hover([over],out)
一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。
而且,会伴随着对鼠标是否仍然处在特定元素中的检测(例如,处在div中的图像),如果是,则会继续保持“悬停”状态,而不触发移出事件(修正了使用mouseout事件的一个常见错误)。
Html代码:
<div class="contentDiv">
<div class="popBtn">
<div class="popMenuDiv" style="display:none;">
<ul>
<li>Java</li>
<li>C#</li>
<li>C++</li>
<li>Pythion</li>
<li>JavaScript</li>
</ul>
</div>
</div>
</div>样式:
ul,li{margin:0px;padding:0px;}
.contentDiv{position:relative;top:50px;}
.contentDiv .popBtn{background:url(groupClose01.png) center no-repeat #999900;width:25px;height:50px;float:left;cursor:pointer;}
.contentDiv .popBtn:hover{background:url(images/groupClose.png) center no-repeat #ff9900;}
.contentDiv .popBtn .popMenuDiv{position:relative;left:25px;}
.contentDiv .popBtn .popMenuDiv > ul{border:1px solid #c9c9c9;width:100px;position:absolute;}
.contentDiv .popBtn .popMenuDiv > ul > li{ list-style:none;border-bottom:1px solid #eeeeee;font-size:12px;line-height:25px;width:100px;text-indent:10px;cursor:pointer;}
.contentDiv .popBtn .popMenuDiv > ul > li:hover{background:#eeeeee;}脚本Script:
<script type="text/javascript" language="javascript">
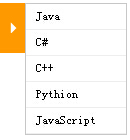
$(".contentDiv .popBtn").hover(
function(){$(this).find('.popMenuDiv').css('display','block')},
function(){$(this).find('.popMenuDiv').css('display','none')}
);
</script>注:popMenuDiv是包含在popBtn的Div标签内,这样当popBtn响应hover事件over函数时,弹出的窗体popMenuDiv就同在同一个元素里(popBtn),鼠标移动到popMenuDiv时就不会响应hover的out函数,如果把popBtn与popMenuDiv写成同辈元素时(如下代码),鼠标没移到popMenuDiv时,就已经激活了out函数。
<div class="contentDiv">
<div class="popBtn"></div>
<div class="popMenuDiv" style="display:none;">
...
</div>
</div>=======记录完毕======
























 1441
1441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








