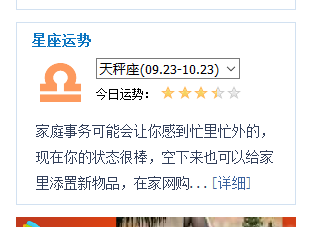
当我们打开腾讯首页时总会看到这样一个图,这是怎么做出来的呢?
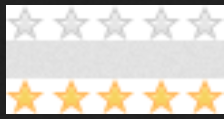
1.首先,先取素材。代开审查元素,保存星座的图以及运势的背景图片
2.编写布局代码
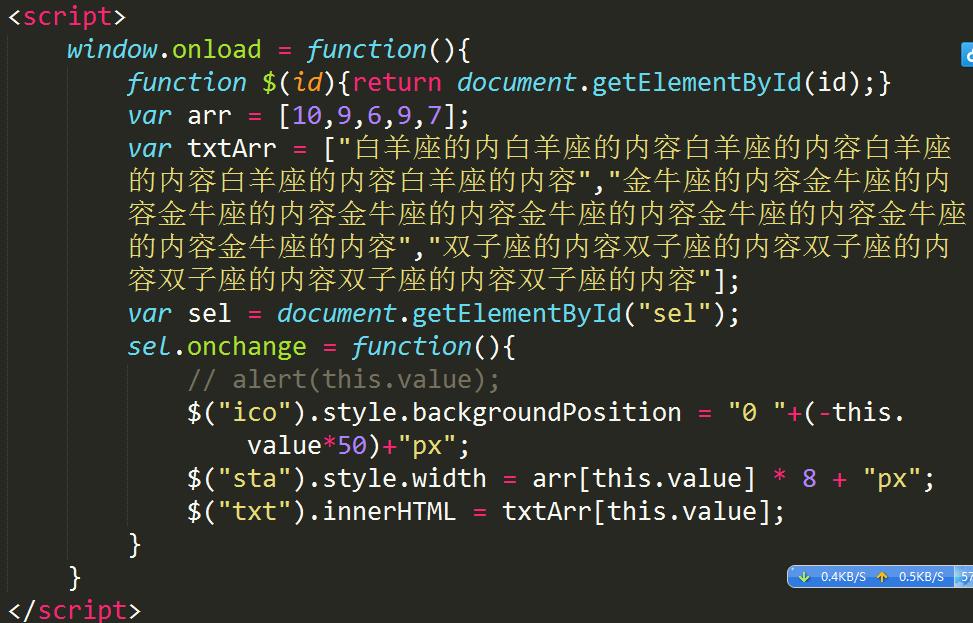
3.
星级的生成:让亮的星星覆盖灰色的星星,$("sta").style.width = arr[this.value] * 8 + "px";
星座图标的生成:每个图标为50像素,$("ico").style.backgroundPosition = "0 "+(-this.value*50)+"px";
对应内容:$("txt").innerHTML = txtArr[this.value];



























 3615
3615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








