原理:依靠子元素位移实现图片转换
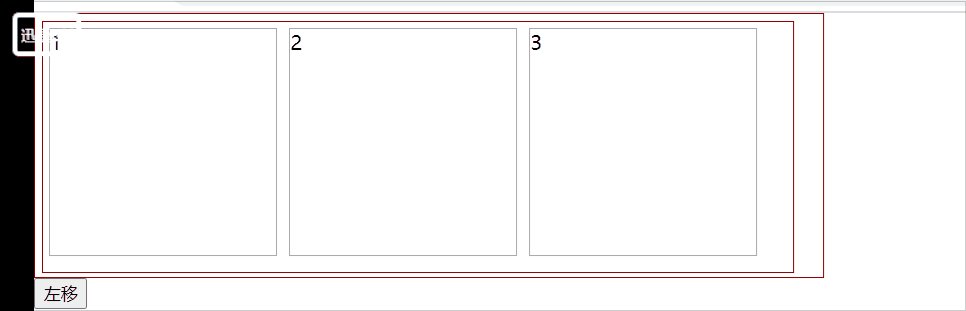
效果图
原理:

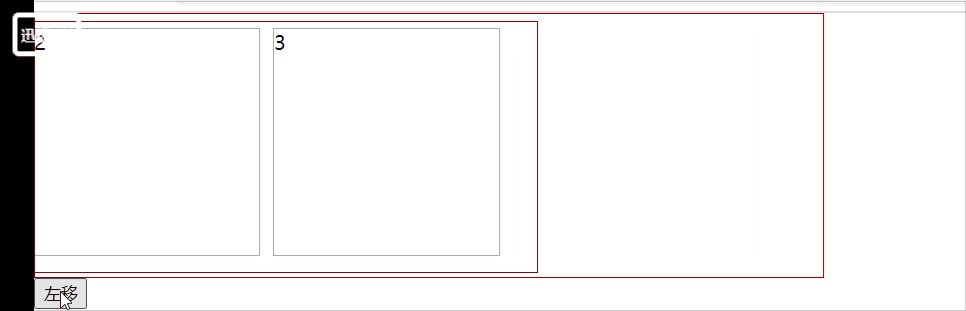
效果:不带自动切换的轮播,需要点击才能轮播

效果:自动轮播

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<style>
.banner{height: 210px;width: 630px;;overflow: hidden;border: darkred solid 1px}
.banner .box{height: 200px;width: 600px;margin: 5px;border: darkred solid 1px;}
.banner p{height: 180px;width: 180px;;float: left;margin:5px;border: darkgrey solid 1px}
.banner h1{height: 210px;width: 200px;float: left;margin: 0}
</style>
<body style="margin: 0;">
<div class="banner">
<div class="box" id="f1">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</div>
<input type="button" value="左移" id="weg1">
<div class="banner" style="margin-top: 20px;width: 200px">
<div class="box" id="f2" style="margin: 0;height: 210px;">
<h1>1</h1>
<h1>2</h1>
<h1>3</h1>
</div>
</div>
<input type="button" value="左移" id="weg2">
<div class="banner" style="margin-top: 20px;width: 200px">
<div class="box" id="f3" style="margin: 0;height: 210px;">
<h1>1</h1>
<h1>2</h1>
<h1>3</h1>
</div>
</div>
<input type="button" value="左移" id="weg3" style="float: left">
<script>
//第一个
var count =0;
$("#weg1").click(
function ()
{
if(count ===-400) count=0;
else count -=200;
$("#f1").stop(true,false).animate({marginLeft:count},1000);
}
)
//第二个
var sum=0;
$("#weg2").click(
function ()
{
if(sum ===-400) sum=0;
else sum -=200;
$("#f2").stop(true,false).animate({marginLeft:sum},1000);
}
)
//实现自动轮播效果
var time=0; //用来计时,当达到5时切换
var skt=0;
$("#weg3").click(
function ()
{
time=0; //点击后,计时归0
if(skt ===-400) skt=0;
else skt -=200;
$("#f3").stop(true,false).animate({marginLeft:skt},1000);
}
)
setInterval(abcd, 500);
function abcd()
{
time++;
if(time===5)
{
time=0;
if(skt ===-400) skt=0;
else skt -=200;
$("#f3").animate({marginLeft:skt},1000);
}
}
</script>
</body>
</html>






















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








