图片整合
-
1、图片整合的概念,使用图片整合的优势
-
2、实现图片整合的方法和技巧
-
3、滑动门的概念
-
4、浏览器的兼容的概念及原因
-
5、常见的CSS bug及CSS hack
一、图片整合的概念,使用图片整合的优势
CSS Sprites(图片整合技术)css精灵
将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-position”来实现背景图片的定位技术。
图片整合的优势:
1)通过图片整合来减少对服务器的请求次数,从而提高 页面的加载速度。
2)通过整合图片来减小图片的体积。

二、实现图片整合的方法和技巧
1)使用ps进行小图片整合;
2)使用相关软件来进行操作。
三、滑动门的概念
1.什么是滑动门
滑动门是一个形象的称呼,它利用CSS背景图像可层叠性,并允许彼此之上进行滑动来创造一些特殊动态效果
2.滑动门特征:
通过滑动门技术,可以使CSS设计出来的导航菜单兼具传统布局的图像效果,与CSS布局的高效扩展性 。
三、浏览器的兼容的概念及原因
1、为什么会出现浏览器兼容问题?
由于各大主流浏览器由不同的厂家开发,所用的核心架构和代码也很难重和,这就为各种莫名其妙的Bug(代码错误)提供了温床。再加上各大厂商出于自身利益考虑而设置的种种技术壁垒,都让CSS应用起来比想象得要麻烦。浏览器的兼容问题是我们必须去克服的。
2
、
世界上第一个浏览器?
Mosaic / Netscape Navigator(网景领航者)(1994-2008)简称NN
网景浏览器(Netscape )是一个是由 Netscape 通信公司开发的网页浏览器。
3、浏览器大战是指不同的网络浏览器之间的市场份额竞争。
第一次浏览器大战发生在上个世纪90年代,微软发布了它的IE浏览器,和网景公司的Netscape Navigator大打出手。
第二次浏览器大战发生在20世纪。
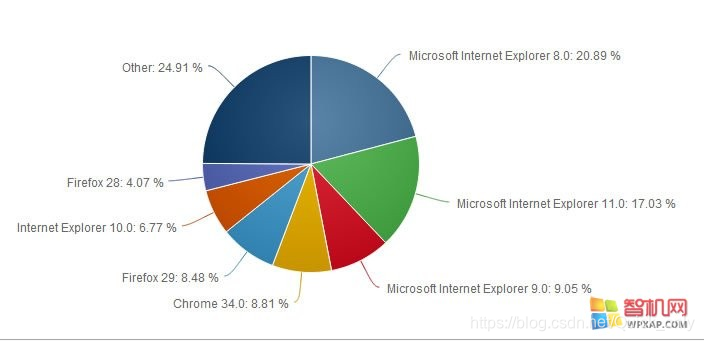
2013年2月份全球主流浏览器市场份额排行榜

