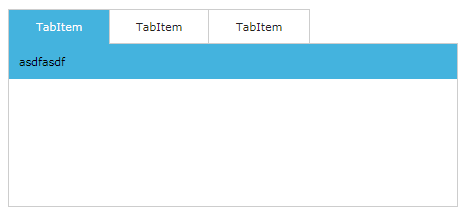
主程序文件:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class="TabControl.MainPage">
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ResourceDictionary.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<sdk:TabControl HorizontalAlignment="Left" Height="200" Grid.Row="1" VerticalAlignment="Top" Width="450"
TabStripPlacement="Top"
Style="{StaticResource SouthTabControlStyle}">
<sdk:TabItem Header="TabItem" Name="tabItem01" Style="{StaticResource SouthTabItemStyle}" >
<Grid Background="#FFFFFFFF" Margin="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Grid.RowDefinitions>
<RowDefinition Height="35"/>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="#FF44B3DE">
<TextBlock Height="53" Width="147" HorizontalAlignment="Left" Margin="10,10" Text="asdfasdf" VerticalAlignment="Center"/>
</StackPanel>
</Grid>
</sdk:TabItem>
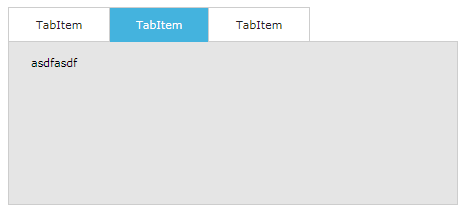
<sdk:TabItem Header="TabItem" Name="tabItem02" Style="{StaticResource SouthTabItemStyle}">
<Grid Background="#FFE5E5E5" Margin="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<TextBlock Height="53" Width="147" HorizontalAlignment="Left" Margin="22,13,0,0" Text="asdfasdf" VerticalAlignment="Top"/>
</Grid>
</sdk:TabItem>
<sdk:TabItem Header="TabItem" Name="tabItem03" Style="{StaticResource SouthTabItemStyle}">
<Grid Background="#FFE5E5E5" Margin="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<TextBlock Height="53" Width="147" HorizontalAlignment="Left" Margin="22,13,0,0" Text="asdfasdf" VerticalAlignment="Top"/>
</Grid>
</sdk:TabItem>
</sdk:TabControl>
</Grid>
</UserControl>
资源文件:ResourceDictionary.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:System_Windows_Controls_Primitives="clr-namespace:System.Windows.Controls.Primitives;assembly=System.Windows.Controls">
<!-- 应该在此定义资源字典条目。-->
<Style x:Key="SouthTabControlStyle" TargetType="sdk:TabControl">
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="Background" Value="#FFFFFF" />
<Setter Property="BorderBrush" Value="#FFCDCDCD" />
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="sdk:TabControl">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal"/>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="DisabledVisualTop">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="DisabledVisualBottom">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="DisabledVisualLeft">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="DisabledVisualRight">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="TemplateTop" Visibility="Collapsed">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<System_Windows_Controls_Primitives:TabPanel x:Name="TabPanelTop" Margin="2,2,2,-1" Canvas.ZIndex="1"/>
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="0,0,0,0" MinWidth="10" MinHeight="10" Grid.Row="1">
<ContentPresenter x:Name="ContentTop" Cursor="{TemplateBinding Cursor}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalAlignment}"/>
</Border>
<Border x:Name="DisabledVisualTop" Background="#8CFFFFFF" CornerRadius="0,0,0,0" IsHitTestVisible="False" Opacity="0" Grid.Row="1" Grid.RowSpan="2" Canvas.ZIndex="1"/>
</Grid>
<Grid x:Name="TemplateBottom" Visibility="Collapsed">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<System_Windows_Controls_Primitives:TabPanel x:Name="TabPanelBottom" Margin="2,-1,2,2" Grid.Row="1" Canvas.ZIndex="1"/>
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="3,3,0,0" MinWidth="10" MinHeight="10">
<ContentPresenter x:Name="ContentBottom" Cursor="{TemplateBinding Cursor}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalAlignment}"/>
</Border>
<Border x:Name="DisabledVisualBottom" Background="#8CFFFFFF" CornerRadius="3,3,0,0" IsHitTestVisible="False" Opacity="0" Canvas.ZIndex="1"/>
</Grid>
<Grid x:Name="TemplateLeft" Visibility="Collapsed">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<System_Windows_Controls_Primitives:TabPanel x:Name="TabPanelLeft" Margin="2,2,-1,2" Canvas.ZIndex="1"/>
