js简单记录一下
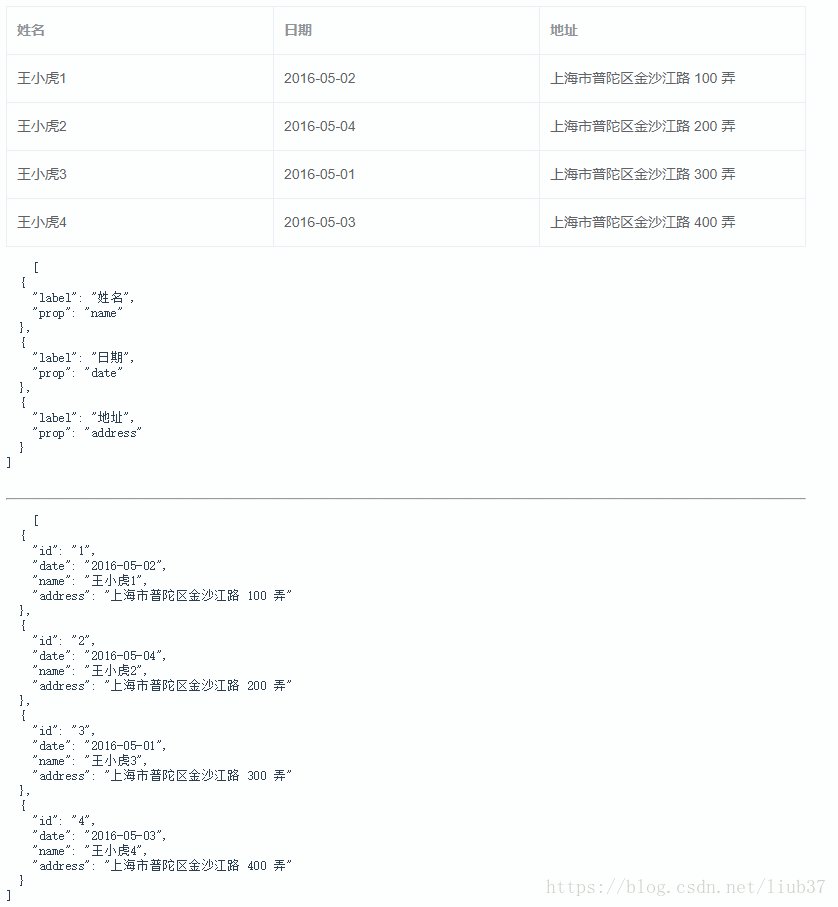
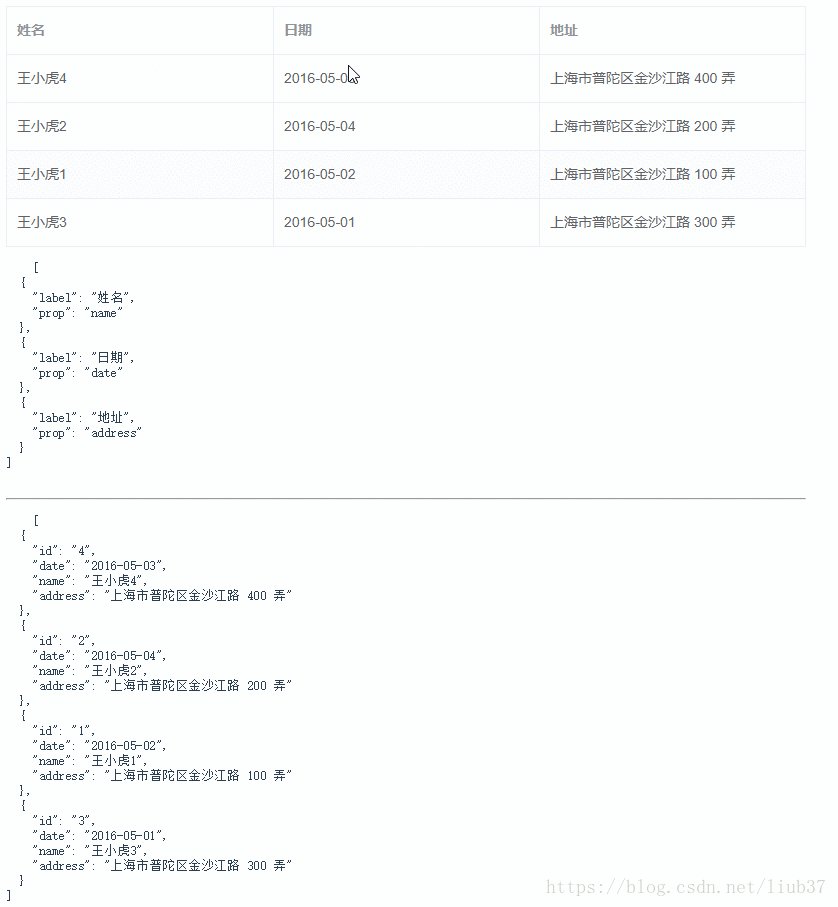
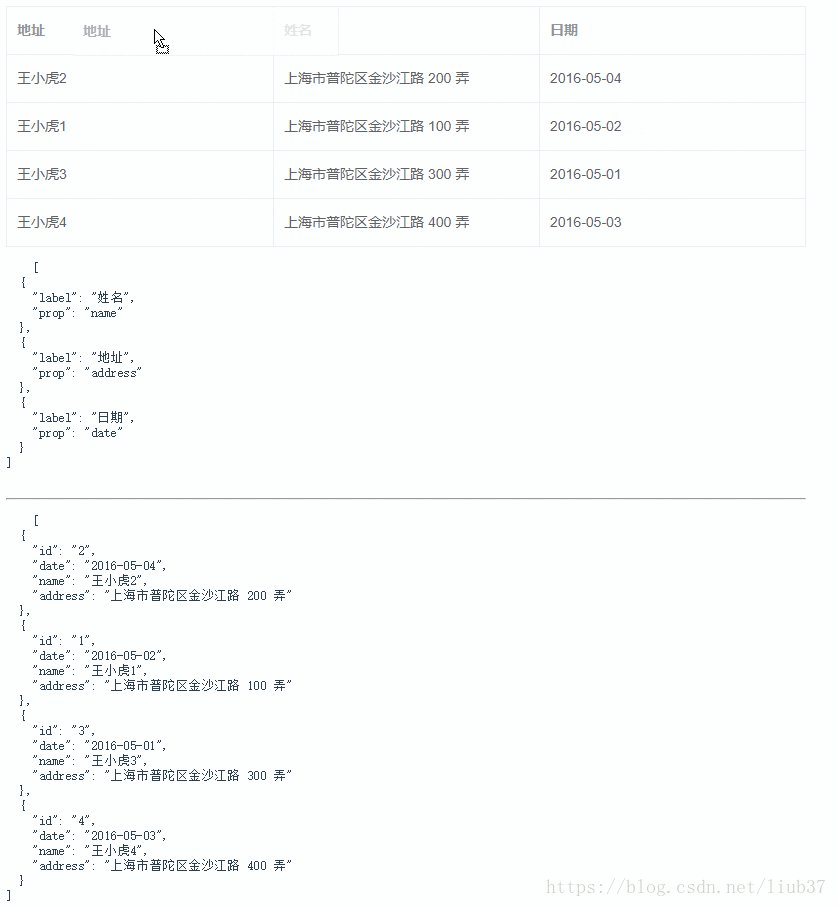
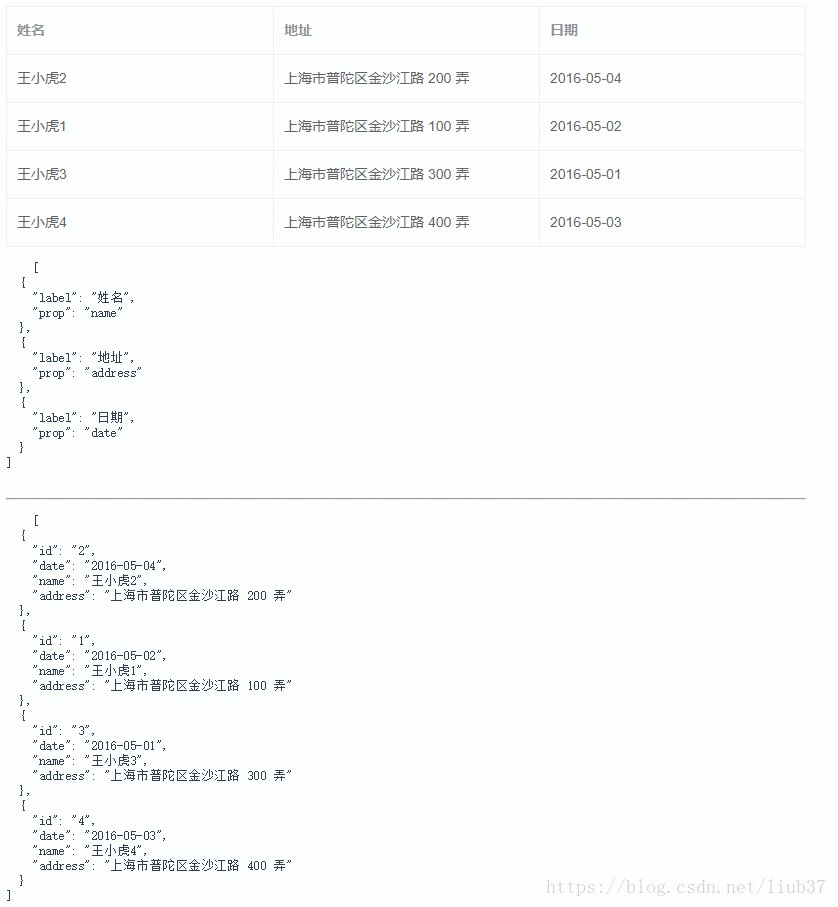
先看效果图:

稍作修改:
项目需要点击按钮才能拖拽(handle: '.move', // handle's class )

二话不说直接上代码
<template>
<div>
<el-table row-key="date" ref="table" border :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








