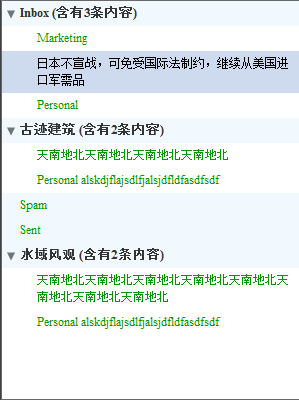
项目的需要把Tree的父节点与子节点的样式进行区分,效果如图:
主程序代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:appWidgets="appWidgets.*">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.events.ListEvent;
[Bindable]
public var selectedNode:XML;
protected function myTree_changeHandler(event:ListEvent):void
{
// TODO Auto-generated method stub
selectedNode=Tree(event.target).selectedItem as XML;
var itemIsBranch:Boolean=myTree.dataDescriptor.isBranch(myTree.selectedItem);
Alert.show(selectedNode.@label+" "+itemIsBranch.toString() );
}
private function tree_labelFunc(item:XML):String{
var returnLabel:String=item.@label;
// var itemIsBranch:Boolean=myTree.dataDescriptor.isBranch(item);
// if(itemIsBranch){
// return returnLabel+=" (BRANCH)";
// }
if(myTree.dataDescriptor.hasChildren(item)){
returnLabel+=" (含有"+myTree.dataDescriptor.getChildren(item).length+"条内容)";
}
return returnLabel;
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<fx:XMLList id="treeData">
<node label="Inbox">
<node label="Marketing"/>
<node label="日本不宣战,可免受国际法制约,继续从美国进口军需品"/>
<node label="Personal"/>
</node>
<node label="古迹建筑">
<node label="天南地北天南地北天南地北天南地北"/>
<node label="Personal alskdjflajsdlfjalsjdfldfasdfsdf"/>
</node>
<node label="Spam"/>
<node label="Sent"/>
<node label="水域风观">
<node label="天南地北天南地北天南地北天南地北天南地北天南地北天南地北天南地北"/>
<node label="Personal alskdjflajsdlfjalsjdfldfasdfsdf"/>
</node>
</fx:XMLList>
</fx:Declarations>
<mx:Tree id="myTree" width="300" height="400"
textAlign="left"
labelField="@label" dataProvider="{treeData}"
change="myTree_changeHandler(event)" labelFunction="tree_labelFunc"
wordWrap="true" variableRowHeight="true" depthColors="[#F1F9FF,#FFFFFF]"
itemRenderer="appWidgets.MyTreeItemRenderer"/>
</s:Application>
MyTreeItemRenderer代码如下:
package appWidgets
{
import mx.controls.treeClasses.TreeItemRenderer;
import mx.controls.treeClasses.TreeListData;
public class MyTreeItemRenderer extends TreeItemRenderer
{
public function MyTreeItemRenderer()
{
super();
}
override public function set data(value:Object):void{
super.data=value;
if(TreeListData(super.listData).hasChildren){
setStyle("color",0x343434);
setStyle("fontWeight","bold");
setStyle("fontSize",13);
}
else{
setStyle("color",0x009900);
}
}
}
}
总结:
1、利用项呈示器ItemRenderer来载入样式,继承TreeItemRenderer
2、wordWrap使过长的文本自动换行
3、variableRowHeight="true" 使行高自动适应
4、depthColors按等级来显示背景色
5、dataDescriptor 属性返回ITreeDataDescriptor接口,提供用于对 Tree 控件显示的数据集合执行分析和添加节点操作的方法的接口。
此接口含有hasChildren, isBranch方法用来判断是否含有子节点
参考:
http://blog.minidx.com/2008/12/26/1829.html
http://blog.minidx.com/2008/11/01/1597.html
























 877
877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








