二、数据类型
1、表达式
概念:表达式可以是各种类型的数据、变量和运算符的集合。
var x, y, z; // 声明变量
x = 1; // 将表达式“1”的值赋给变量x
y = 2 + 3; // 将表达式“2 + 3”的值赋给变量y
z = y = x; // 将表达式“y = x”的值赋给变量z
console.log(z); // 将表达式“z”的值作为参数传给console.log()方法
console.log(x + y); // 将表达式“x + y”的值作为参数传给console.log()方法
2、运算符
概念:专门用于告诉程序执行特定运算或逻辑操作的符号。
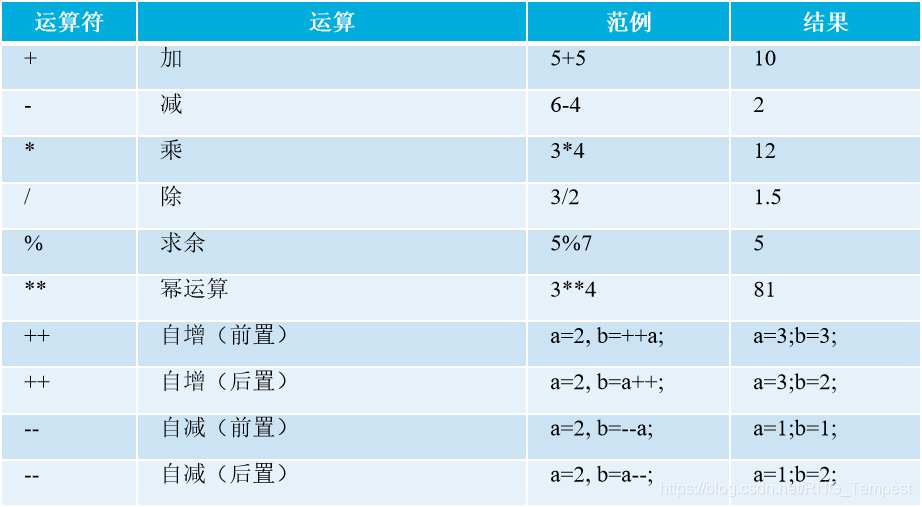
①算术运算符
对数值类型的变量及常量进行算数运算。
也是最简单和最常用的运算符号。

注意:
- 四则混合运算,遵循 “先乘除后加减”的原则。
- 取模运算结果的正负取决于被模数(%左边的数)的符号。
- 尽量避免利用小数进行运算,有时可能因JavaScript的精度导致结果的偏差。
- “+”和“-”在算术运算时还可以表示正数或负数。
- 运算符(++或–)放在操作数前面,先进行自增或自减运算,再进行其他运算。若运算符放在操作数后面,则先进行其他运算,再进行自增或自减运算。
- 递增和递减运算符仅对数值型和布尔型数据操作,会将布尔值true当做1,false当做0。
②字符串运算符
JavaScript中,“+”操作的两个数据中只要有一个是字符型,则“+”就表示字符串运算符,用于返回两个数据拼接后的字符串。
var color = 'blue';
var str = 'The sky is '+color;
var tel = 110 + '120';
console.log(str); // 输出结果为:The sky is blue
console.log(tel); // 输出结果为:110120
console.log(typeof str, typeof tel); // 输出结果:string string
利用字符串运算符“+”的特性,可以将布尔型、整型、浮点型或为null的数据,与空字符串进行拼接,就会完成字符型的自动转换。
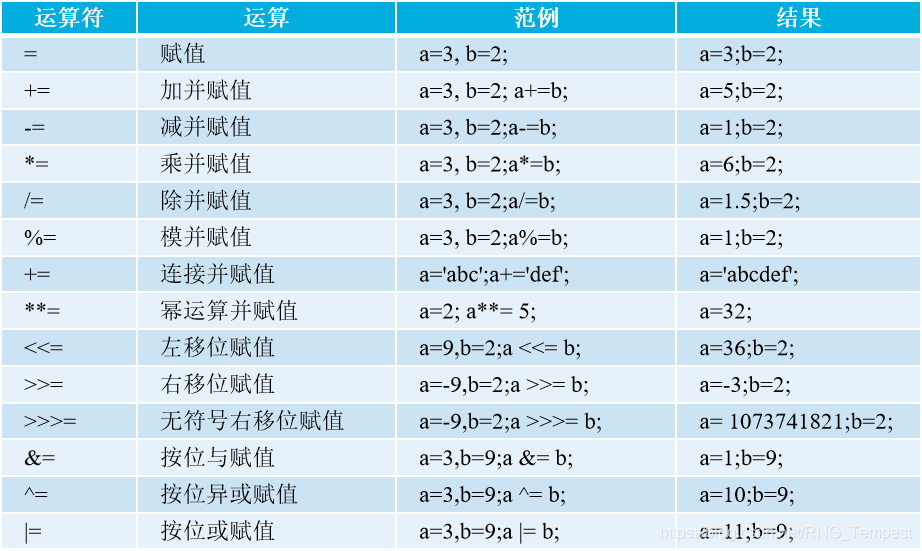
③赋值运算符
概念:是一个二元运算符,即它有两个操作数,它将运算符右边的值赋给左边的变量。