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Grid.Column="1" CornerRadius="0,3,3,0" MinWidth="10" MinHeight="10">
<ContentPresenter x:Name="ContentLeft" Cursor="{TemplateBinding Cursor}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalAlignment}"/>
</Border>
<Border x:Name="DisabledVisualLeft" Background="#8CFFFFFF" Grid.Column="1" CornerRadius="0,3,3,0" IsHitTestVisible="False" Opacity="0" Canvas.ZIndex="1"/>
</Grid>
<Grid x:Name="TemplateRight" Visibility="Collapsed">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<System_Windows_Controls_Primitives:TabPanel x:Name="TabPanelRight" Grid.Column="1" Margin="-1,2,2,2" Canvas.ZIndex="1"/>
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="3,0,0,3" MinWidth="10" MinHeight="10">
<ContentPresenter x:Name="ContentRight" Cursor="{TemplateBinding Cursor}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalAlignment}"/>
</Border>
<Border x:Name="DisabledVisualRight" Background="#8CFFFFFF" CornerRadius="3,0,0,3" IsHitTestVisible="False" Margin="0" Opacity="0" Canvas.ZIndex="1"/>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="SouthTabItemStyle" TargetType="sdk:TabItem">
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="Background" Value="#FF44b3de"/>
<Setter Property="BorderBrush" Value="#FFCDCDCD"/>
<Setter Property="Padding" Value="6,2,6,2"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="MinWidth" Value="100"/>
<Setter Property="MinHeight" Value="35"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="sdk:TabItem">
<Grid x:Name="Root">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0"/>
<VisualTransition GeneratedDuration="0:0:0.1" To="MouseOver"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver" />
<VisualState x:Name="Disabled" />
</VisualStateGroup>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected"/>
<VisualState x:Name="Selected"/>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused" />
<VisualState x:Name="Unfocused" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Tab在Top位置 -->
<Grid x:Name="TemplateTopSelected" Visibility="Collapsed" Canvas.ZIndex="1" Margin="-2,0,0,0">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1,1,1,0" Background="{TemplateBinding Background}" CornerRadius="0" Margin="0">
<Border BorderBrush="#FFFFFFFF" BorderThickness="0" CornerRadius="0" Background="#FF44B3DE">
<Grid>
<Rectangle Fill="#FF44B3DE" Margin="0"/>
<ContentControl x:Name="HeaderTopSelected" Cursor="{TemplateBinding Cursor}" Foreground="#FFFFFFFF" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
<Border x:Name="FocusVisualTop" BorderBrush="#FF44B3DE" BorderThickness="1,1,1,0" CornerRadius="0" IsHitTestVisible="false" Margin="0" Visibility="Collapsed"/>
<Border x:Name="DisabledVisualTopSelected" Background="#8CFFFFFF" CornerRadius="0" IsHitTestVisible="false" Margin="0" Opacity="0"/>
</Grid>
<Grid x:Name="TemplateTopUnselected" Visibility="Collapsed" Margin="-2,0,0,0">
<Border x:Name="BorderTop" BorderBrush="#FFCDCDCD" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="0">
<Border x:Name="GradientTop" BorderBrush="#FFFFFFFF" BorderThickness="0" CornerRadius="0" Background="#FFFFFFFF" >
<Grid>
<ContentControl x:Name="HeaderTopUnselected" Cursor="{TemplateBinding Cursor}" Foreground="#FF222222" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
<Border x:Name="DisabledVisualTopUnSelected" Background="#8CFFFFFF" CornerRadius="0" IsHitTestVisible="false" Opacity="0"/>
</Grid>
<!-- Tab在Bottom位置 -->
<Grid x:Name="TemplateBottomSelected" Visibility="Collapsed" Canvas.ZIndex="1" Margin="-2,0,0,0">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="0" Margin="0">
<Border BorderBrush="#FFFFFFFF" BorderThickness="0" CornerRadius="0" Background="#FF44B3DE">
<Grid>
<Rectangle Fill="#FF44B3DE" Margin="0"/>
<ContentControl x:Name="HeaderBottomSelected" Cursor="{TemplateBinding Cursor}" Foreground="#FFFFFFFF" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
