浏览器加粗的字体模糊虚化
如果在css中设置了普通的字体样式 @font-face,使用了 font-weight: bold 的字体会在浏览器页面中会显示模糊虚化的现象,而正常的字体没有这种情况,显示的情况根据不同的浏览器会有区别。
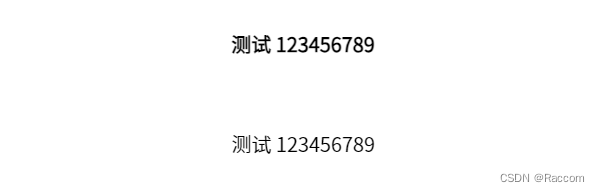
* 出现轻微模糊虚化效果,在背景颜色下效果更明显 ⬇

这是由于设置普通的字体样式时需要同时设置粗体和细体的字体样式,如果没有浏览器会使用算法进行合成对应的字体,结果就会不相同。
因此需要在设置使用 font-weight: bolder 和 font-weight: lighter 等其他改变粗细的样式中指定对应的粗体或细体的@font-face。
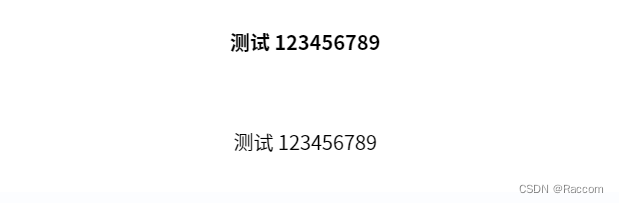
* 设置@font-face后的粗体无明显虚化 ⬇

























 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










