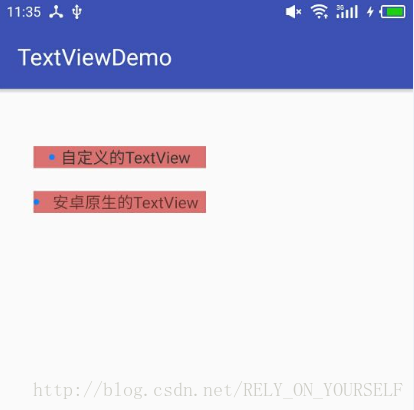
自定义TextView , 为了实现drawableLeft图片和文字一起居中 , 先展示下效果图 :
代码如下 :
☆☆☆自定义DrawableLeftCenterTextView的代码:
package com.eg.lyx.textviewdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.TextView;
/**
* Created by li_yx on 2017/5/27.
*/
public class DrawableLeftCenterTextView extends TextView {
public DrawableLeftCenterTextView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public DrawableLeftCenterTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawableLeftCenterTextView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable[] drawables = getCompoundDrawables();
if (drawables != null) {
Drawable drawableLeft = drawables[0];
if (drawableLeft != null) {
float textWidth = getPaint().measureText(getText().toString());
int drawablePadding = getCompoundDrawablePadding();
int drawableWidth = 0;
drawableWidth = drawableLeft.getIntrinsicWidth();
float bodyWidth = textWidth + drawableWidth + drawablePadding;
canvas.translate((getWidth() - bodyWidth) / 2, 0);
}
}
super.onDraw(canvas);
}
}
☆☆☆布局文件的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="30dp"
android:layout_marginTop="50dp"
android:orientation="vertical"
tools:context="com.eg.lyx.textviewdemo.MainActivity">
<!--//给图片和文字之间设置填充-->
<com.eg.lyx.textviewdemo.DrawableLeftCenterTextView
android:id="@+id/textView1111"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:background="#dc7272"
android:drawableLeft="@drawable/cts_card_common_blue_bg"
android:drawablePadding="5dp"
android:text="自定义的TextView"
android:textColor="#333333"
android:textSize="14sp"/>
<TextView
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="#dc7272"
android:drawableLeft="@drawable/cts_card_common_blue_bg"
android:drawablePadding="5dp"
android:gravity="center"
android:text="安卓原生的TextView"
android:textSize="14sp"/>
</LinearLayout>























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