<Border x:Name="FocusVisualBottom" BorderBrush="#FF44B3DE" BorderThickness="1,0,1,1" CornerRadius="0" IsHitTestVisible="false" Margin="0" Visibility="Collapsed"/>
<Border x:Name="DisabledVisualBottomSelected" Background="#8CFFFFFF" CornerRadius="0" IsHitTestVisible="false" Margin="0" Opacity="0"/>
</Grid>
<Grid x:Name="TemplateBottomUnselected" Visibility="Collapsed" Margin="-2,0,0,0">
<Border x:Name="BorderBottom" BorderBrush="#FFCDCDCD" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="0">
<Border x:Name="GradientBottom" BorderBrush="#FFFFFFFF" BorderThickness="0" CornerRadius="0" Background="#FFFFFFFF" >
<Grid>
<ContentControl x:Name="HeaderBottomUnselected" Cursor="{TemplateBinding Cursor}" Foreground="#FF222222" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
<Border x:Name="DisabledVisualBottomUnSelected" Background="#8CFFFFFF" CornerRadius="0" IsHitTestVisible="false" Opacity="0"/>
</Grid>
<!-- Tab在Left位置 -->
<Grid x:Name="TemplateLeftSelected" Visibility="Collapsed" Canvas.ZIndex="1" Margin="0,-2,0,0">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="0" Margin="0">
<Border BorderBrush="#FFFFFFFF" BorderThickness="0" CornerRadius="0" Background="#FF44B3DE">
<Grid>
<Rectangle Fill="#FF44B3DE" Margin="0"/>
<ContentControl x:Name="HeaderLeftSelected" Cursor="{TemplateBinding Cursor}" Foreground="#FFFFFFFF" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
<Border x:Name="FocusVisualLeft" BorderBrush="#FF44B3DE" BorderThickness="1,1,0,1" CornerRadius="0" IsHitTestVisible="false" Margin="0" Visibility="Collapsed"/>
<Border x:Name="DisabledVisualLeftSelected" Background="#8CFFFFFF" CornerRadius="0" IsHitTestVisible="false" Margin="0" Opacity="0"/>
</Grid>
<Grid x:Name="TemplateLeftUnselected" Visibility="Collapsed" Margin="0,-2,0,0">
<Border x:Name="BorderLeft" BorderBrush="#FFCDCDCD" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="0">
<Border x:Name="GradientLeft" BorderBrush="#FFFFFFFF" BorderThickness="0" CornerRadius="0" Background="#FFFFFFFF">
<Grid>
<ContentControl x:Name="HeaderLeftUnselected" Cursor="{TemplateBinding Cursor}" Foreground="#FF222222" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
<Border x:Name="DisabledVisualLeftUnSelected" Background="#8CFFFFFF" CornerRadius="0" IsHitTestVisible="false" Opacity="0"/>
</Grid>
<!-- Tab在Right位置 -->
<Grid x:Name="TemplateRightSelected" Visibility="Collapsed" Canvas.ZIndex="1" Margin="0,-2,0,0">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="0" Margin="0">
<Border BorderBrush="#FFFFFFFF" BorderThickness="0" CornerRadius="0" Background="#FF44B3DE">
<Grid>
<Rectangle Fill="#FF44B3DE" Margin="0"/>
<ContentControl x:Name="HeaderRightSelected" Cursor="{TemplateBinding Cursor}" Foreground="#FFFFFFFF" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
<Border x:Name="FocusVisualRight" BorderBrush="#FF44B3DE" BorderThickness="0,1,1,1" CornerRadius="0" IsHitTestVisible="false" Margin="0" Visibility="Collapsed"/>
<Border x:Name="DisabledVisualRightSelected" Background="#8CFFFFFF" CornerRadius="0" IsHitTestVisible="false" Margin="0" Opacity="0"/>
</Grid>
<Grid x:Name="TemplateRightUnselected" Visibility="Collapsed" Margin="0,-2,0,0">
<Border x:Name="BorderRight" BorderBrush="#FFCDCDCD" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="0">
<Border x:Name="GradientRight" BorderBrush="#FFFFFFFF" BorderThickness="1" CornerRadius="0" Background="#FFFFFF">
<Grid>
<ContentControl x:Name="HeaderRightUnselected" Cursor="{TemplateBinding Cursor}" Foreground="#FF222222" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
<Border x:Name="DisabledVisualRightUnSelected" Background="#8CFFFFFF" CornerRadius="0" IsHitTestVisible="false" Opacity="0"/>
</Grid>
<Border x:Name="FocusVisualElement" BorderBrush="#FF6DBDD1" BorderThickness="1" CornerRadius="0" IsHitTestVisible="false" Margin="-1" Visibility="Collapsed"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
-- 结束(为了日后项目中使用)


























 1798
1798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








