[微信小程序测试]
微信小程序测试
微信小程序以其便捷的操作方式逐渐活跃于大众的工作、生活当中,一个小程序是否实用、流畅关乎着企业、商家的利润,所以小程序的测试工作是不可或缺且精细复杂的。
什么是小程序?
一种不需要下载、安装,可以直接使用的应用。
怎么测试小程序?
-
微信小程序区别于H5,测试方法也不同;
-
用Xmind画出微信测试方向思维导图;

##测试方向介绍:
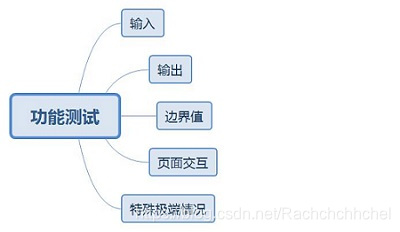
1.功能测试:

输入、输出:用户上传的材料、描述,登录时输入的用户名、密码等;
边界值测试:黑盒测试,确定测试域,对具体测试点进行等价类划分,确定上点、内点、离点,进行较为全面的测试;
页面交互:页面与页面之间跳转、点击、下拉、翻页等;
特殊或极端方式:*2.兼容性测试:

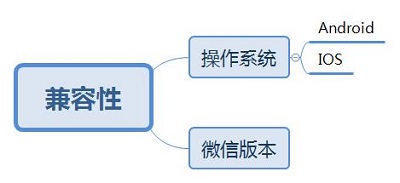
Android:程序运行于X5内核;
IOS:程序运行于JavascriptCore;
微信版本的不同,小程序开发所提供的API库也不同,在测试的时候选择测试小程 序能支持的最低微信版本,选择最低版本以上的所有版本对Android系统和IOS系统分别测试;
例如:预测试小程序不支持微信的6.5版本,则只需在Android和IOS系统上进行6.5版本以上测试即可。3.安全测试:
安全测试是接口测试;
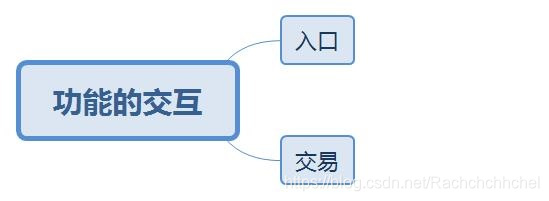
接口测试一般测试传递数据是否安全,身份信息是否加密等方面,由于微信小程序是内嵌于微信平台的应用,微信的安全系数极高,所以安全测试可以忽略。4.功能的交互测试:

功能的交互主要包含入口和交易,入口顾名思义为进入小程序的方式,例如分享,群组等:
交易则和微信钱包、卡包等支付模块相关联。5.性能测试;

页面的渲染时间:Javascript前端各种动态效果的加载时间;
白屏:页面打开响应的时间;
注:微信测试 时可以忽略测试仪器的屏幕大小问题,原因是微信小程序重新的定义了一个新的单位尺寸:rpx,微信小程序把页面分割哼750份,1rpx=1/750,自定义适配屏幕。6.易用性测试:
微信的提示信息等,可以不作重点测试。
具体项目测试
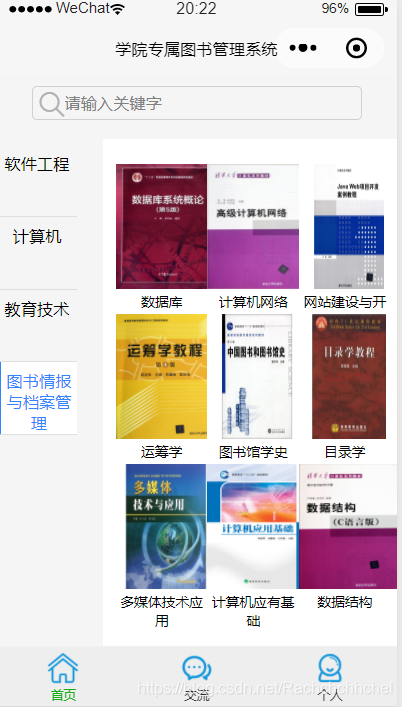
##学院专属图书管理程序
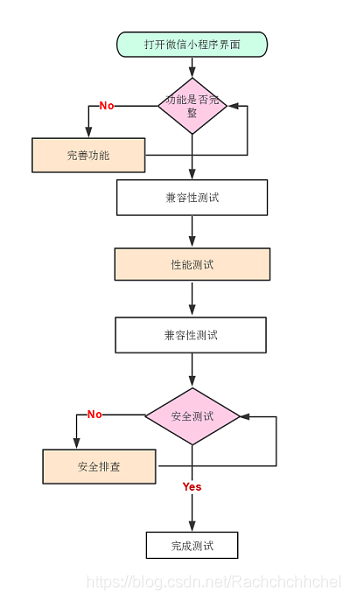
1.测试流程

