最近在工作过程中用到了ElementUI中的Tab组件,但是后面头疼的是想要动态的去隐藏和显示其中的某一个面板,另外又想在它的导航栏中添加几个自定义的Button,难题来了,一番探究之后,终寻解决方案,分享出来:
1、关于如何动态隐藏和显示导航栏按钮
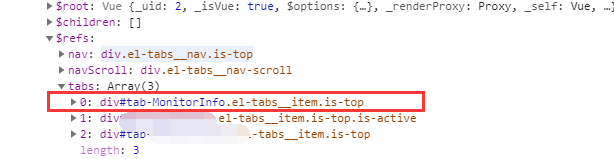
1)首先在代码中添加了相应的Tab之后,如图,注意”ref“的添加位置,位于外层Tab面板上面。

2)找到你需要隐藏的Tab项对应的位置如图:

注意它的位置,对,就是它的位置让我一顿好找,隐藏在一处极其隐秘的地方:
关键点!!!:
请你在需要印隐藏和现显示的地方用上这两句神奇代码:
**隐藏:**
_this.$refs.MonitorInfoTab.$children[0].$refs.tabs[0].style.display='none';
**显示**
_this.$refs.MonitorInfoTab.$children[0].$refs.tabs[0].style.display="inline-block";
注意:显示的时候切记需要使用“inline-block”,仅仅使用block会导致隐藏完恢复后出现Tab导航栏布局混乱,各自独立各占一行的问题!
在此奉上“块级元素block”和"行内块元素inline-block"的区别:
块级元素(block):独占一行,对宽高的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽。
行内元素(inline):可以多个标签存在一行,对宽高属性值不生效,完全靠内容撑开宽高。
行内块元素(inline-block):结合的行内和块级的优点,既可以设置长宽,可以让padding和margin生效,又可以和其他行内元素并排。

2、关于如何在导航栏中添加自定义按钮
这个问题也困惑了自己好久,最终选择使用JS原生方法来解决
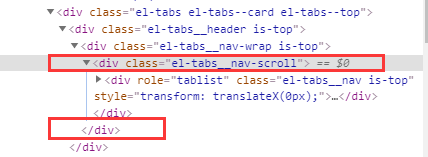
1)首先找到导航栏所在的容器元素,即:

然后使用原生的方式来获取该容器元素,并且创建新元素,最后使用appendChild()方法添加进容器元素即可:























 4239
4239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








