Html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TabControl</title>
<link href="CSS/tabControlCSS.css" rel="stylesheet" type="text/css">
<script src="JS/jquery-2.1.4.min.js" ></script>
<script>
$(function(){
$("div.tabDiv").children(".divHeader").children(".menuNode").on("click",function(){
var selPot=$(this).position().left+0.5*($(this).outerWidth()-$(this).siblings("div.selBg").outerWidth());
$(this).siblings("div.selBg").css("left",selPot);
$("div.tabDiv").children("div.divItem").hide().eq($(this).index()).show();
});
});
// 监听menuNode的点击事件,selPot是选择线的相对位置值
// siblings()是寻找同辈元素方法,$(this).siblings("div.selBg"),即是寻找跟.menuNode同辈,并且类名为.selBg的元素
// css(name,value) 改变样式名为name的值为value
// .divItem隐藏hide()同时获取eq()第N个元素并Show()
</script>
</head>
<body>
<div class="tabDiv">
<div class="divHeader">
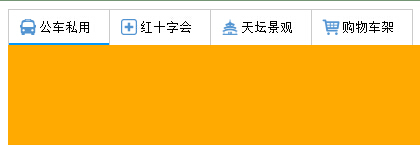
<div class="menuNode a"><span>公车私用</span></div>
<div class="menuNode b"><span>红十字会</span></div>
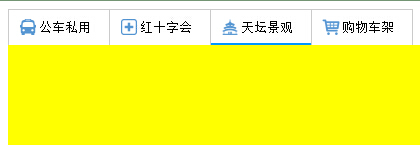
<div class="menuNode c"><span>天坛景观</span></div>
<div class="menuNode d"><span>购物车架</span></div>
<div class="selBg" ></div>
</div>
<div class="divItem item1" style="display:block;">
</div>
<div class="divItem item2">
</div>
<div class="divItem item3">
</div>
<div class="divItem item4">
</div>
</div>
</body>
</html>
CSS代码:
@charset "utf-8";
/* CSS Document */
body{font-size:13px;margin:0px}
.tabDiv{width:1000px;}
.divHeader{height:35px;}
.menuNode{float:left; height:35px; min-width:100px;border:#CCCCCC solid;border-width:1px 1px 0px 1px;
text-indent:30px; cursor:pointer;display:block; position:relative;}
.menuNode.a{background:url(../images/Traffic.png) 10px no-repeat; background-size:18px 18px;}
.menuNode.b{left:-1px;background:url(../images/Hospital.png) 10px no-repeat;background-size:18px 18px;}
.menuNode.c{left:-2px;background:url(../images/Scenery.png) 10px no-repeat;background-size:18px 18px;}
.menuNode.d{left:-3px;background:url(../images/Supermarket.png) 10px no-repeat;background-size:18px 18px;}
.menuNode span{ line-height:35px;}
.divHeader .selBg{height:2px;width:100px;background:#09F;left:1px;top:34px; position:relative;}
.divItem{height:100px;left:0px;margin-top:1px;display:none;}
.divItem.item1{background:#Fa0;}
.divItem.item2{background:#900;}
.divItem.item3{background:#ff0;}
.divItem.item4{background:#0ff;}
--- 记录完毕 ---
























 7419
7419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








