

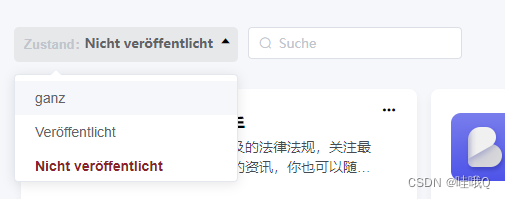
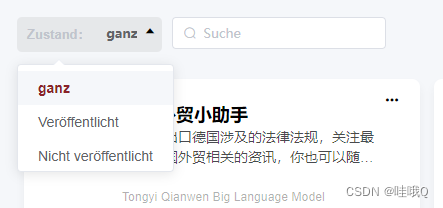
选择器的宽度根据内容长度进行变化
<div class="Space_content">
<el-select
v-model="value"
:placeholder="$t('bot.roommessage')"
class="select"
size="small"
style="margin-right: 10px"
@change="selectchange"
>
<template slot="prefix">
<span style="margin-right: 10px; font-weight: 600">
{{ $t("bot.state") }}:</span
>
<span style="visibility: hidden">
{{ (options.find((s) => s.value === value) || {}).label }}</span
>
</template>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div><style lang="scss">
.Space_content {
.select {
min-width: 100px;
.el-input__inner {
text-align: right;
border: none;
background-color: transparent;
font-weight: 600;
padding-left: 15px;
padding-right: 25px;
}
&:hover {
background-color: rgba(46, 46, 56, 0.08);
border-radius: 5px;
cursor: pointer;
}
.el-icon-arrow-up:before {
content: "\e78f";
color: #000;
}
.el-input__suffix {
top: -2px;
right: 0;
}
.el-input__prefix {
position: relative;
left: 0px;
box-sizing: border-box;
// border: 1px solid #ffffff00;
width: auto;
padding: 0 30px 0 10px;
height: 32px;
line-height: 35px;
// visibility: hidden;
}
input {
position: absolute;
}
}
.el-input {
width: auto !important;
}
}
</style>其中css中的.el-input { width: auto !important; },是因为选择器后面还有一个搜索框,如果不写这个,会出现问题。
其中$t("bot.state")是用国际化的方式呈现的,固定的内容,如果你没有就把他去掉就行,下面是去掉的样子
<div class="Space_content">
<el-select
v-model="value"
:placeholder="$t('bot.roommessage')"
class="select"
size="small"
style="margin-right: 10px"
@change="selectchange"
>
<template slot="prefix">
{{ (options.find((s) => s.value === value) || {}).label }}
</template>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div><style lang="scss">
.Space_content {
.select {
min-width: 100px;
.el-input__inner {
border: none;
background-color: transparent;
font-weight: 600;
padding-left: 15px;
padding-right: 20px;
}
&:hover {
background-color: rgba(46, 46, 56, 0.08);
border-radius: 5px;
cursor: pointer;
}
.el-icon-arrow-up:before {
content: "\e78f";
color: #000;
}
.el-input__suffix {
top: -2px;
right: 0;
}
.el-input__prefix {
position: relative;
left: 0px;
box-sizing: border-box;
padding: 0 30px;
height: 32px;
line-height: 35px;
visibility: hidden;
}
input {
position: absolute;
}
}
.el-input {
width: auto !important;
}
}
</style>





















 3055
3055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








