《AngularJS即学即用》书上的一个错误,坑死我了。真是前人留坑后人踩。
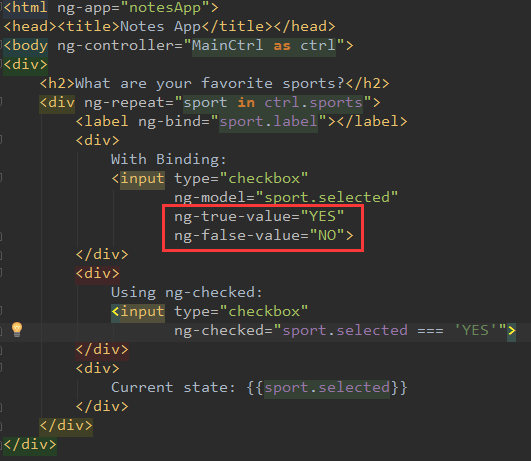
书上的源码:
<html ng-app="notesApp">
<head><title>Notes App</title></head>
<body ng-controller="MainCtrl as ctrl">
<div>
<h2>What are your favorite sports?</h2>
<div ng-repeat="sport in ctrl.sports">
<label ng-bind="sport.label"></label>
<div>
With Binding:
<input type="checkbox"
ng-model="sport.selected"
ng-true-value="YES"
ng-false-value="NO">
</div>
<div>
Using ng-checked:
<input type="checkbox"
ng-checked="sport.selected === 'YES'">
</div>
<div>
Current state: {{sport.selected}}
</div>
</div>
</div>
<script src="../lib/angular.js"></script>
<script type="text/javascript">
angular.module('notesApp', [])
.controller('MainCtrl', [function() {
var self = this;
self.sports = [
{label: 'Basketball', selected: 'YES'},
{label: 'Cricket', selected: 'NO'},
{label: 'Soccer', selected: 'NO'},
{label: 'Swimming', selected: 'YES'}
];
}]);
</script>
</body>
</html>上面代码你绝逼运行不出书上说的效果(两个CheckBox双向绑定,包括下方的文字显示CheckBox当前状态【三重绑定?】)。
经探索,发现错误在这:

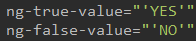
这两句应该改成:

你看到那傲娇的单引号了吗?


你看到了吗?你真的看到了吗?



然后运行,正确了。
得知真相的我,眼泪掉下来。






















 7857
7857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








