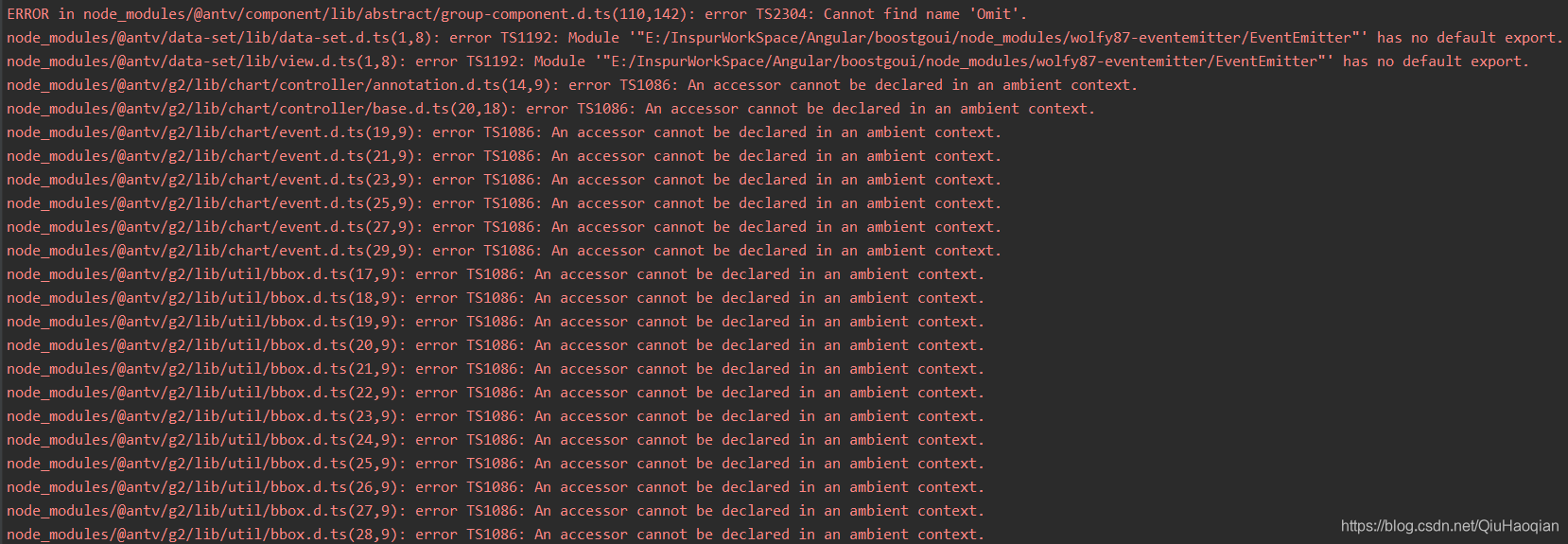
报错:
ERROR in node_modules/@antv/component/lib/abstract/group-component.d.ts(110,142): error TS2304: Cannot find name ‘Omit’.
node_modules/@antv/data-set/lib/data-set.d.ts(1,8): error TS1192: Module ‘“E:/InspurWorkSpace/Angular/boostgoui/node_modules/wolfy87-eventemitter/EventEmitter”’ has no default export.
node_modules/@antv/data-set/lib/view.d.ts(1,8): error TS1192: Module ‘“E:/InspurWorkSpace/Angular/boostgoui/node_modules/wolfy87-eventemitter/EventEmitter”’ has no default export.
node_modules/@antv/g2/lib/chart/controller/annotation.d.ts(14,9): error TS1086: An accessor cannot be declared in an ambient context.
node_modules/@antv/g2/lib/chart/controller/base.d.ts(20,18): error TS1086: An accessor cannot be declared in an ambient context.

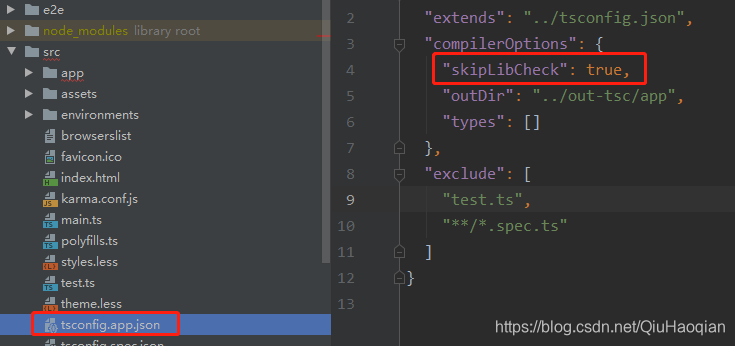
解决方法:
在 src/tsconfig.app.json 文件中添加 “skipLibCheck”: true 跳过声明文件的检查即可,是否有副作用尚未可知,求赐教?

tsconfig.app.json 文件配置项如下:
{
"compilerOptions": {
"target": "es5",//编译后的目标
"lib": [
"dom", //dom运行环境
"dom.iterable",//迭代器运行环境
"esnext"//es6转化成es5的环境
],
"downlevelIteration": true,
"allowJs": true, //是否允许在ts文件中引入js
"skipLibCheck": true,//是否跳过声明文件的检查
"esModuleInterop": true, //可以使用es6的方式导入node.js的方法
"allowSyntheticDefaultImports": true,
"strict": true,//所有的语法都会进行严格的检查
"forceConsistentCasingInFileNames": true,//文件名是否区分大小写
"module": "esnext",//模块化标准
"moduleResolution": "node",//按照node的规则去找文件
"resolveJsonModule": true,//是否允许把json文件当做模块进行解析
"isolatedModules": true,//每个文件需要是一个模块
"noEmit": true, //不需要生成文件
"jsx": "react"
},
"include": [
"src" //处理src目录下的文件
]
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