注意:
- “=”是赋值运算符,而非数学意义上的相等的关系。
- 一条赋值语句可以对多个变量进行赋值。
- 赋值运算符的结合性为“从右向左”。
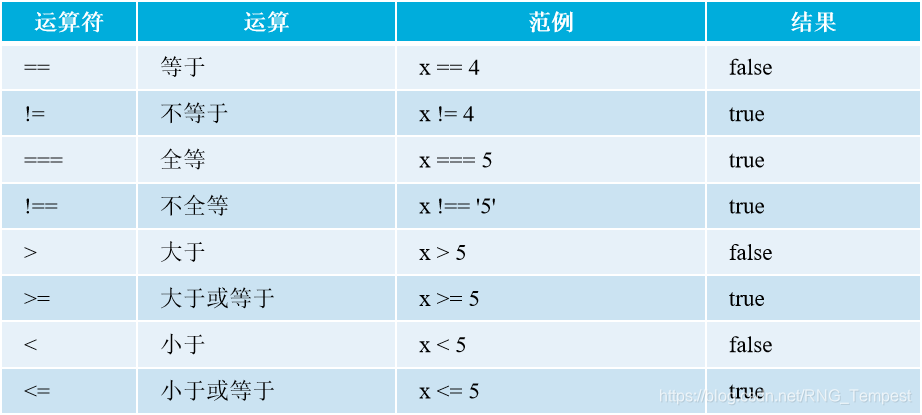
④比较运算符
概念:用来对两个数值或变量进行比较,其结果是布尔类型的true或false。

注意:
- 不相同类型的数据进行比较时,首先会自动将其转换成相同类型的数据后再进行比较。
- 运算符“==”和“!=”运算符在比较时,只比较值是否相等。
- 运算符“=”与“!”要比较数值和其数据类型是否相等。
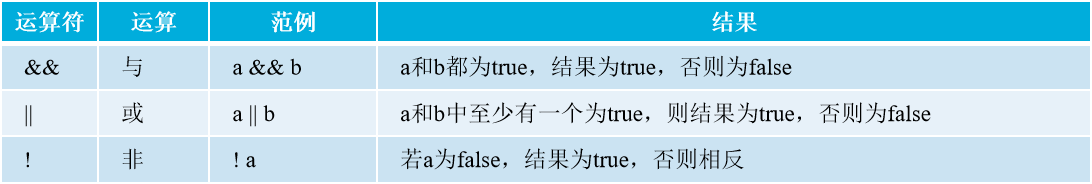
⑤逻辑运算符
概念:是在程序开发中用于逻辑判断的符号,其返回值类型是布尔类型。

注意:
- 逻辑运算符的结合性是从左到右。
- 当使用“&&”连接两个表达式时,如果左边表达式的值为false,则右边的表达式不会执行,逻辑运算结果为false。(短路)
- 当使用“||”连接两个表达式时,如果左边表达式的值为true,则右边的表达式不会执行,逻辑运算结果为true。(短路)
- 逻辑运算符可针对结果为布尔值的表达式进行运算。
⑥三元运算符
概念:三元运算符是一种需要三个操作数的运算符,运算的结果根据给定条件决定。
条件表达式 ? 表达式1 : 表达式2
注意:
- 先求条件表达式的值。
- 如果为true,则返回表达式1的执行结果。
- 如果条件表达式的值为false,则返回表达式2的执行结果。





















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








