一、引言
1.1 安装
npm install vue-router
1.2 上手
- 在
src下新建文件夹router,新建文件index.js - 引入组件
import xxx.vue router/index.js
import {createRouter,createWebHashHistory} from 'vue-router'
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
const router = createRouter({
history: createWebHashHistory(),
routes,
})
export default router
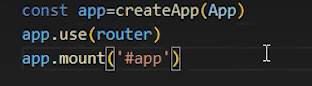
main.js中挂载

1.3 路由入口与出口
<p>
<!-- 路由入口 -->
<router-link to="/">Go to Home</router-link>
<router-link to="/about">Go to About</router-link>
</p>
<!-- 路由出口 -->
<router-view></router-view>
1.4 不同的历史模式
先说为什么有这个东西?
使用hash模式,在进行页面跳转时,就不会向服务器发送请求
切换为HTML5模式
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
//...
],
})
为什么默认不使用这种模式?
当使用这种历史模式时,URL 会看起来很 “正常”,例如
https://example.com/user/id。漂亮!
不过,问题来了。由于我们的应用是一个单页的客户端应用,如果没有适当的服务器配置,用户在浏览器中直接访问https://example.com/user/id,就会得到一个 404 错误。这就尴尬了。
不用担心:要解决这个问题,你需要做的就是在你的服务器上添加一个简单的回退路由。如果 URL 不匹配任何静态资源,它应提供与你的应用程序中的 index.html 相同的页面。漂亮依旧!
1.5 路由懒加载

二、基础
2.1 路由传参
通过路径传参
- 路由表编写

注意这个:id的用法
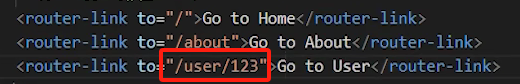
- 发数据时(与上边的路由表是对应的)

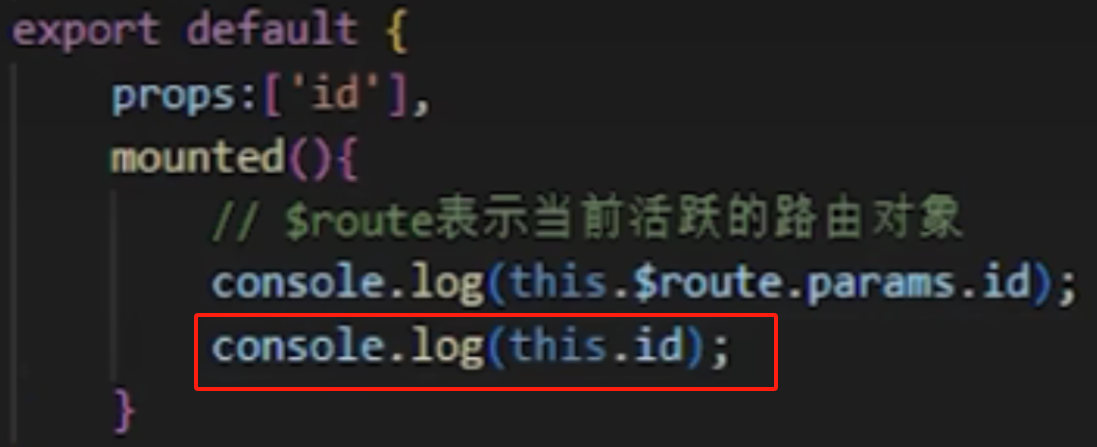
- 如何拿到这个参数?
官方文档:路径参数 用冒号 : 表示。当一个路由被匹配时,它的 params 的值将在每个组件中以
this.$route.params的形式暴露出来。因此,我们可以通过更新 User 的模板来呈现当前的用户 ID:(这个只适用于选项式API)
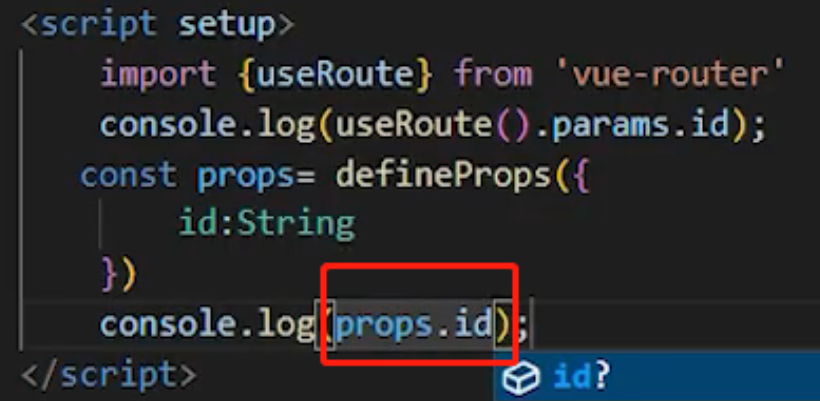
组合式API如何拿到?
通过props传参
当 props 设置为 true 时,route.params将被设置为组件的 props。
- 路由表声明

