1:第一步
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest如果第一步报错的话,可以看看官网,没有报错的话,继续第二步

2:第二步 生成配置文件
npx tailwindcss init3:在tailwind.config.js 里面加入

purge: ['./src/**/*.{vue,js,ts,jsx,tsx}'],
4:在main.ts里面引入
import "tailwindcss/tailwind.css";
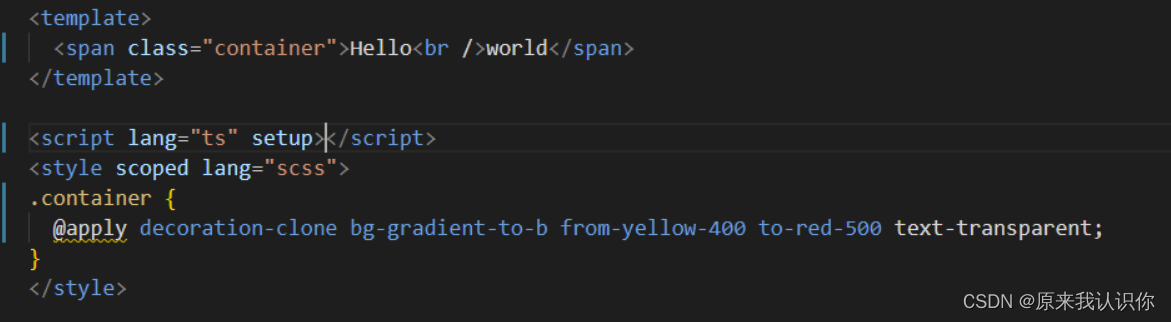
5:不用写在html标签上的写法 , 这种写法可以解决ctrl+s自动格式化的问题
@apply警告问题:需要配置,可自行百度(不影响运行)






















 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