2014年11月份全球主流浏览器市场份额排行榜

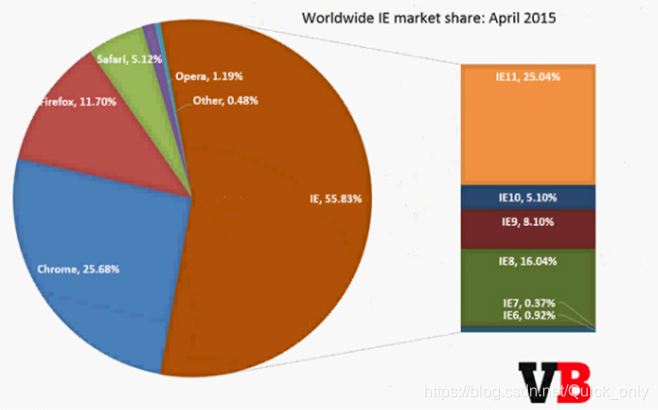
2015年5月份全球主流浏览器市场份额排行榜

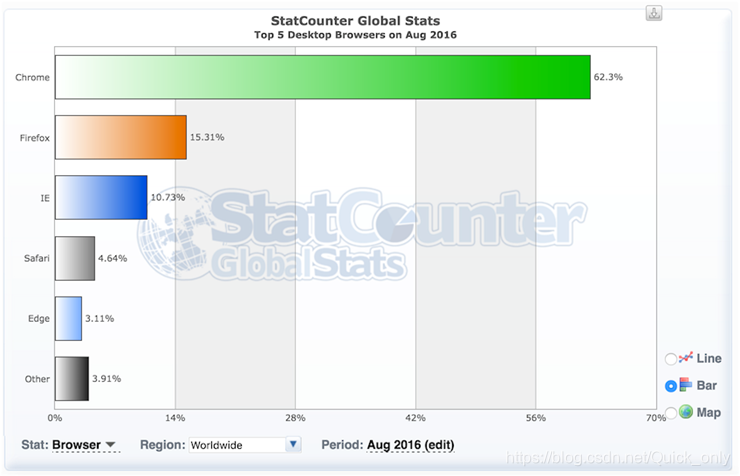
2016年8月份全球主流浏览器市场份额排行榜

2017
年
12
月份
全球主流浏览器市场份额排行榜

4、浏览器最关键的部分就是它的渲染引擎(
Rendering Engine
),也就是大家平常所说的的“内核”。
Trident /(MSHTML) (三叉戟;三叉线;三齿鱼叉) IE
Gecko (壁虎) Mozilla Firefox
Presto ( 迅速的) Opera
Webkit (Safari内核,Chrome内核原型,它是苹果公司自己的内核,也是苹果的Safari浏览器使用的内核)
Blink (由Google和Opera Software开发的浏览器排版引擎)
5、代表作品
*Trident:IE、Maxthon(遨游)、腾讯 、Theworld世界之窗、360浏览器代表作品IE,因为IE捆绑在Windows中,所以占有极高的市场份额,又称IE内核是MSHTML,此内核只能应用于windows平台,且是不开源的。
Gecko:代表作品Mozilla Firefox 是开源的,它的最大优势是跨平台,能在Microsoft Windows、Linux和MacOS X等主要操作系统上运行。
Webkit :代表作品Safari、Chrome , 是一个开源项目。
Presto :代表作品Opera ,Presto是由Opera Software开发的浏览器排版引擎。它也是世界上公认的渲染速度最快的引擎。
Blink :由Google和Opera Software开发的浏览器排版引擎,2013年4月发布。
6、CSS Bug和Hack
1)CSS Bug:CSS样式在各浏览器中解析不一致的情况,或者说CSS样式在浏览器中不能正确显示的问题称为CSS bug.
2)CSS Hack: CSS中,Hack是指一种兼容CSS在不同浏览器中正确显示的技巧方法,因为它们都属于个人对CSS代码的非官方的修改,或非官方的补丁。有些人更喜欢使用patch(补丁)来描述这种行为。
3)Filter:表示过滤器的意思,它是一种对特定的浏览器或浏览器组显示或隐藏规则或声明的方法。本质上讲,Filter是一种用来过滤不同浏览器的Hack类型。
使用
Hack
带来的一些副作用降低了
CSS
代码的可读性,增加了代码的负担。
设计
CSS Hack
和
Filter
通常有两种方法
1)一种是利用浏览器自身的Bug,来隐藏或显示样式或声明;
2)另一种是利用浏览器对CSS支持的不完善,如对某些规则或语法还没有形成支持,来隐藏或显示样式。
7、常见的css Bug
1)表单元素行高不一致(IE,MOZ,C,O,S)
描述:表单元素行高对齐方式不一致
hack:给表单元素添加声明:float:left;
2)按钮元素默认大小不一
1.描述:各浏览器中按钮元素大小不一致
hack:统一大小
hack2:input外边套一个标签,在这个标签里写按钮的样式,把input的边框 和背景色去掉。
hack3:如果这个按钮是一个图片,直接把图片作为按钮的背景图即可。
2.浏览器解析按钮边框时,会把边框解析在按钮内部,不会影响按钮的原有大小
3.在IE6及更低版本的浏览器里,如果想去掉input的默认边框,需将其border属性值设置成0方可兼容多个浏览器。
3)
margin-top解析问题
bug:
子
元素没设置任何浮动,设置了
margin-top
属性后,会错误的把
margin-top
的属性值添加给父元素
.
(块元素)
hack1
:
给父元素添加
overflow:hidden
;声明。
如果父元素
设置了浮动属性也不会出现这个问题
。
4)透明属性
其他浏览器写法:opacity:.value;(value的取值范围0-9)
IE浏览器写法:filter:alpha(opacity=value);
5)属性前缀
在属性前可加以上这三个符号
_只有IE6以下支持,例如_height:100px;
只有IE7以下支持,例如height:100px;
+只有IE7以下支持,例如+height:100px;
针对IE8加属性值后缀\0(数字零),例如:height:200px\0;
!important优先级声明,只有高版本支持,IE6不支持
例#main{height:60px!important;}
解决方法:
例如: main{height:60px!important;height:70px;}
注:同时设两个高度,优先级声明的属性要放到前面 。
cursor属性:设置或检索在对象上移动的鼠标指针采用的光标形状。
语法:cursor : auto | hand | move | help | pointer | text | vertical-text | wait |url
Pointer-events
指针事件
auto:
与pointer-events属性未指定时的表现效果相同。
none:
元素永远不会成为鼠标事件的target。





















 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