- 拿参数
- 选项式API:

- 组合式API:

搭配 命名视图 时一起使用时:
必须为每个命名视图定义 props 配置
const routes = [
{
path: '/user/:id',
components: { default: User, sidebar: Sidebar },
props: { default: true, sidebar: false }
}
]
2.2 404
思路:只有所有的路由都不匹配到时,才返回
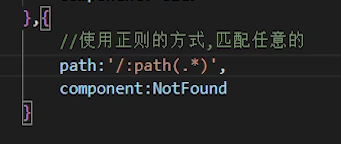
路由表的编写(404放最下面),使用 正则 的方式
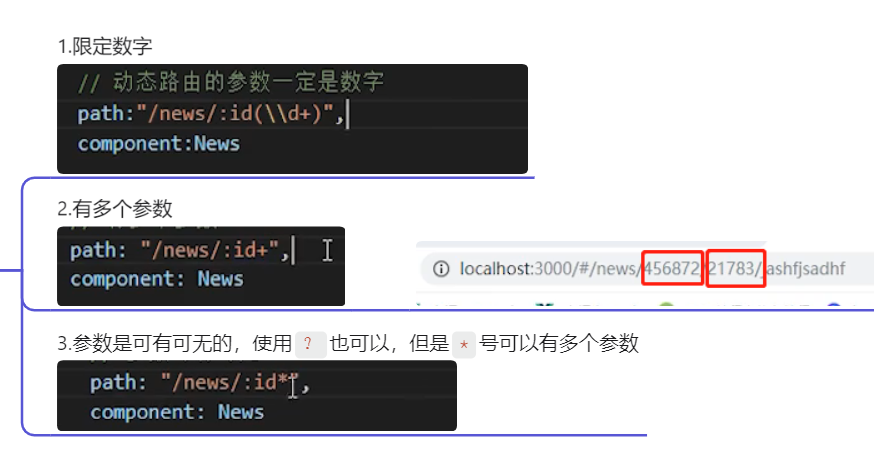
2.3 路由正则

2.4 子路由

2.5 通过JS跳转
为什么需要?
在进行跳转时,需要进行一些条件验证,比如说登录
官网文档
在组件内部,你可以使用
$router属性访问路由,例如 this.$router.push(…)。
如果使用组合式 API,你可以通过调用useRouter()来访问路由器。
分析
这个
$router就是个路由器,包含各种信息,全局的路由对象,
而$route是当前活跃的路由对象
一句话解释:通过router去传参数,通过route去接受参数
push
使用细节:可以给之前的路由表起别名然后跳转,可携带参数
通过问号传参,不过这块好像直接自己拼接也可以
replace
与push类似,不过不会向 history 添加新记录
go

2.6 命名路由
const routes = [
{
path: '/user/:username',
name: 'user',
component: User,
},
]
<router-link :to="{ name: 'user', params: { username: 'erina' }}">
User
</router-link>
起别名:多个路径访问到一个


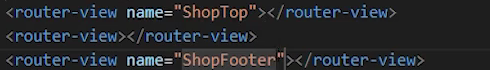
2.7 命名视图
使用场景**:访问一个路径,展示多个界面**
在进行展示的时候,需要设置多个出口 **
**
2.8 重定向
场景:两个路径访问一个组件
- 配置路由表

- 搭配命名路由

- 跳转需要判断的情况

三、导航守卫
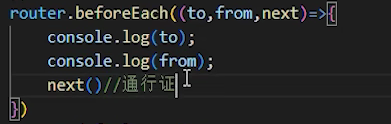
3.1 全局守卫
进入每个页面都会触发,在router的index.js修改
3.2 每路守卫
某个页面的守卫,在路由表进行修改
3.3 几个钩子
const UserDetails = {
template: `...`,
beforeRouteEnter(to, from) {
// 在渲染该组件的对应路由被验证前调用
// 不能获取组件实例 `this` !
// 因为当守卫执行时,组件实例还没被创建!
},
beforeRouteUpdate(to, from) {
},
beforeRouteLeave(to, from) {
// 在导航离开渲染该组件的对应路由时调用
// 与 `beforeRouteUpdate` 一样,它可以访问组件实例 `this`
},
}
重点是第二个:
在当前路由改变,但是该组件被复用时调用
举例来说,对于一个带有动态参数的路径 /users/:id,在 /users/1 和 /users/2 之间跳转的时候,
由于会渲染同样的 UserDetails 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
因为在这种情况发生的时候,组件已经挂载好了,导航守卫可以访问组件实例 this
























 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








