轮播器是指图片的循环播放:主要涉及的知识点有:DOM操作,定时器,事件绑定等;
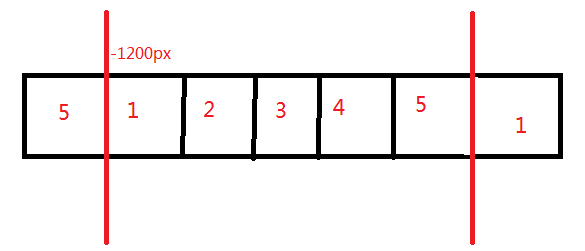
如下图:总共有5张图片进行轮播,
代码如下:
html部分:
<div id="container">
<div id="list" style="left:-1200px;"> //left=-1200px表示此刻正在显示第一张图片
<img src="images/05.jpg" alt="5" />
<img src="images/01.jpg" alt="1" />
<img src="images/02.jpg" alt="2" />
<img src="images/03.jpg" alt="3" /> // 轮播器所需图片
<img src="images/04.jpg" alt="4" />
<img src="images/05.jpg" alt="5" />
<img src="images/01.jpg" alt="1" />
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span> //图标
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:;" id="prev" class="arrow"><</a> //左右键按钮
<a href="javascript:;" id="next" class="arrow">></a>
</div>css部分:
*{
margin:0;
padding:0;
}
#container {
width: 1200px;
height:460px;
overflow: hidden;
margin-left: 80px;
position: relative;
}
#list {
position: absolute;
z-index: 1;
width: 8400px;
height: 460px;
}
#list img {
float: left;
width: 1200px;
height: 460px;
}
#buttons {
position: absolute;
right: 50px;
bottom: 20px;
z-index: 2;
height: 10px;
width: 100px;
}
#buttons span {
float: left;
margin-right: 5px;
width: 10px;
height: 10px;
border: 1px solid #fff;
border-radius: 50%;
background: #333;
cursor: pointer;
}
#buttons .on {
background: orangered;
}
.arrow {
position: absolute;
top: 200px;
z-index: 2;
display: none;
width: 50px;
height: 50px;
font-size: 36px;
/*font-weight: bold;*/
line-height: 39px;
text-align: center;
color: #fff;
background-color: RGBA(0, 0, 0, .3);
/*cursor: pointer;*/
}
.arrow:hover {
background-color: RGBA(0, 0, 0, .7);
}
a{
text-decoration: none;
}
#container:hover .arrow {
display: block;
}
#prev {
left:220px;
}
#next {
right: 0px;
}js部分:
/**
* Created by Administrator on 2018/3/8.
*/
window.οnlοad=function(){
var container=document.getElementById('container');
var list = document.getElementById('list');
var buttons = document.getElementById('buttons').getElementsByTagName('span');
var prev = document.getElementById('prev');
var next = document.getElementById('next');
var timer;
var index = 1;
function animate(offset) {
//获取的是style.left,是相对左边获取距离,所以第一张图后style.left都为负值,
//且style.left获取的是字符串,需要用parseInt()取整转化为数字。
var newLeft = parseInt(list.style.left) + offset;
list.style.left = newLeft + 'px';
//无限滚动判断
if (newLeft > -1200) {
list.style.left = -6000 + 'px';
}
if (newLeft < -6000) {
list.style.left = -1200 + 'px';
}
}
function play() {
//重复执行的定时器
timer = setInterval(function() {
next.onclick();
}, 5000)
}
function stop() {
clearInterval(timer);
}
function buttonsShow() {
//将之前的小圆点的样式清除
for (var i = 0; i < buttons.length; i++) {
if (buttons[i].className == "on") {
buttons[i].className = "";
}
}
//数组从0开始,故index需要-1
buttons[index - 1].className = "on";
}
prev.onclick = function() {
index = index-1;
if (index == 1) {
index = 5
}
buttonsShow();
animate(1200);
};
next.onclick = function() {
//由于上边定时器的作用,index会一直递增下去,我们只有5个小圆点,所以需要做出判断
index=index+ 1;
if (index == 5) {
index = 1
}
animate(-1200);//向右移动每次移动-1200px
buttonsShow();
};
for (var i = 0; i < buttons.length; i++) {
(function(i) {
buttons[i].onclick = function() {
/* 这里获得鼠标移动到小圆点的位置,用this把index绑定到对象buttons[i]上,去谷歌this的用法 */
/* 由于这里的index是自定义属性,需要用到getAttribute()这个DOM2级方法,去获取自定义index的属性*/
var clickIndex = parseInt(this.getAttribute('index'));
var offset = 1200 * (index - clickIndex); //这个index是当前图片停留时的index
animate(offset);
index = clickIndex; //存放鼠标点击后的位置,用于小圆点的正常显示
buttonsShow();
}
})(i)
}
container.onmouseover = stop;
container.onmouseout = play;
play();
};





















 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








