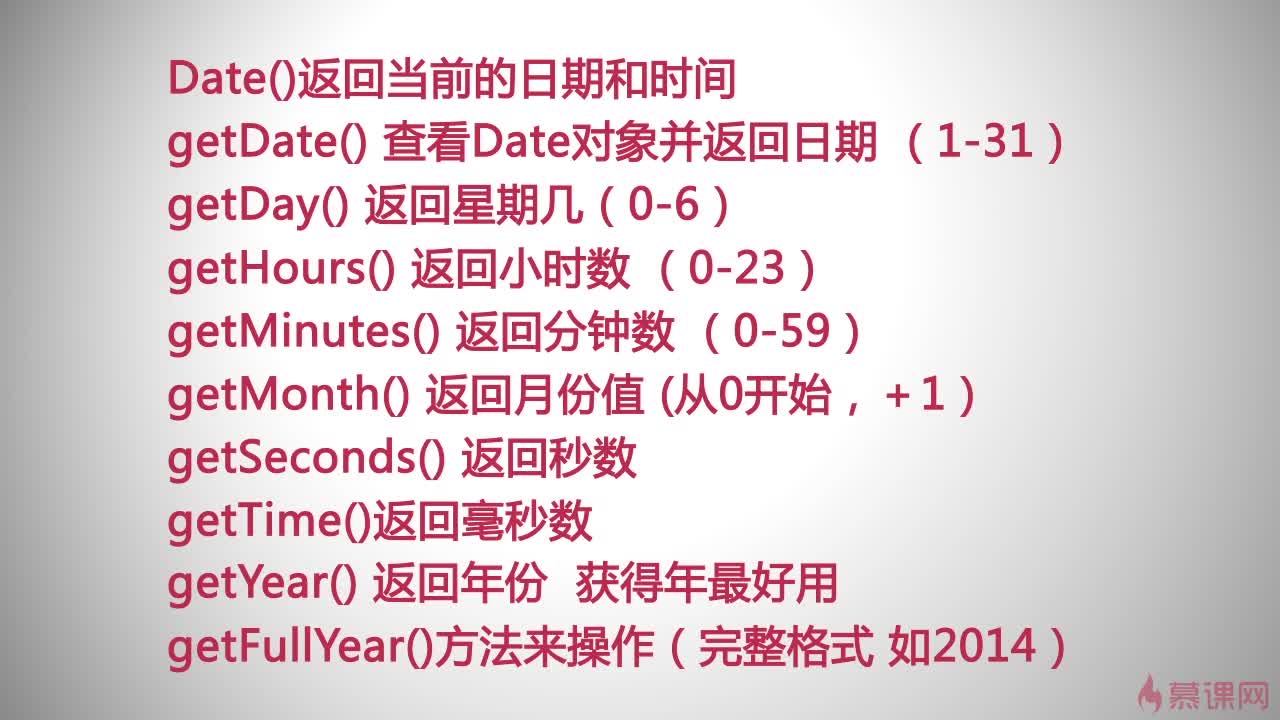
Date对象基本属性:
获取当前时间:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width:300px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
window.οnlοad=function(){
function checkTime(i){ //此函数用来检查获取的数值是否大于10;
if(i<10){
i='0'+i; //如果小于10,则前面+0
}
return i;
}
function show(){
var mydate=new Date();
var year=mydate.getFullYear();
var month=mydate.getMonth()+1;//因为月份是从零开始,故要得到当前的月份就要+1
var date=mydate.getDate(); //日
var day=mydate.getDay();//返回星期几
var week=new Array(7);
week[0]='星期一';
week[1]='星期二';
week[2]='星期三';
week[3]='星期四';
week[4]='星期五';
week[5]='星期六';
week[6]='星期日';
var h=mydate.getHours();
var m=mydate.getMinutes();
var s=mydate.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('box').innerHTML=year+'年'+month+'月'+date+'日'+week[day]+h+':'+m+':'+s;
}
setInterval(show,500); //每隔500ms调用一次show函数
};
</script>
</body>
</html>当前时间就会显示。注:getday();返回的是数字,所以需要用一个数组去表示。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








