vue-router功能了解:
vue-router是Vue.js官方的路由插件,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
接下来会根据一个简单的例子来介绍路由实现的效果。
首先你需要了解v-cli(上一篇博文有讲到vue-cli如何搭建),在用vue-cli搭建的项目中。vue-router已经自动下载生成。只需要直接编写代码就好。
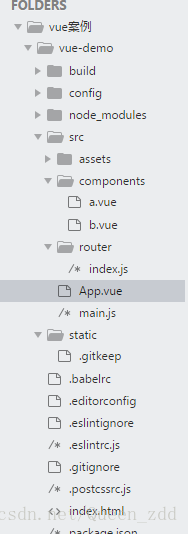
1.搭建好后,会生成如下图的目录:
2.代码部分:
- APP.vue部分:
<template>
<div id='app'>
<div>
<ul>
<router-link to='/a' tag='h1' active-class="active"><a href='http://baidu.com'>百度</a></router-link>
<router-link to='/b' tag='h1' active-class="active"><a href='https://hao.360.cn'>360搜索</a></router-link>
</ul>
</div>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>main.js部分:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.use(router)
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})router–>index.js:
import Vue from 'vue'
import Router from 'vue-router'//路由
import A from '@/components/a'//components下的a页面
import B from '@/components/b'//components下的b页面
Vue.use(Router)
//导出路由配置
export default new Router({
routes: [
{
path: '/a',
name:'a',
component: A
},
{
path: '/b',
name:'b',
component: B
}
]
})a.vue:
<template id='a'>
<div>
<h1>{{msg}}</h1>
</div>
</template>
<script>
export default {
data() {
return{
msg:'我是A组件'
}
}
}
</script>b.vue:
<template id='b'>
<div>
<h1>{{word}}</h1>
</div>
</template>
<script>
export default {
data() {
return{
word:'我是B组件'
}
}
}
</script>






















 1893
1893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