2.开始测试
2.1程序界面:

2.2功能测试
2.2.1功能完整性
功能较为完整,点击图书详情页可进行借阅或者购买,还可搜索自己需要的图书;交流页面可上传外借的图书;个人中心可查看自己的个人信息和跳转至论坛查看回答。
登录的测试用例:
| 操作描述 | 预设结果 |
|---|---|
| 用户点击进入系统 | 页面正确 |
| 一进入页面前 | 页面初始加载正确信息录入框正确功能按钮完整 |
| 不输入任何信息,点击登录 | 无法登录系统。显示警告信息“请重新输入用户名和密码!” |
| 输入存在的用户名,点击登录 | 无法登录系统。显示警告信息“请重新输入用户名和密码!” |
| 输入存在的密码,点击登录 | 无法登录系统。显示警告信息“请重新输入用户名和密码!” |
| 输入存在的用户名、不存在的密码,点击登录 | 无法登录系统。显示警告信息“请重新输入用户名和密码!” |
| 输入不存在的用户名、存在的密码,点击登录 | 无法登录系统。显示警告信息“请重新输入用户名和密码!” |
| 输入不存在的用户名、不存在的密码,点击登录 | 无法登录系统。显示警告信息“请重新输入用户名和密码!” |
| 连续输入三次用户名和密码不正确,点击登录 | 无法登录系统。自动退出登录页面。 |
| 输入存在的一般用户名、存在的一般用户密码,点击登录 | 进入主页 |
| 边界值填写-所有可录入信息的文本框,长度超出其限制,点击登录按键 | 系统应给出提示:”xxx超出字数限制(xxx字)!,或者录入到规定字符数时不再接受用户输入 |
实际结果:后续完善登陆功能进行测试。
2.2.2功能交互
可通过用户间、群组间、搜索进入此系统;
交易暂未开通。
2.2.3边界值测试(选取一个方面)
上传书籍页面书名长度:
取值范围(0,20],
上点选择0,20,内点选择12,离点选择1,21;
等价类划分:①书名长度为0;②书名长度为1至20;③书名长度大于20;
测试用例:
测试数据 期望结果 覆盖的有效等价类
12 有效输入 ②
21 无效输入 ③
0 无效输入 ①
20 有效输入 ②
1 有效输入 ②
2.3兼容性测试
2.3.1是否可以在Android和IOS上分别运行
可以在Android和IOS上运行,Android更为流畅。
2.3.2不同版本微信进行测试
不局限于版本。
2.4性能测试
2.4.1页面渲染、白屏时间
页面渲染时间:1.2s;
白屏时间:0.2s
2.4.2资源占用
微信小程序占用存储:1.5M;
2.5安全测试
由于内嵌于微信,此项选择不测。
完成测试
问题与总结
遇到的问题:
1.以前了解过软件的测试,第一次接触微信测试,刚开始无一点头绪,不知从
何方面下手,该怎样测试。
2.测试过程中各种测试相关概念混淆不清,无法进行下一步。
3.对JavaScript和云开发的了解不深,测试做的不完整。
解决办法:
1.查阅各种材料,了解小程序实现过程,对比软件测试,定下测试方面。
2.求教同学,分清测试步骤的概念。
3.尽自己最大的能力,了解开发,学习云开发,完善测试。
总结:
此次参与这个项目,是我第一次接触到微信小程序的开发与实现,在这个过程中学习到很多的东西,无论是技术、测试、还是团队沟通合作,尝试一个新的层面,拓宽了眼界,给我剩下不多的大学生活留下了很好的回忆。





















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








